<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://videos.grapecity.com.cn/HuoZiGe/Tutorials/v6.1/教学视频/服务端命令-数组类型的参数.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
创建服务端命令时,您可以设置参数,参数的类型包括基础类型和数组类型。本节介绍数组类型的参数,如表格、数据表或其他数组类型的数据。

2.数组类型的参数
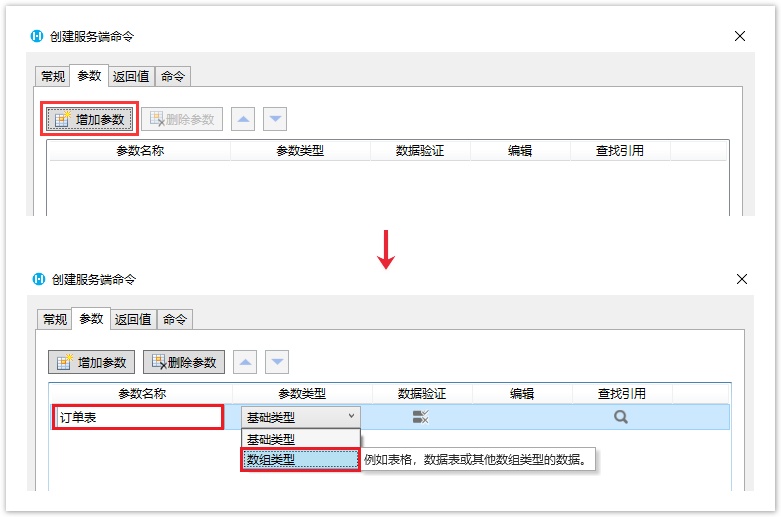
创建服务端命令时,在编辑服务端命令对话框中,选择参数页签,单击“增加参数”,然后您就可以设置参数名称和参数类型,默认参数类型为基础类型,单击下拉按钮后选择数组类型。
图1 增加参数

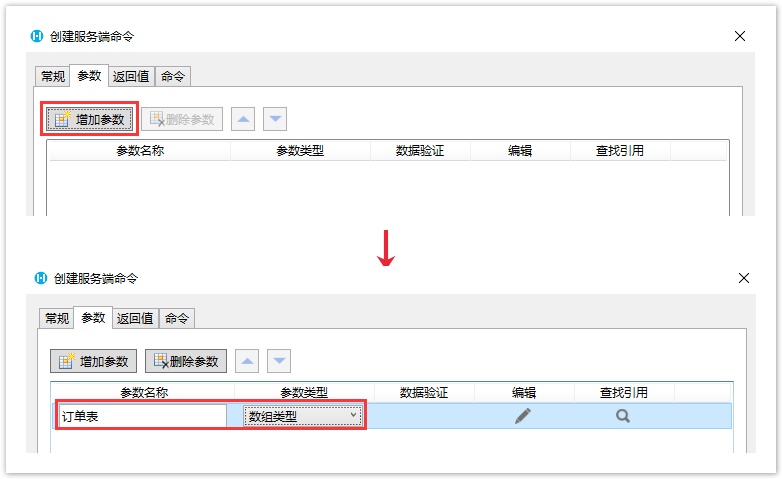
 创建一个服务端命令,名称为“添加数据”,然后设置参数,参数名称为订单表,单击参数类型的下拉按钮,选择参数类型为数组类型。
创建一个服务端命令,名称为“添加数据”,然后设置参数,参数名称为订单表,单击参数类型的下拉按钮,选择参数类型为数组类型。
图2 参数设置

 单击
单击 ,在弹出的编辑数组项对话框中,单击“添加数组项”,并编辑数组项的名称。
,在弹出的编辑数组项对话框中,单击“添加数组项”,并编辑数组项的名称。
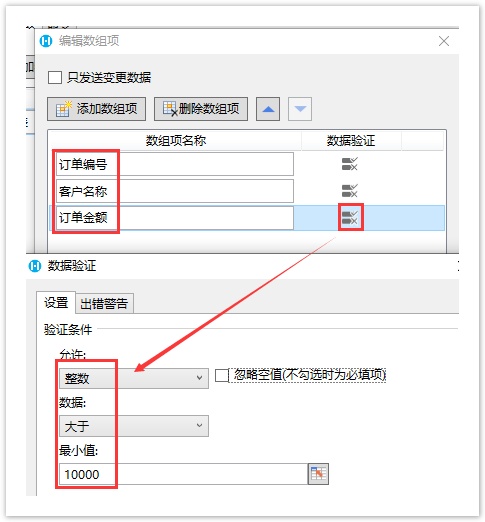
添加订单编号、客户名称、订单金额三个数组项,并单击订单金额后的 ,设置数组项的数据验证,如下图所示,订单金额需大于10000。
,设置数组项的数据验证,如下图所示,订单金额需大于10000。
图4 设置参数数据验证

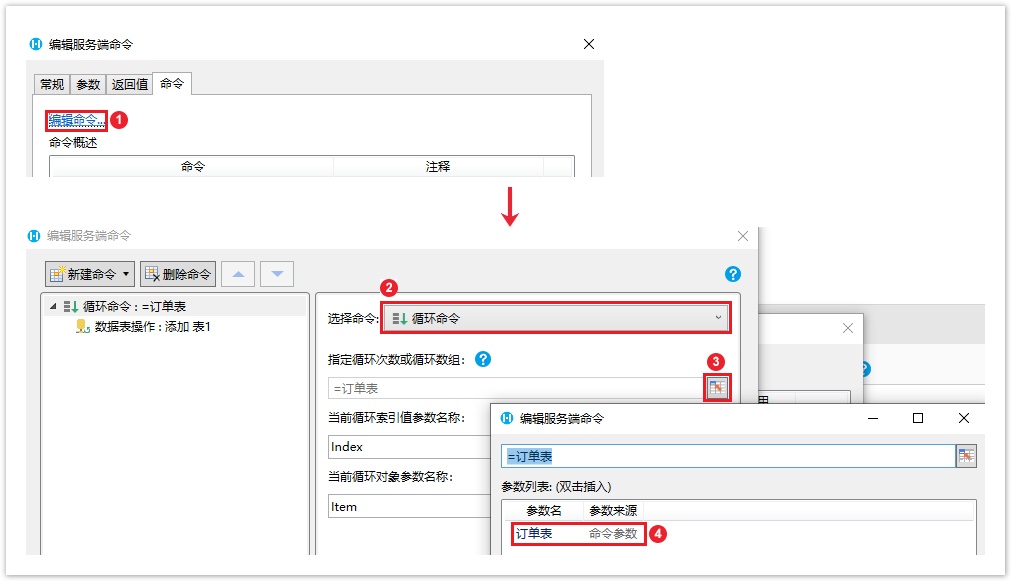
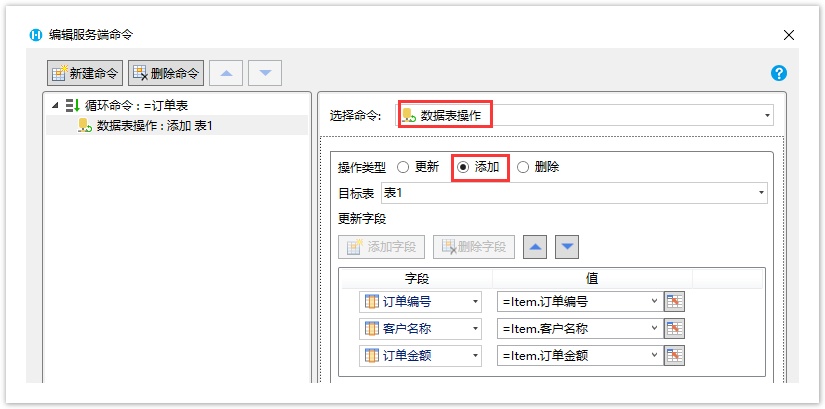
 编辑服务端命令的命令。单击“编辑命令”超链接,弹出编辑服务端命令对话框,选择循环命令。
编辑服务端命令的命令。单击“编辑命令”超链接,弹出编辑服务端命令对话框,选择循环命令。
单击指定循环的数组,在弹出对话框的参数列表中,双击“订单表”这个命令参数进行插入。
图5 设置命令
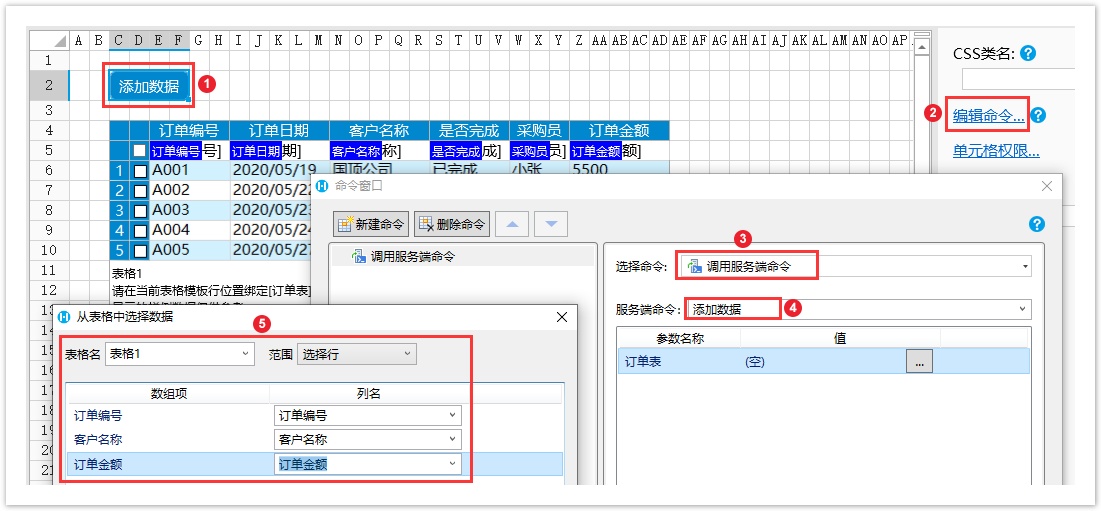
您就可以调用这个服务端命令。例如在页面上选择一个单元格区域,设置为按钮。编辑按钮的命令,选择命令为调用服务端命令,服务端命令选择“添加数据”命令。
图7 调用服务端命令

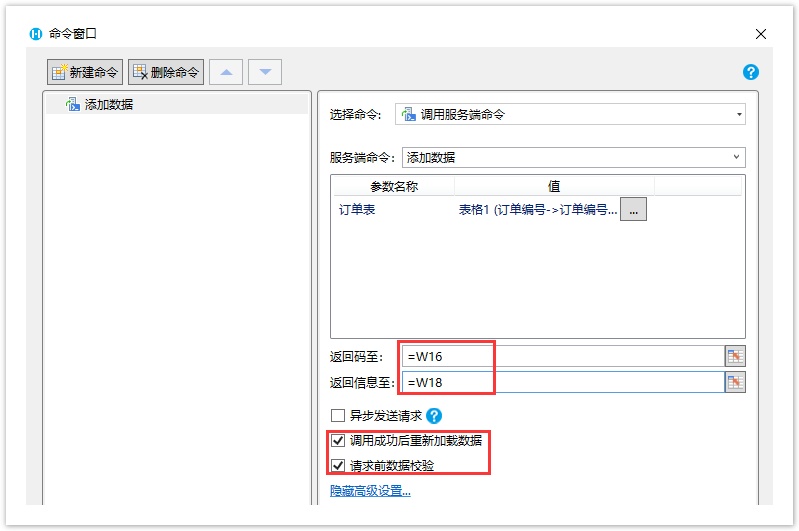
 设置完参数后,可设置返回码和返回信息至页面上的单元格,并勾选“调用成功后重新加载数据”和“请求前数据校验”。
设置完参数后,可设置返回码和返回信息至页面上的单元格,并勾选“调用成功后重新加载数据”和“请求前数据校验”。
图8 设置命令

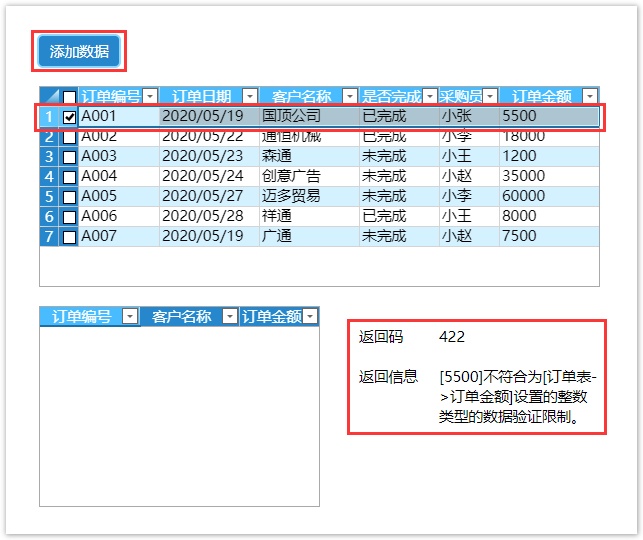
图9 执行服务端命令失败

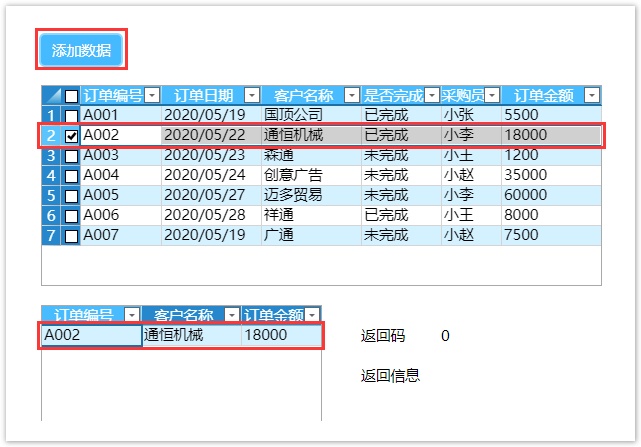
再选择第二行记录,单击“添加数据”按钮,您可以看到数据添加到了表格中,且返回码为0,表示服务端命令执行成功。







 服务端命令创建完成后,
服务端命令创建完成后,