<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://videos.grapecity.com.cn/HuoZiGe/Tutorials/v6.1/教学视频/服务端命令-什么是服务端命令.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script> |
1.描述
活字格中的服务端命令包括四个要素:名称、参数、命令和返回值。其中名称和命令为必要元素,参数和返回值为非必要元素。
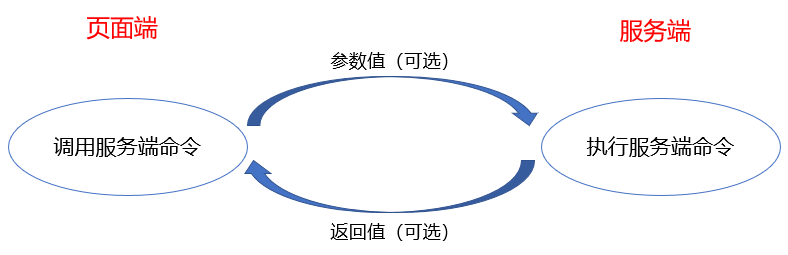
调用服务端命令时,通过服务端命令的名称来调用,将页面端参数的值传递到服务端,服务端执行指定的命令,执行完成后将返回值到页面端。这个过程如下图所示。
图1 服务端命令执行过程

2.无参数的服务端命令
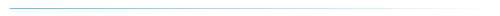
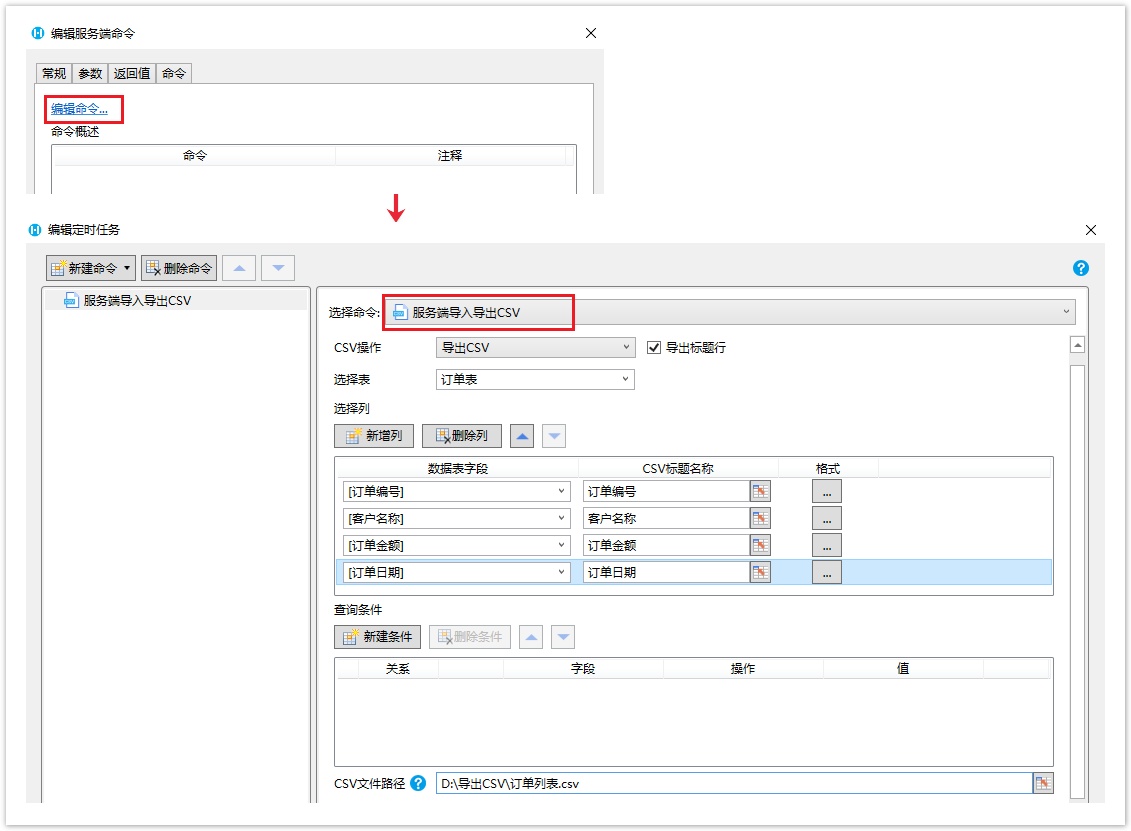
服务端命令可以不设置参数,设置服务端命令的名称后,直接编辑命令。
例如创建一个服务端命令,名称为“导出CSV”,然后编辑命令,选择导出CSV命令。选择CSV操作,选择数据表和CSV的文件路径。文件夹必须为已存在的文件夹,后缀名“.csv”可以省略不写。
图2 无参数的服务端命令

例如在页面上选择一个单元格区域,设置为按钮。编辑按钮的命令,选择命令为“调用服务端命令”,然后单击服务端命令后的下拉,在下拉列表中选择“导出CSV”这个服务端命令。
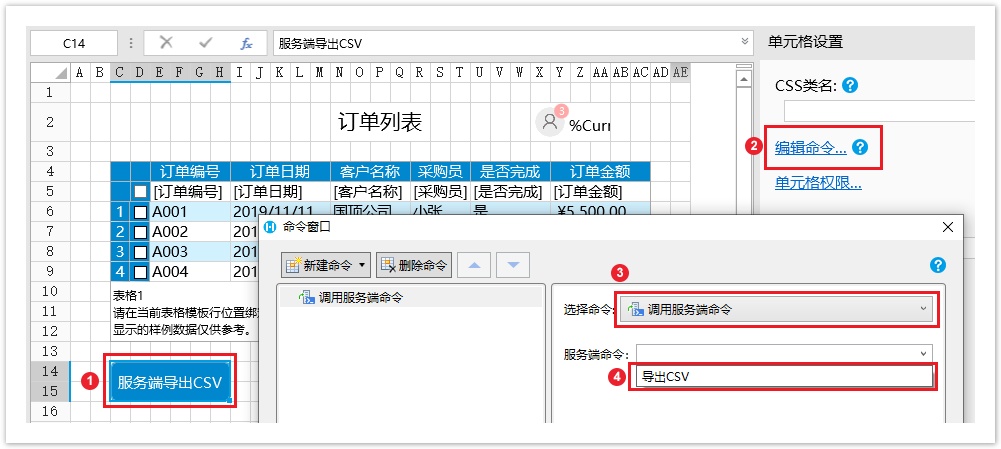
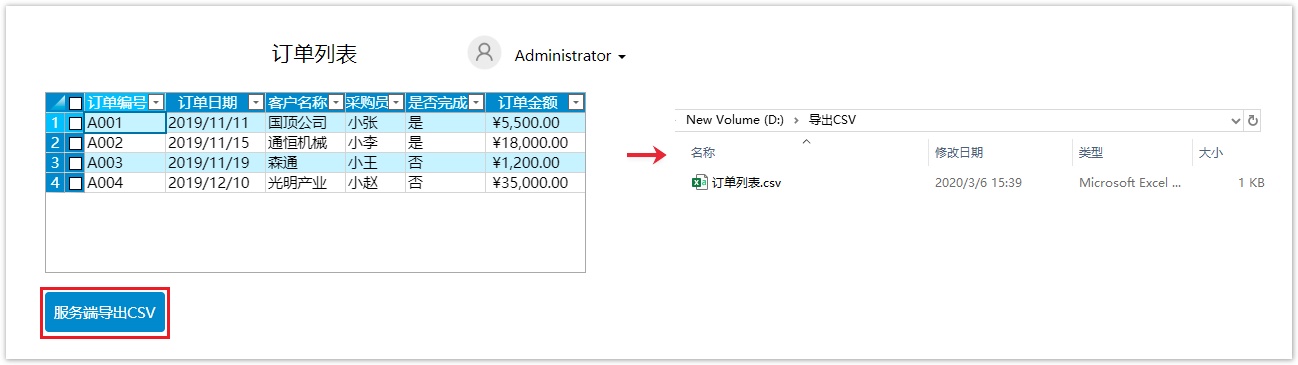
在页面中单击“服务端导出CSV”按钮,就会在设置的指定路径下看到导出的CSV文件。
图3 执行服务端命令
3.有参数的服务端命令
服务端命令可以设置参数,设置服务端命令的名称、参数后,编辑命令。
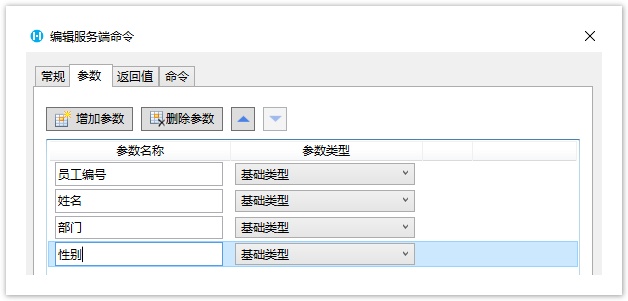
例如创建一个服务端命令,名称为“添加员工”,然后设置参数,增加4个基础类型的参数,如下图所示。
图4 设置参数

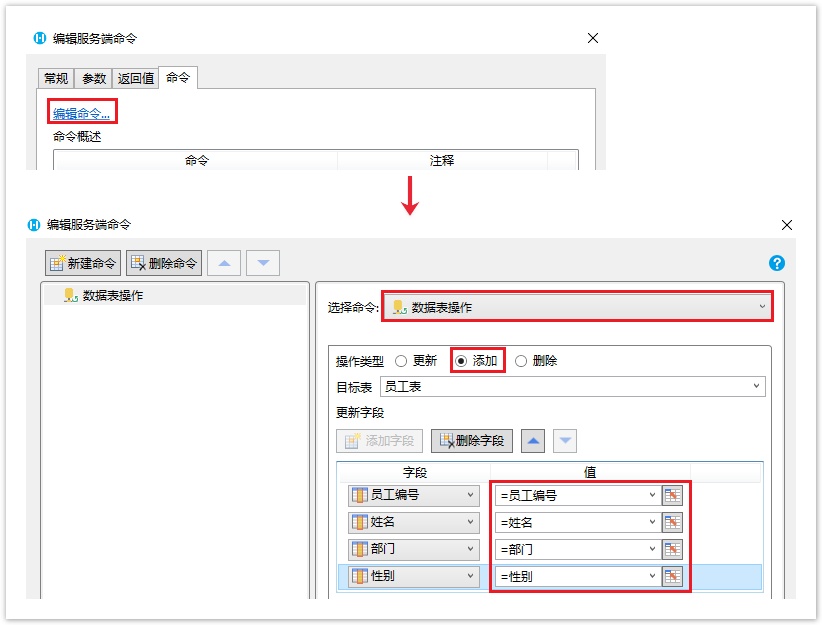
设置参数后,编辑命令,选择数据表操作命令。操作类型为“添加”,添加字段,字段的值为设置的对应的参数。
图4 有参数的服务端命令

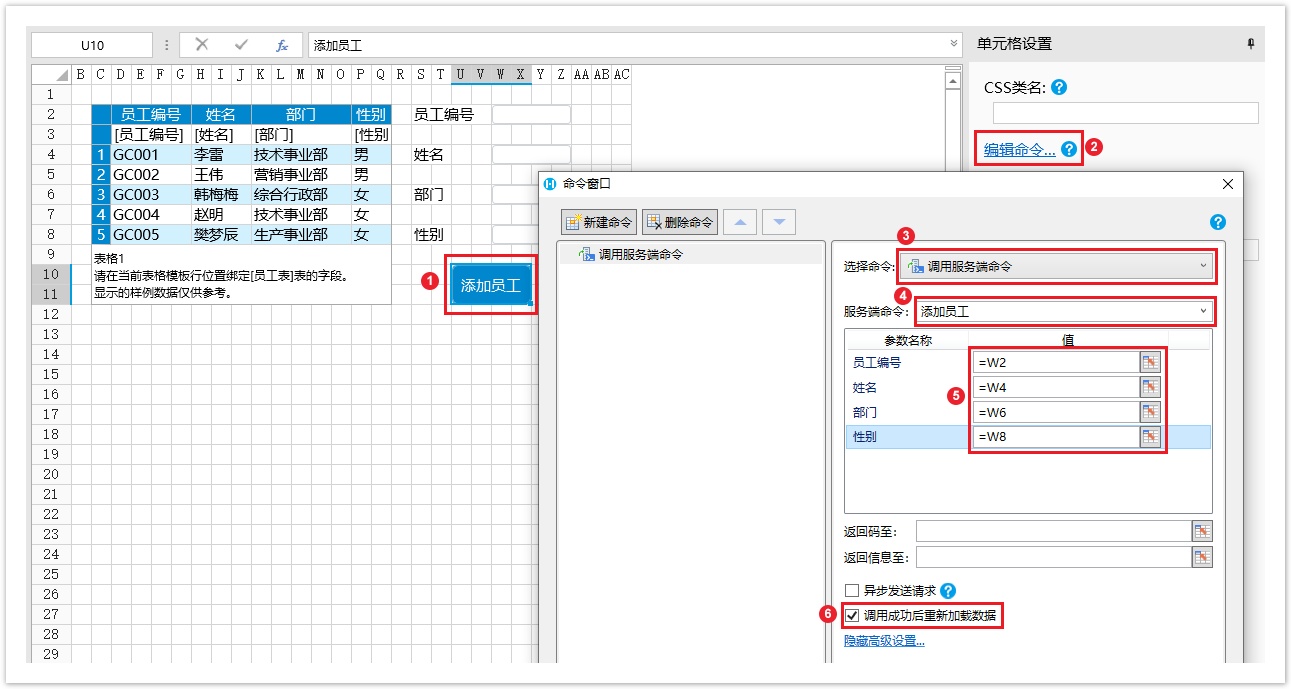
例如在页面上选择一个单元格区域,设置为按钮。编辑按钮的命令,选择命令为“调用服务端命令”,然后单击服务端命令后的下拉,在下拉列表中选择“添加员工”这个服务端命令。
因为“添加员工”这个服务端命令中有参数,选择后就会自动列出全部的参数,您需要设置参数的值,参数的值为页面上对应的单元格。然后勾选“调用成功后重新加载数据”,这样添加数据后就会刷新页面,显示添加后的数据。

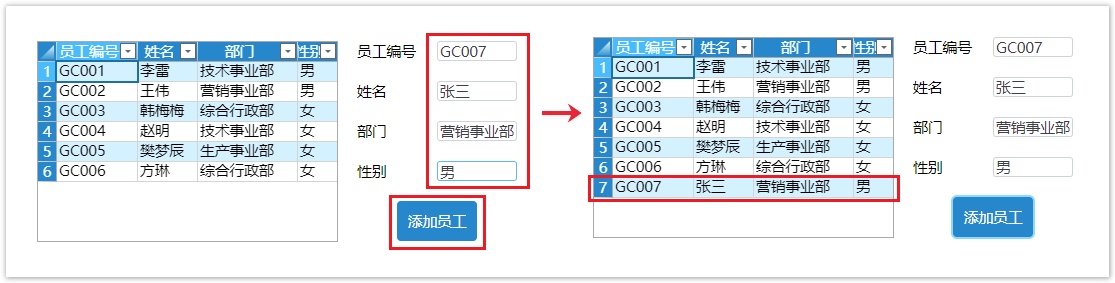
运行后,在页面的文本框中输入值后,单击“添加员工”按钮,这时就会将页面中设置的值传递到服务端,服务端执行数据表操作命令,将数据添加到数据表中。
图6 执行服务端命令

4.有返回值的服务端命令
在服务端执行服务端命令时可能会发生异常情况,您可以使用返回命令,将服务端命令执行时发生的异常信息返回到页面中,帮助您定位与解决问题。
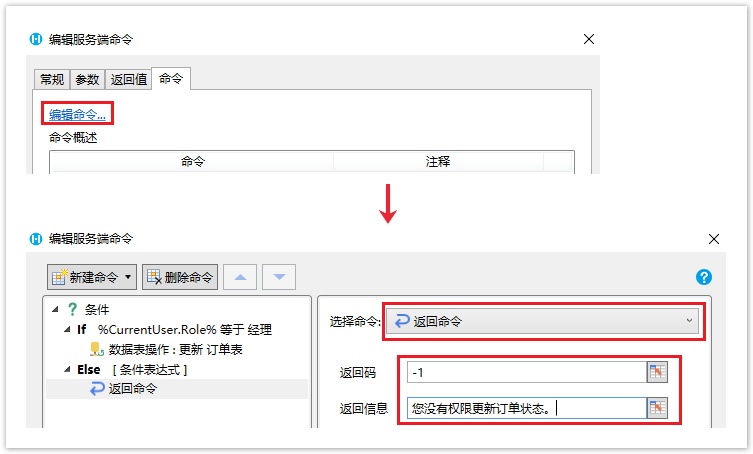
例如创建一个服务端命令,名称为“更新订单状态”,设置服务端命令的名称后,可直接编辑命令。
设置命令为条件命令,当登录用户的角色为经理时,执行数据表操作命令,更新订单表;否则返回错误码和错误信息。
图7 有返回值的服务端命令

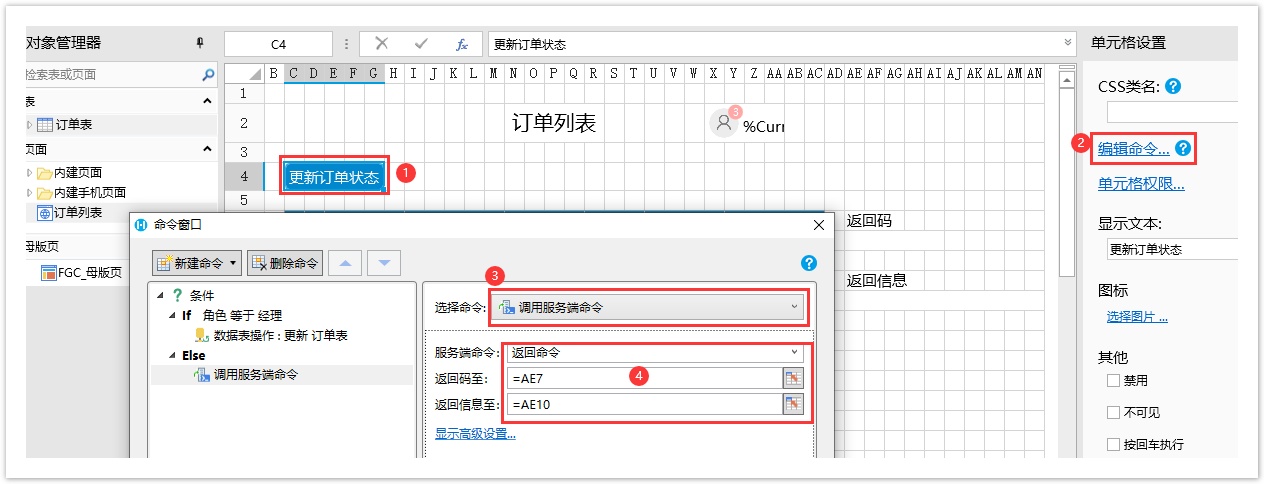
例如在页面上选择一个单元格区域,设置为按钮。编辑按钮的命令,选择命令为“调用服务端命令”,然后单击服务端命令后的下拉,在下拉列表中选择“更新订单状态”这个服务端命令。
设置返回码和返回信息至页面上指定的单元格中。
图8 调用服务端命令

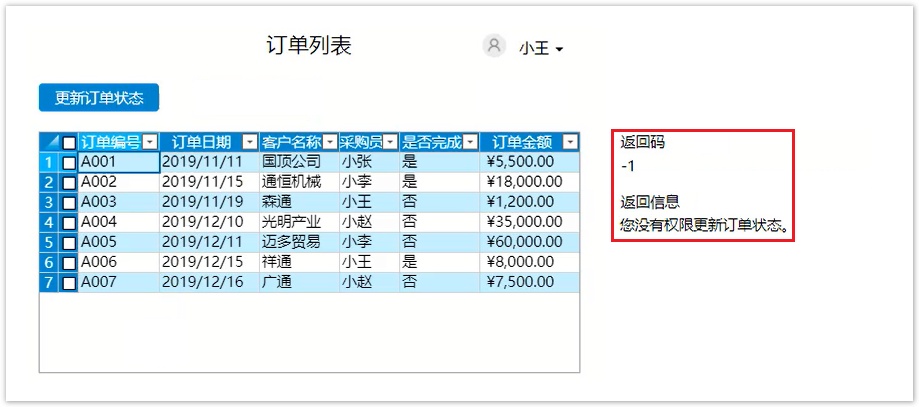
运行后,使用小王登录,小王不是经理角色的用户,单击“更新订单状态”按钮,服务端就不会执行数据表操作命令来更新订单状态,而是执行返回命令,在页面中会显示返回码及返回信息。
图9 执行服务端命令