<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/权限与安全-单元格权限.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
活字格支持为设置了单元格类型的单元格设置权限,以精准的控制每个角色的用户所能访问的元素。
2.单元格权限
选择一个设置了单元格类型的单元格,在单元格设置中,单击“单元格权限”,就会弹出单元格权限设置对话框。
您可以设置单元格的可用性权限和可见性权限。
- 可用性权限:用户是否可以使用这个单元格。如单元格类型为按钮的单元格,用户是否可以单击这个按钮并执行相应的命令;单元格类型为文本框的单元格,用户是否可以在文本框中输入字符。
- 可见性权限:用户是否可以看到这个单元格。
- 可编辑权限:用户是否可以编辑这个单元格。
勾选可用性权限、可见性权限或可编辑权限下的“启用”,然后勾选授权权限的角色。
支持设置单元格权限的单元格类型包括:文本框、多行文本框、复选框、组合复选框、单选按钮、组合框、数字、日期、时间、图片上传、附件、用户选择框。
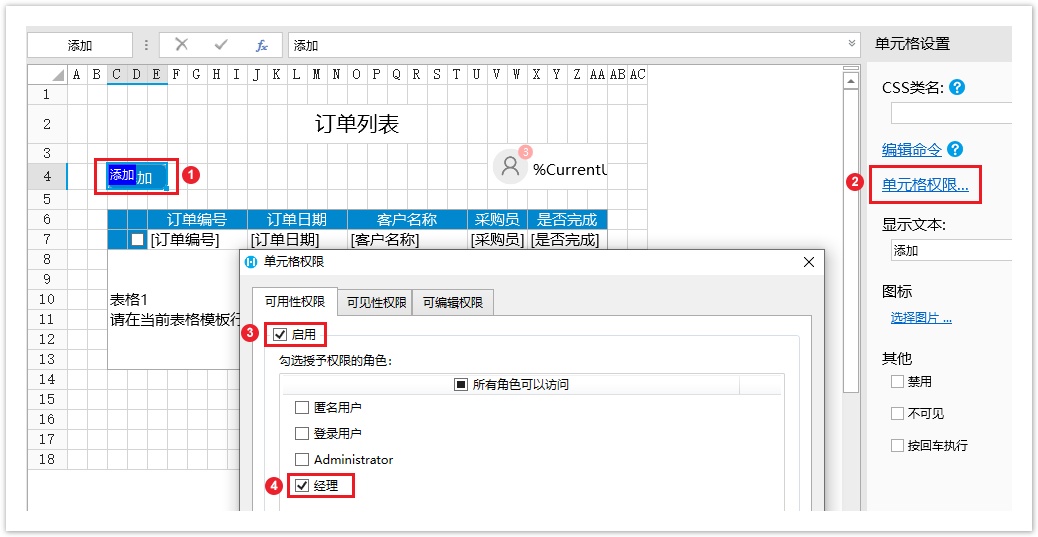
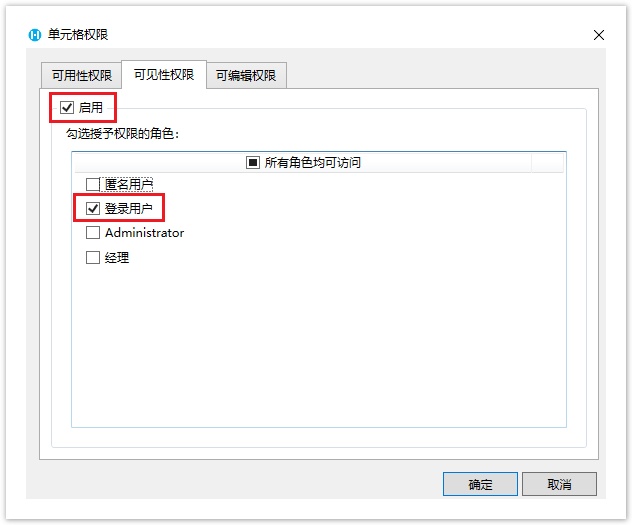
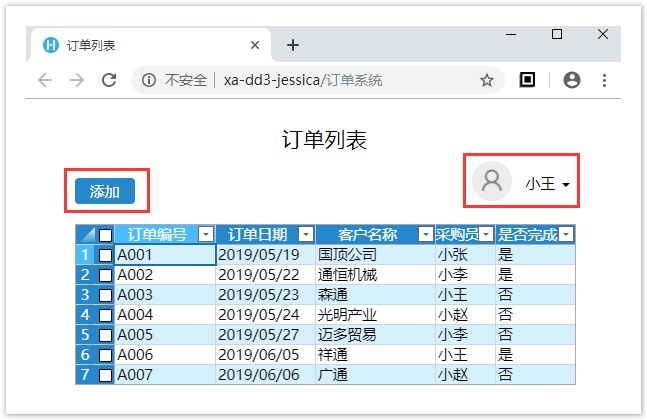
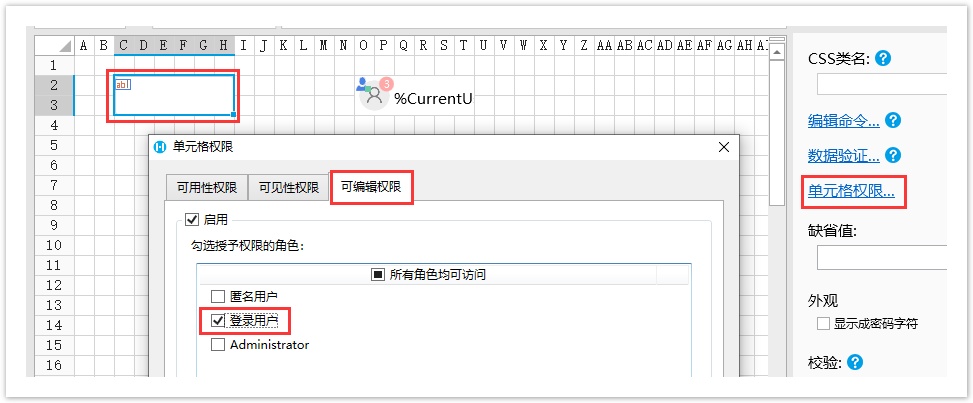
例如,设置订单列表页面中的添加按钮的单元格权限,勾选可用性权限下的“启用”,然后勾选授予权限的角色为经理;勾选可见性权限下的“启用”,并勾选授予权限的角色为“登录用户”。
图1 设置单元格权限


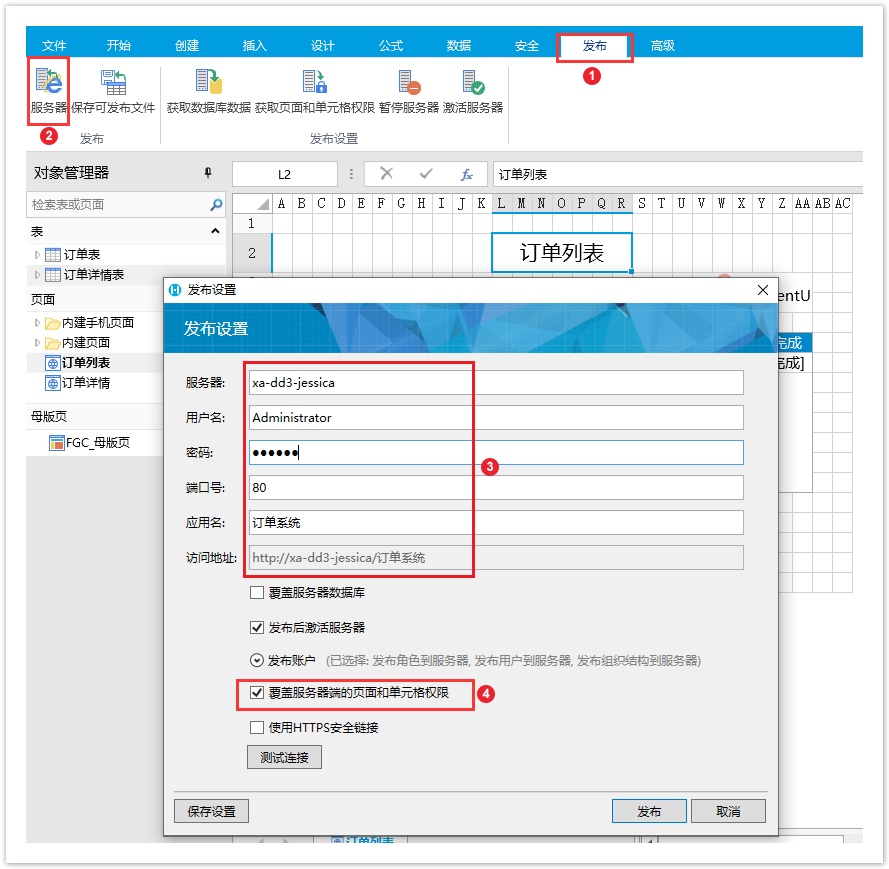
设置好单元格权限后,在功能区菜单栏中,选择“发布->服务器”,弹出发布设置对话框,设置完后勾选“覆盖服务器端的页面和单元格权限”。
图2 发布设置

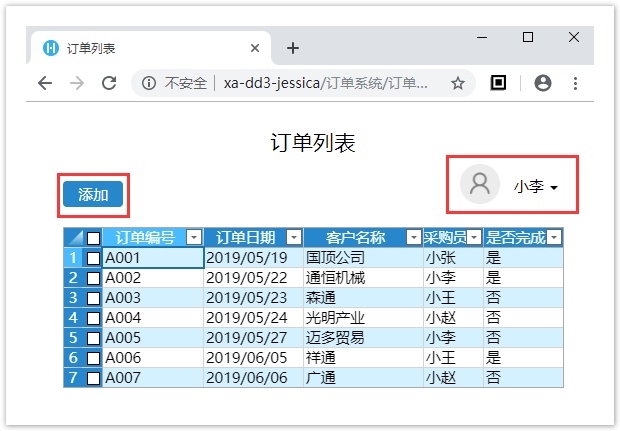
发布后,使用小李登录,小李是经理角色,小李可以看见并使用添加按钮。
图3 经理登录

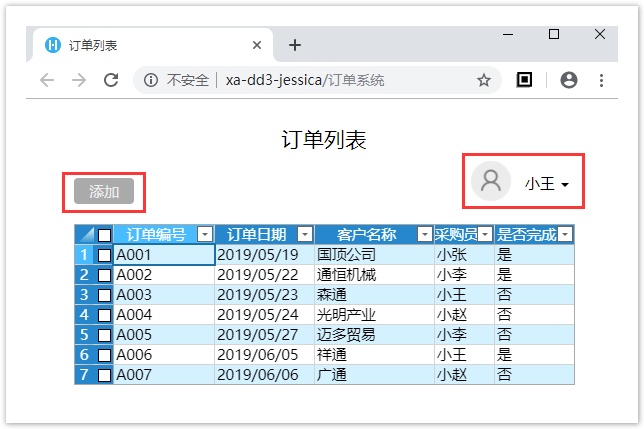
使用小王登录,小王不是经理角色,小王可以看见但不能使用添加按钮。
图4 小王登录

进入管理控制台。选择应用管理,在所有应用列表中单击应用名,进入应用设置界面。
单击“单元格权限”,您可以看到所有设置了单元格权限的单元格及所属页面,在此处可直接更改单元格权限设置。
例如,将添加按钮的可用性权限更改为“登录用户可以访问”,单击“保存设置”。
图5 更改可用性权限

单击应用名称后的 进入应用,使用小王登录,此时小王可以使用添加按钮。
进入应用,使用小王登录,此时小王可以使用添加按钮。
图6 小王登录

可编辑权限
例如,设置文本框的可编辑权限为登录用户可编辑。
图7 设置文本框可编辑权限

运行页面,不登录时文本框无法进入编辑状态。
图8 不登录时无法编辑

登录页面后,文本框可以进入编辑状态。
图9 登录后可编辑