<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/权限与安全-页面权限.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
为每个页面设置用户/组的访问权限。在应用的开发阶段您可以在设计器中设置页面权限,发布应用后可直接在管理控制台设置页面权限。
2.在设计器设置页面权限
在功能区的菜单栏中选择“安全->页面权限”,在弹出的“页面权限”页面中选择角色并勾选该角色可访问的页面。
图1 设置页面权限

- 匿名访问:无论用户是否登录都可以访问页面。
- 登录用户:只有登录用户才能访问页面。
说明
如果页面可以被匿名访问,则无论该页面是否为“仅登录用户可以访问”,登录后用户都可以访问该页面。 |
- 用户角色:指定的角色才能访问页面。
- 如果希望只有特定角色的用户才可以访问页面,则需要在“匿名访问”和“仅登录用户可以访问”里取消勾选该页面,再到指定的用户角色中勾选页面。
- 如果页面在“匿名访问”或者“仅登录用户可以访问”中已经被勾选,则无需在给指定角色勾选,所有用户角色都可以访问该页面。
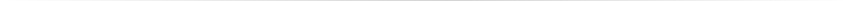
例如,设置页面权限为经理角色的用户可以访问订单列表页面,如下图所示。
图2 页面权限

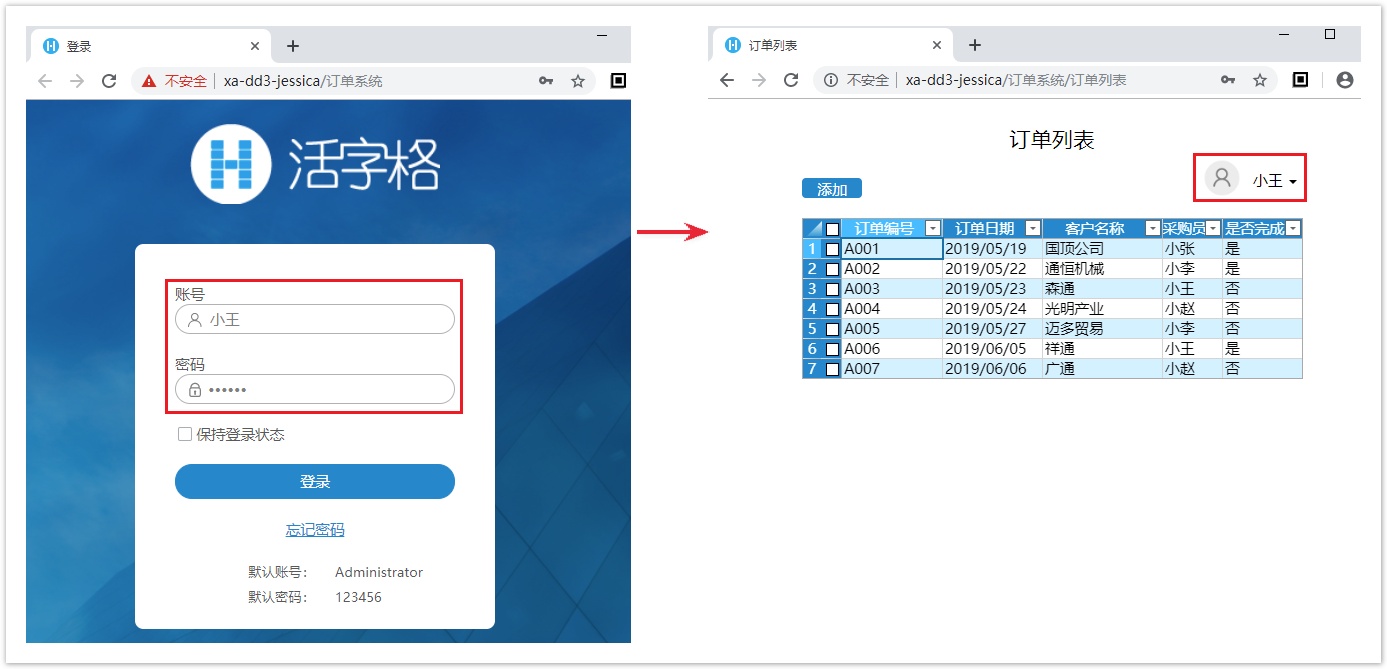
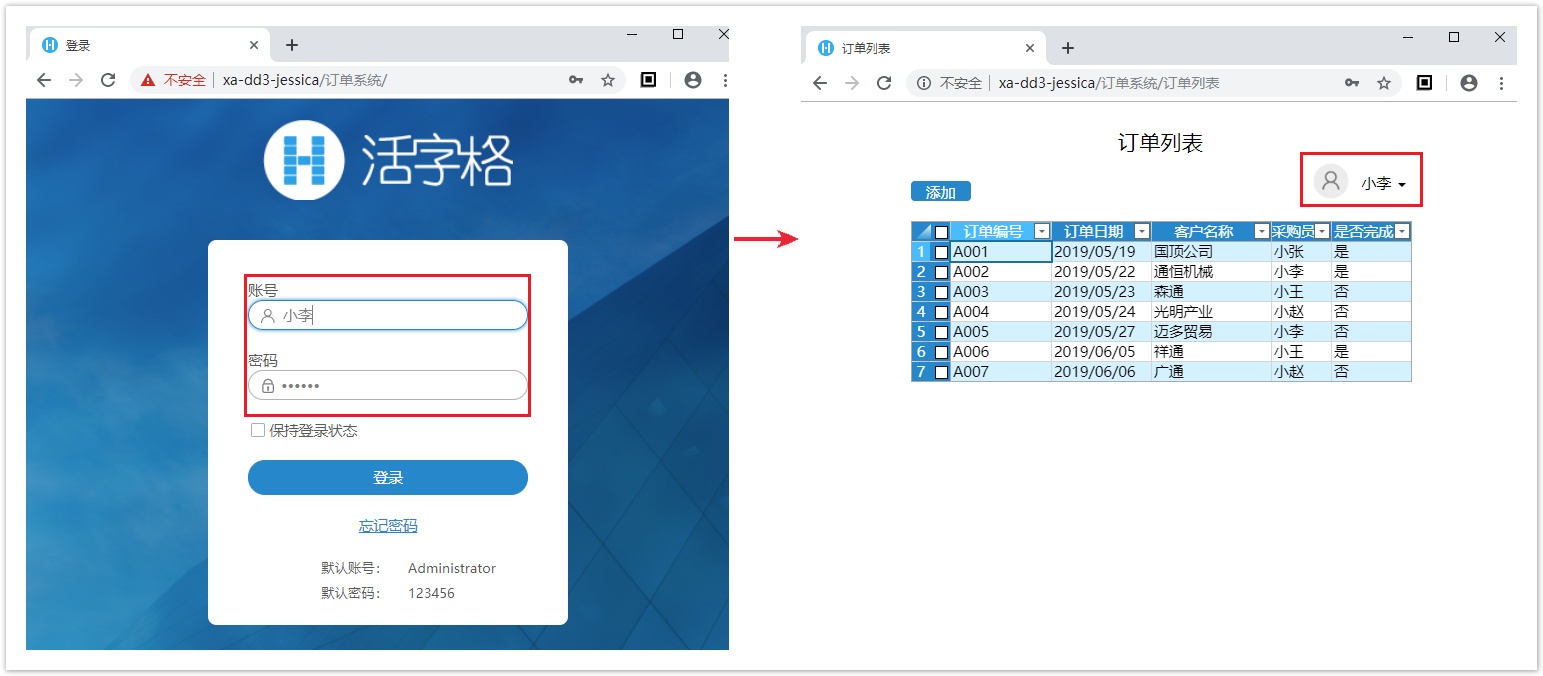
用户小李的角色为经理,当小李登录后,会进入订单列表页面,如下图所示。
图3 经理访问应用

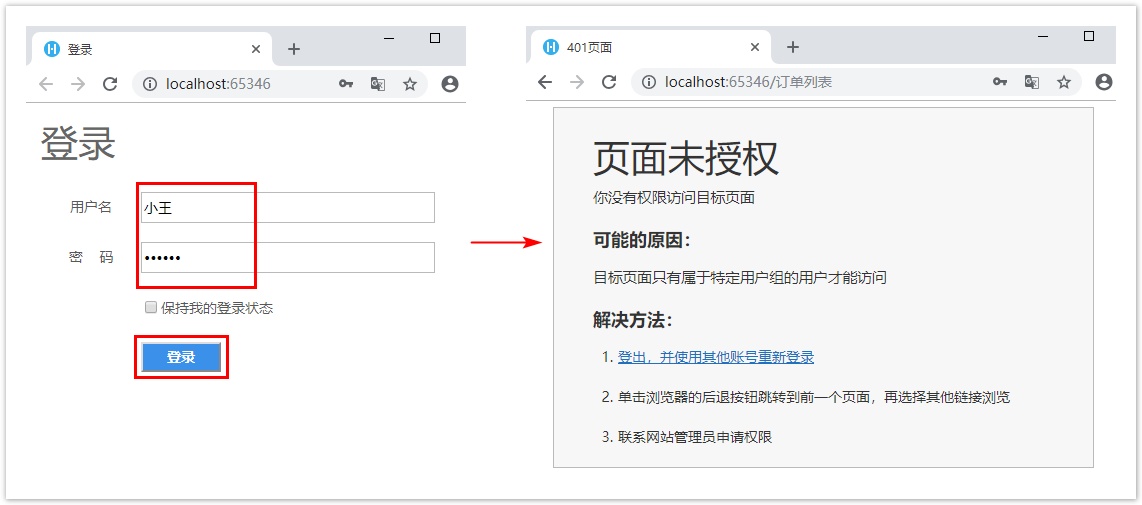
用户小王没有设置角色,当小王登录后,会显示401页面,如下图所示。
图4 401页面

3.在管理控制台设置页面权限
将应用发布后,可在管理控制台直接设置页面的权限,无需重启应用或服务即可更新页面权限。
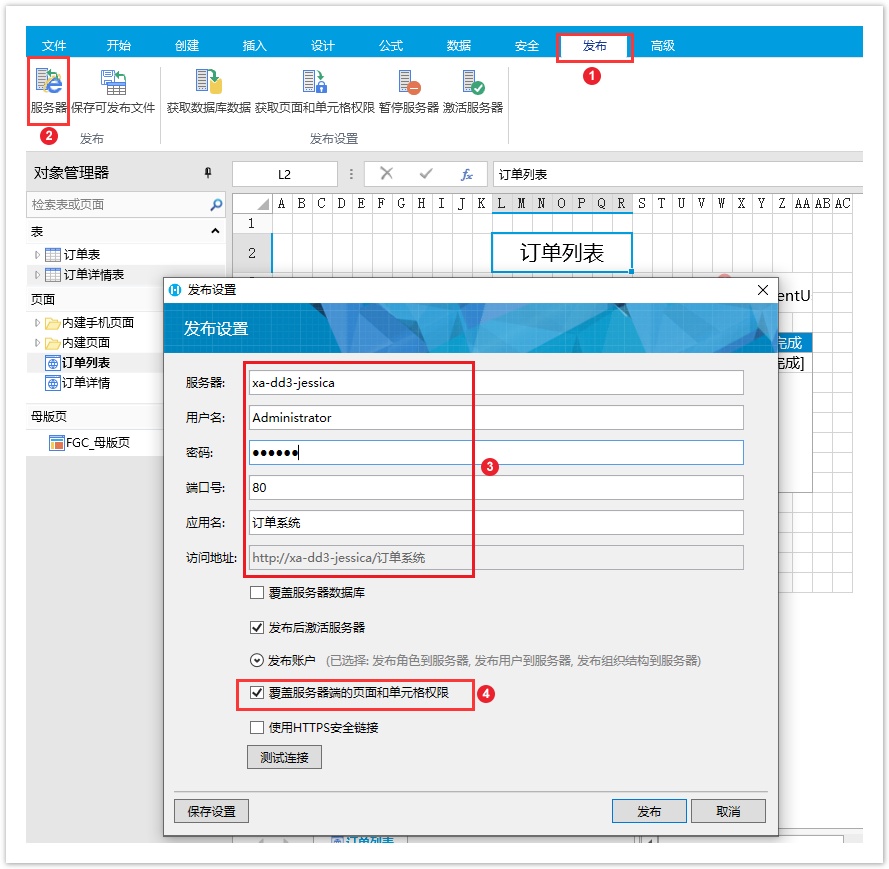
在功能区菜单栏中,选择“发布->服务器”,弹出发布设置对话框,设置完后勾选“覆盖服务器端的页面和单元格权限”。
图5 发布设置

发布后,进入管理控制台。选择应用管理,在所有应用列表中单击应用名,进入应用设置界面。
单击“页面权限”,选择角色后,选择该角色可以访问的页面,然后单击“保存设置”。
例如,选择角色为“登录用户可以访问”,选择全部页面,并将经理角色可访问的页面取消勾选,保存设置。
图6 设置页面权限

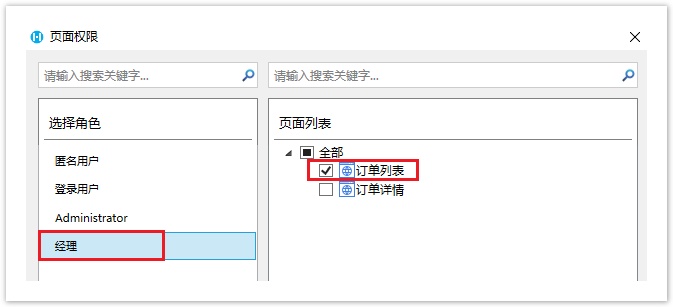
单击应用名称后的![]() 进入应用,用户小李的角色为经理,当小李登录后,会进入订单列表页面,如下图所示。
进入应用,用户小李的角色为经理,当小李登录后,会进入订单列表页面,如下图所示。
图7 经理访问应用

用户小王没有设置角色,当小王登录后,也会进入订单列表页面,如下图所示。
图8 小王访问应用