<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立用户_角色_组织结构-Excel导入与导出.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
用户的帐户信息支持导出到Excel文件,您可以在用户帐户信息的Excel模板文件中输入用户信息并导入到活字格。
本节以管理控制台为例,介绍用户帐户信息Excel的导入与导出。
2.导出Excel文件
用户帐户信息支持导出Excel文件,包括用户角色、组织结构等信息。
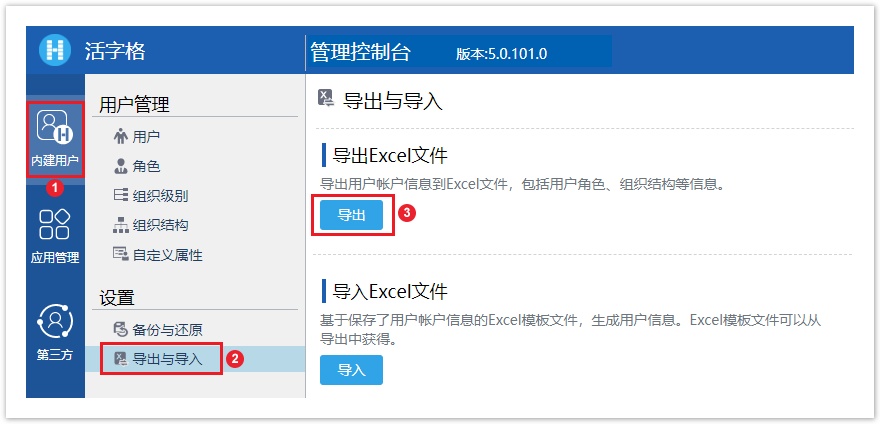
在管理控制台的“内建用户-设置”区域,单击“导入与导出”,单击“导出Excel文件”下的“导出”。
图1 导出Excel文件

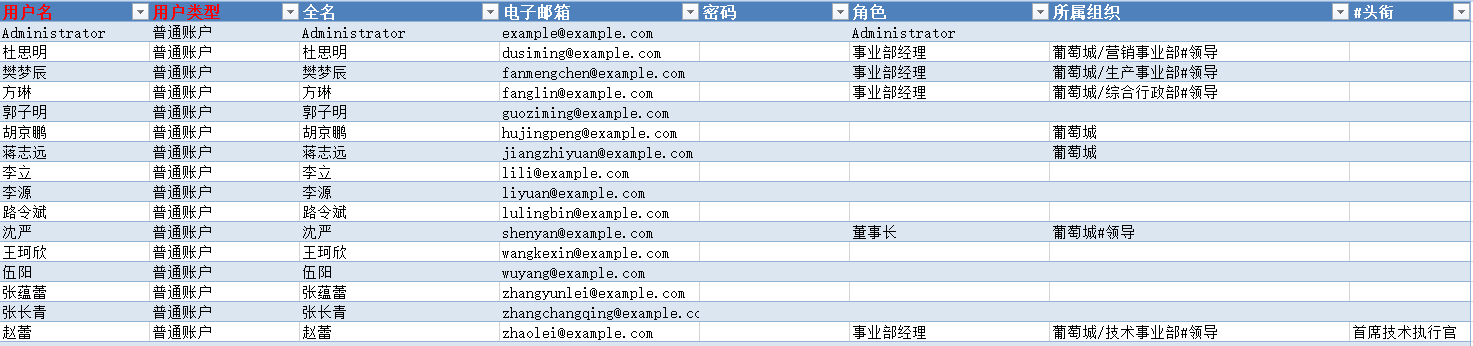
导出的Excel文件默认名称 为“活字格用户.xlsx”,其中包含用户名、用户类型、全名、电子邮箱、密码、角色、所属组织信息和其他自定义属性信息。
|
3.导入Excel文件
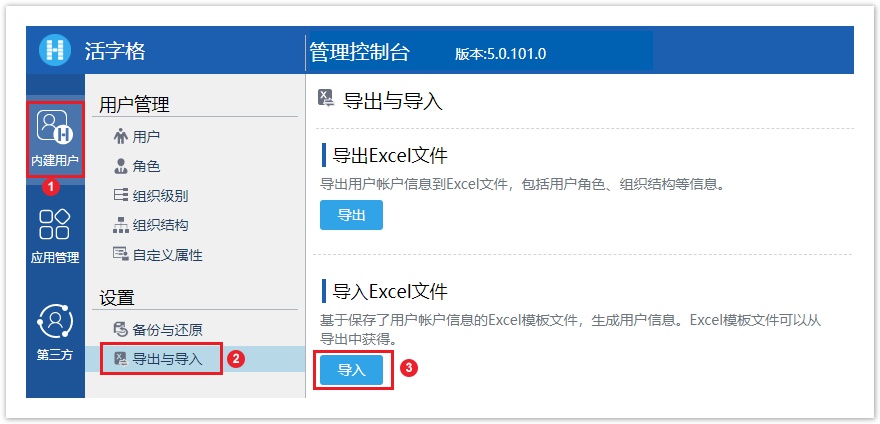
在管理控制台的“内建用户-设置”区域,单击“导入与导出”,单击“导入Excel文件”下的“导入”。
图2 导入Excel文件

导入Excel文件时,有两种模式可选择:
- 增量导入:以增量的方式导入Excel里的内容。会保留系统中已有的用户,以及用户拥有的角色、自定义属性和所在组织。不会减少系统的角色、组织个数。不影响组织级别和角色权限。
- 替换导入:以覆盖的方式导入Excel里的内容。只保留Excel中的用户信息,会删除原系统有的但Excel中没有的用户(Administrator除外)。但不会减少系统的角色、组织个数。不影响组织级别和角色权限。
|
4.活字格用户文件
导出的Excel文件名为“活字格用户.xlsx”。
使用“活字格用户.xlsx”填写用户信息时,需注意以下几点:
- 红色字段为必填字段,其他字段为选填字段。“用户名”和“用户类型”一起,构成用户的唯一标识;
- 密码:如果将密码留空,将会默认设置为 "123456";
- 角色:多个角色之间,使用英文分号隔开;
- 所属组织:上下级间用 "/" 隔开,且从最上级开始。若有组织角色,则需要将角色名添加在最后一级组织之后,用尖括号括起来。
若用户是该组织的领导,则在最后添加一个"#领导"。例如: "某公司/研发部/研发一组<组长>;某某公司/测试部#领导"。
若用户属于多个组织,使用英文分号隔开;若组织不存在,则自动创建组织,并将用户添加到该组织中;若组织为空,则用户不属于任何组织; - 在H列以后(包括H列)的列为自定义属性。列名前面加上 "#" 可以使该列作为文字型自定义属性导入。列名前面不加 "#" 可以使该列作为用户型自定义属性导入。
- 除自定义属性之外,不能在该Excel表中对其他列名进行增加、删除或修改。
- 所有用户信息需填写在Users表格内,超出部分将不能导入。添加用户或属性时,请适当调整表格大小。


 说明
说明