<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立用户_角色_组织结构-创建组织结构.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
组织结构定义了不同组织节点之间的关系,每个组织节点可以定义组织级别。
2.组织结构
组织结构是表示组织中层级关系的树形结构(可以表示上下级关系),树的上层组织节点中的用户表示树的下层组织节点中用户的组织上级(领导),树上每个组织节点的具体意义由组织级别来决定。在同一组织节点的用户互相为平级关系。
设置或修改组织结构后,需要单击“保存设置”,否则无法应用您的设置或修改。
图1 组织结构

增加组织节点
在组织节点所在行,单击 可为其下一级增加组织节点。您可以给父结点添加子节点,也可以拖拽这些结点创建您想要的组织结构。
可为其下一级增加组织节点。您可以给父结点添加子节点,也可以拖拽这些结点创建您想要的组织结构。
图2 增加组织节点

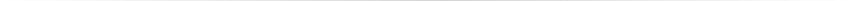
重命名组织节点
在组织节点所在行,单击 可为重命名该组织节点。
可为重命名该组织节点。
图3 重命名组织节点

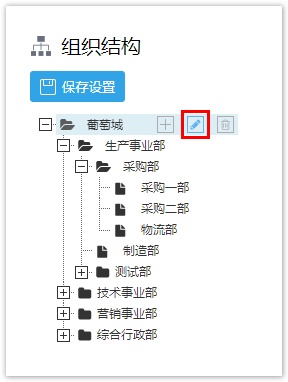
删除组织节点
在组织节点所在行,单击 可删除该组织节点。
可删除该组织节点。
图4 删除组织节点

3.组织级别
组织级别是组织结构中组织结点的级别标识。
不同的公司或组织会有不同的组织级别,要配置树形的组织结构,可以给组织节点设置组织级别。
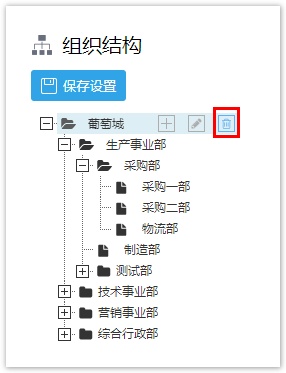
增加组织级别
在管理控制台的“内建用户-用户管理”区域,选择“组织级别”,单击“增加组织级别”,在弹出的对话框中输入组织级别名即可增加新的组织级别。
图5 增加组织级别

编辑组织级别
在组织级别所在行,单击 即可编辑组织级别。
即可编辑组织级别。
图6 编辑组织级别

删除组织级别
在组织级别所在行,单击 即可删除组织级别。
即可删除组织级别。
图7 删除组织级别

设置组织级别
给组织节点设置组织级别。
选中一个组织节点,在右侧选择组织级别。
图8 设置组织级别

4.组织成员
添加成员
给组织节点添加组织成员。
操作步骤
 选中一个组织节点,在右侧单击“添加成员”。
选中一个组织节点,在右侧单击“添加成员”。
图9 添加成员

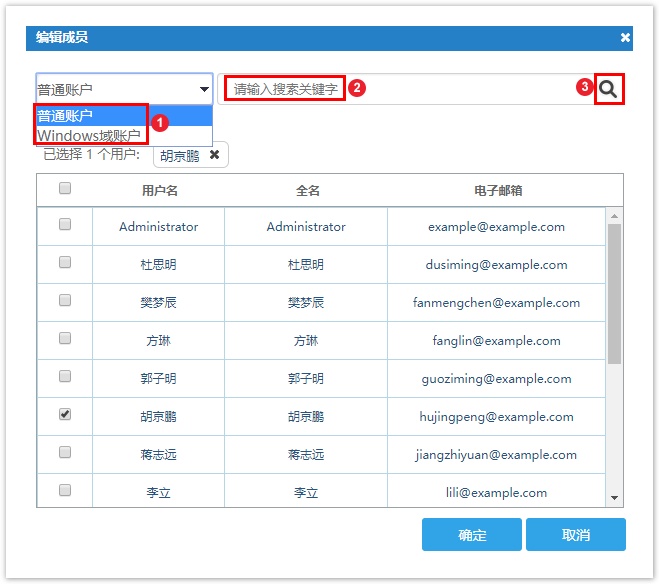
 在弹出的“编辑成员”对话框中,选择用户认证模式,在搜索框中输入搜索关键字,单击或按回车键进行搜索,也可以直接勾选用户。
在弹出的“编辑成员”对话框中,选择用户认证模式,在搜索框中输入搜索关键字,单击或按回车键进行搜索,也可以直接勾选用户。

这里选择的用户认证模式需与创建用户时的认证模式一致。
|
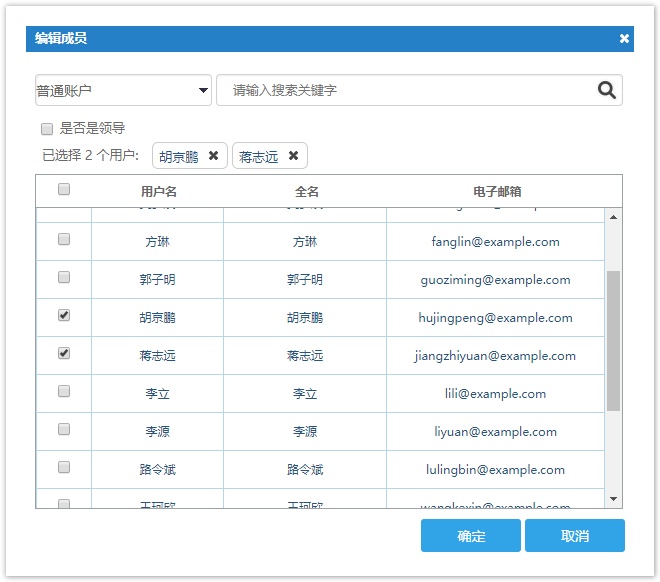
 单击“确定”后即可成功添加用户。您可以多次搜索并勾选后用户签名的复选框后,最后单击“确定”,一次性将所有所选用户进行添加,方便您添加用户。
单击“确定”后即可成功添加用户。您可以多次搜索并勾选后用户签名的复选框后,最后单击“确定”,一次性将所有所选用户进行添加,方便您添加用户。

 添加完成后,用户会显示在对应的组织节点下。
添加完成后,用户会显示在对应的组织节点下。
图12 添加的用户



如果勾选了 “是否是领导”,表示该用户为该组织节点的领导,权限可以高于该组织节点下的其他用户,但是依然低于上层组织节点中的用户。




 说明
说明
 删除组织成员。
删除组织成员。