<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://videos.grapecity.com.cn/HuoZiGe/Tutorials/v6.1/教学视频/打印数据透视表.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script> |
1.描述
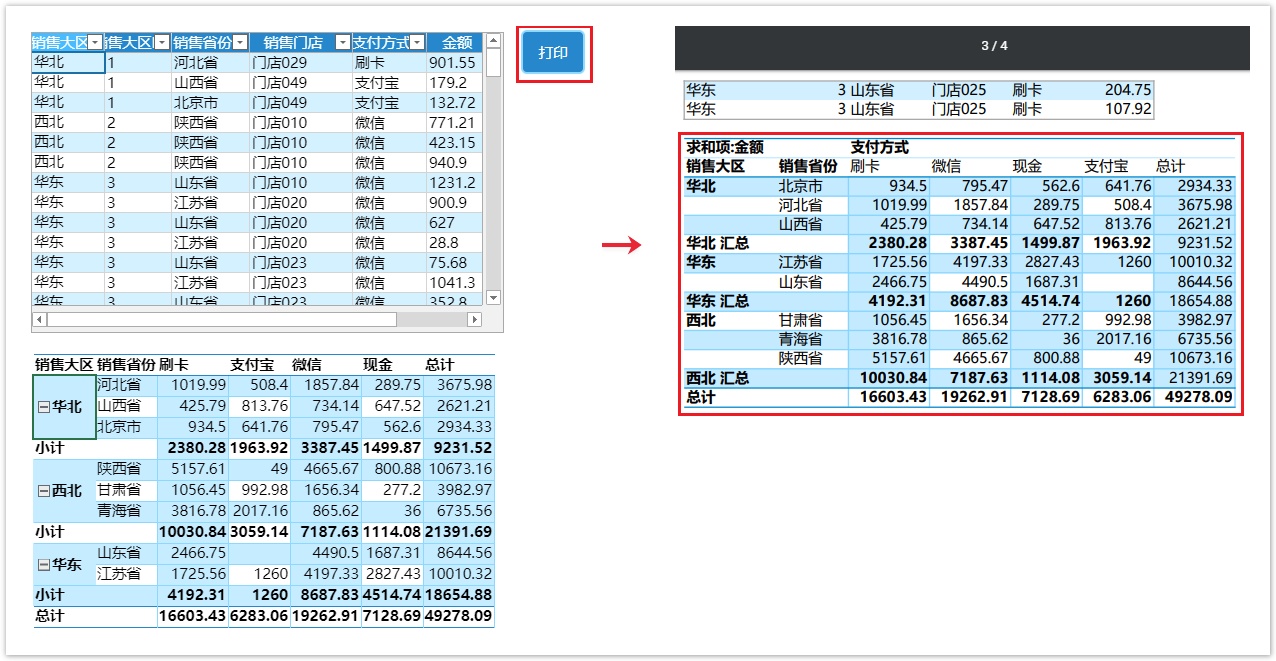
在活字格中,您可以打印指定页面,如果指定的页面中包含数据透视表,也可以将其打印出来。
2.打印数据透视表
需要满足以下所有条件才能打印数据透视表:
- 数据透视表关联的表格中,不能包含空白列标题,也不能勾选“选择列”。
- 数据透视表关联的表格中,标题行的每一列必须是一个单独的列,不能有合并的单元格,且列头行数必须为1。
- 数据透视表关联的表格中不能开启汇总行。
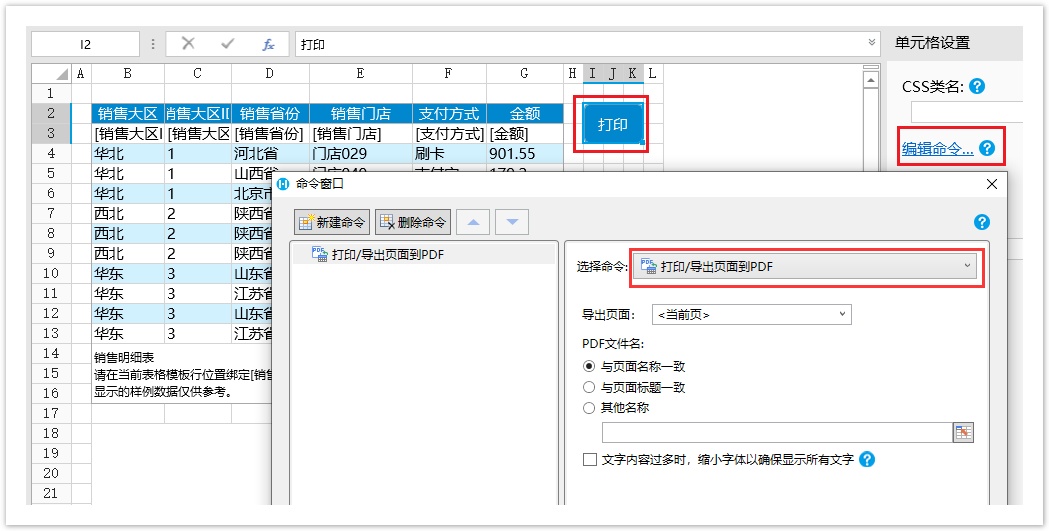
图1 打印设置


3.限制
导出数据透视表到PDF时有以下限制:
- 表格的按需加载功能在导出时会被忽略。因此,运行时与导出后的数据透视表可能会有不同。
- 导出时会忽略数据透视表设置中的高级设置。
- 设置数据透视表的单元格样式,选择元素为“整个表”,在“其他”页签下设置字形的“粗体/斜体”,导出时不能导出粗体/斜体样式。设置其他元素的字形可以导出。
- 设置数据透视表的单元格样式,在“其他”页签下设置的对齐方式不能导出,包括水平对齐和垂直对齐,因为Excel不支持此功能。
- 在Excel的数据透视表和从活字格导出的数据透视表中,数字格式中的颜色优先级高于单元格样式中的前景色。但是运行时不支持该策略。例如,如果数据透视表设置了单元格样式,整个表的前景色是蓝色,但它的数据字段的数字格式为“ #,##0;[Red](#,##0) ”,运行后前景色显示为蓝色,导出到Excel / PDF时为黑色。
- 样式设置中的列宽和行头列宽设置为“自适应”后将数据透视表导出到Excel中,因为Excel的筛选器按钮和折叠按钮由可能会占一些空间,所以内容可能会显示不完整 。
- 样式设置中的“空白区域颜色”不会导出。
- 数据透视表单元格样式中的背景颜色会导出,但在数据透视表所在单元格的背景色不会导出。
- 设置了条件格式后,运行时的数据透视表和导出后的数据透视表中的单元格的边框可能会有不同。
- 设置了条件格式后,导出数据透视表到Excel中,如果在Excel中折叠行头,条件格式的结果可能会出错。
- 在Excel中,只有表格中的第一行的自动合并可以在数据透视表中生效。因此,不建议用户设置数据透视表的源表格的自动合并。
- 列宽/行头列宽的自适应不考虑条件格式的图标的大小。
- 如果数据透视表中的数据过多,则数据透视表的条件格式不会生效。这是Excel的一个问题。
- 设置数据透视表的条件格式,如果格式样式选择“ 三色刻度”,则运行时和导出后数据透视表的显示不同。
- 设置数据透视表 的外部边框,但是导出pdf / excel后不显示数据透视表的外部边框,建议在数据透视表的单元格样式中设置整个表的边框样式。
- 数据透视表的字段设置中,首项/尾项/去重计数不支持导出,它们会被导出为“计数”。
- 数据透视表的字段设置中,总计汇总方式不支持导出。
- 数据透视表的多个字段的顺序在导出后可能不正确。
- 导出后,数据透视表的“空白”项的顺序不正确。
- 设计时,不要将表格放在数据透视表的左侧或右侧,因为如果数据透视表的行数超出设计时单元格的行数,则数据透视表可能会插入行。