<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/Excel公式-使用方式.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
在活字格中应用公式时有以下几种引用方式:
- 单元格引用单元格;

- 单元格引用表格模板行中的单元格;

- 表格模板行内,单元格的互相引用;

- 表格与表格之间,模板行单元格的互相引用。

 2.单元格引用单元格
2.单元格引用单元格
在单元格中引用单元格,是最常用的公式引用单元格方式之一。
操作步骤
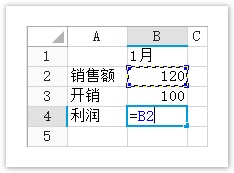
选择单元格,输入等号“=”。
当光标在等号后面时,选择一个单元格,或直接输入其他单元格。
图1 选择单元格
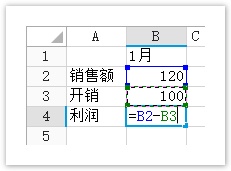
输入运算符,例如,输入“-”代表相减。
选择下一个单元格,或直接输入其他单元格。
图2 选择单元格
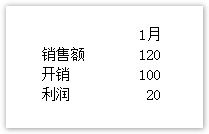
按Enter键,完成公式的书写。运行页面后,计算结果就会显示在页面中。
图3 运行结果
 说明
说明
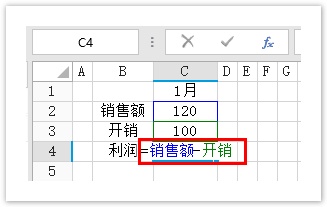
如果单元格已命名,还可以输入单元格的名称。例如B2名称为“销售额”,B3名称为“开销”,则B4单元格可直接输入“=销售额-开销”,如下图。
|
![]()
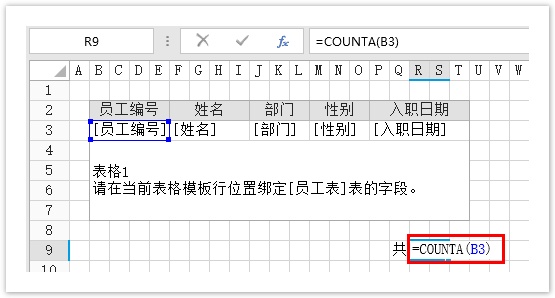
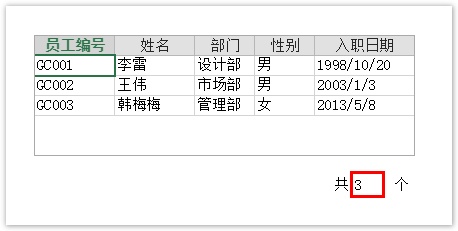
 3.单元格引用表格模板行中的单元格
3.单元格引用表格模板行中的单元格
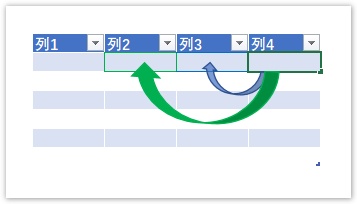
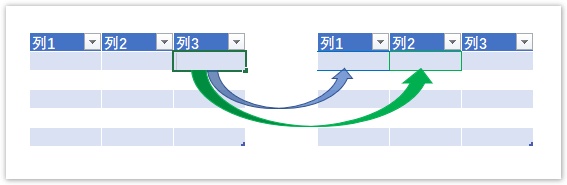
 4.表格模板行内,单元格的互相引用
4.表格模板行内,单元格的互相引用
操作步骤
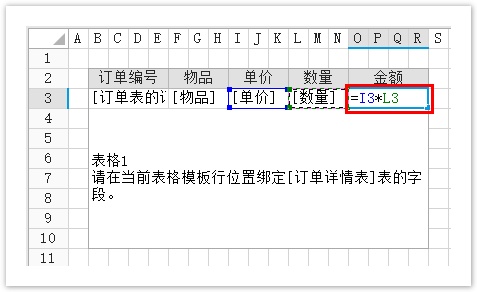
![]() 在表格模板行的“金额”所在单元格中,输入“=”。
在表格模板行的“金额”所在单元格中,输入“=”。
![]() 选择“单价”所在模板行的单元格,输入运算符号“*”,再选择“数量”所在模板行的单元格,按Enter键。
选择“单价”所在模板行的单元格,输入运算符号“*”,再选择“数量”所在模板行的单元格,按Enter键。
图6 输入公式

![]() 运行后,每件物品的金额都会被算出,即“金额”列的单元格中的公式应用在了表格的整列。
运行后,每件物品的金额都会被算出,即“金额”列的单元格中的公式应用在了表格的整列。
图7 运行结果

![]()
 5.表格与表格之间,模板行单元格的互相引用
5.表格与表格之间,模板行单元格的互相引用
在实际的生产环境中,经常需要添加一些辅助表格以帮助用户获得所需数据,这时的公式就是应用在表格中,并引用了其他表格模板行中的单元格。
例如,在订单系统中,订单详情表为订单表的子表,在订单详情表中有订单的总金额字段,可通过公式获取到订单详情表中的总金额字段,将其显示在订单表中。具体见下面操作。
操作步骤
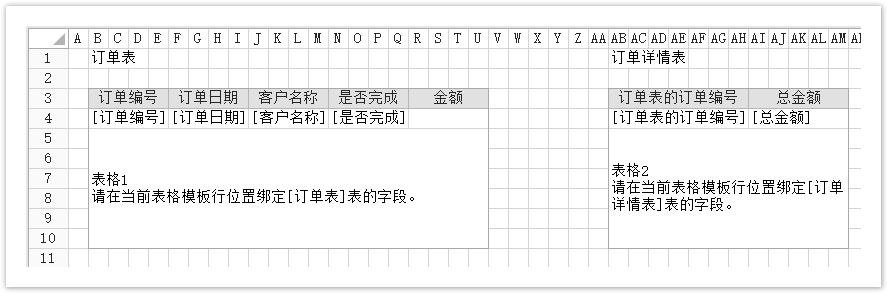
![]() 在页面中绑定订单表和订单详情表中的字段到表格中,如下图所示。
在页面中绑定订单表和订单详情表中的字段到表格中,如下图所示。
图8 绑定表格

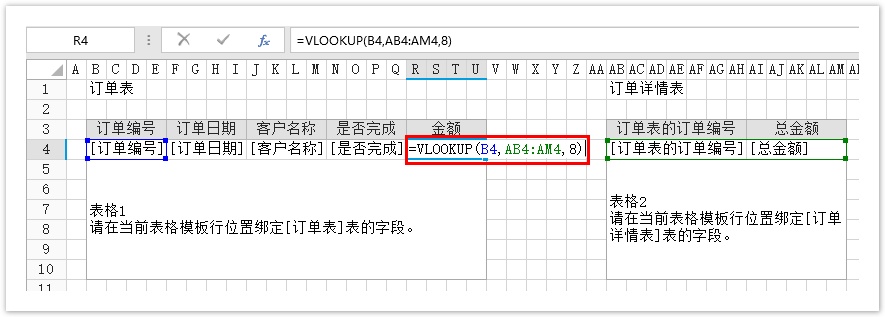
![]() 在订单表的“金额”单元格中,使用“=VLOOKUP(B4,AB4:AM4,8)”公式,获取订单详情表中的数据。其中B4为表格1订单表中的单元格,AB4:AM4为表格2订单详情表中的单元格。
在订单表的“金额”单元格中,使用“=VLOOKUP(B4,AB4:AM4,8)”公式,获取订单详情表中的数据。其中B4为表格1订单表中的单元格,AB4:AM4为表格2订单详情表中的单元格。
VLOOKUP的使用方法详见https://support.office.com/zh-cn/article/VLOOKUP-%E5%87%BD%E6%95%B0-0BBC8083-26FE-4963-8AB8-93A18AD188A1。
图9 使用公式

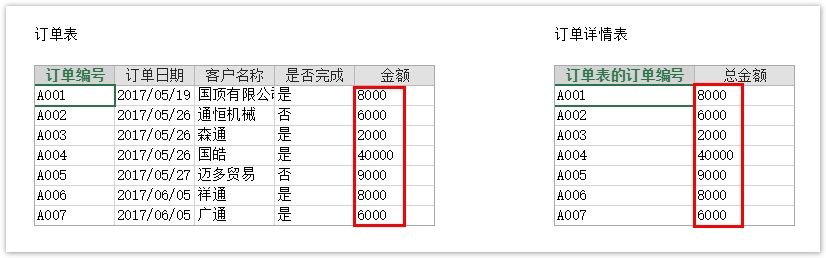
![]() 运行页面,在浏览器中可看到,表格1中的“金额”列的数据即为表格2中“总金额”的数据。
运行页面,在浏览器中可看到,表格1中的“金额”列的数据即为表格2中“总金额”的数据。
图10 运行结果

![]()
![]()