<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v6.1/教学视频/连接到外部数据库-创建外联表副本.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script> |
1.描述
活字格支持创建外联表副本,即将外联数据库中的数据拷贝到活字格中,您可以创建多个不同数据库的外联表副本到活字格中,并且进行操作。
本节介绍如何创建外联表副本。
2.创建外联表副本
操作步骤
图1 创建外联表副本

或在对象管理器的表标签上右击,选择右键菜单中的“创建外联表副本”。

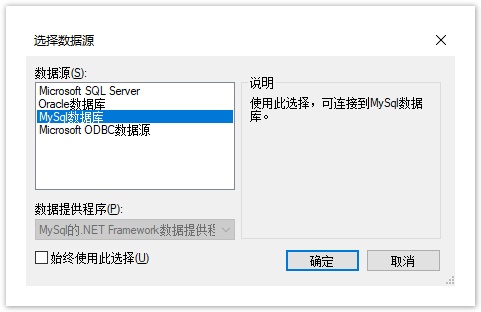
 在选择数据源对话框中,选择您要创建外联表副本的数据库类型。
在选择数据源对话框中,选择您要创建外联表副本的数据库类型。
图3 选择数据源

说明
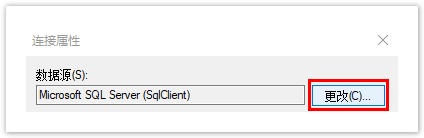
首次选择“连接到数据库”将打开“选择数据源”对话框。如果您之前已经选择了一种数据源进行连接,则将打开上一次连接的数据源的“连接属性”对话框。您可以在“连接属性”对话框中,单击“数据源”右边的“更改”,进入“选择数据源”对话框,重新选择数据源。 |
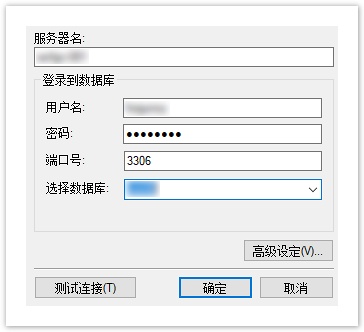
 以创建MySQL数据库的外联表副本为例,选择数据源为MySQL后,在连接属性对话框中输入服务器名、用户名、密码、端口号后,选择数据库。
以创建MySQL数据库的外联表副本为例,选择数据源为MySQL后,在连接属性对话框中输入服务器名、用户名、密码、端口号后,选择数据库。
图4 登录到服务器
设置完成后,您可以单击“测试连接”测试和设定的服务器的连接情况。
单击“确定”。
图5 测试结果
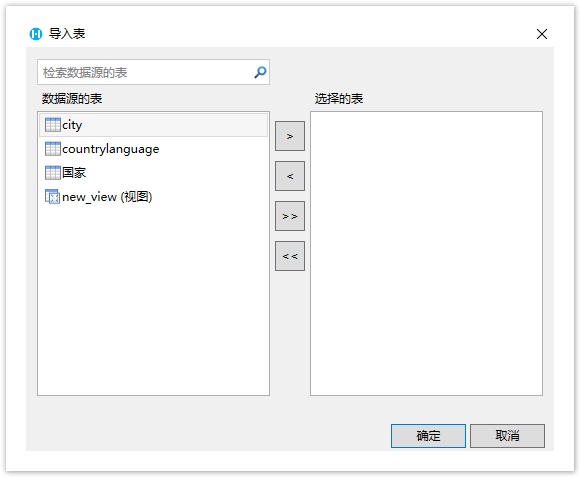
单击“确定”后,弹出“导入表”对话框,在数据源的表列表中选中要导入的表或视图,单击“>”将选中的表或视图移到选择的表列表,或单击“>>”将数据源的表或视图全部移到选择的表列表中。
图6 导入表

说明
|
单击“确定”,即可创建选择的表或视图的外联表副本。在设计器中打开该表或视图,在表设置中可看到其类型为“外联表副本”。
图7 外联表副本

外联表副本是只读的,您不能对其数据进行编辑修改。
在行权限和字段权限的设置中,只能设置允许的操作为查看。
图8 权限设置

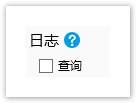
数据日志中也只能设置是否要记录查询操作的日志。
图9 数据日志


3.同步外联表副本
在活字格中创建外联表副本后,您可以同步外联表的数据,可以手动同步,也可以自动同步。
手动同步
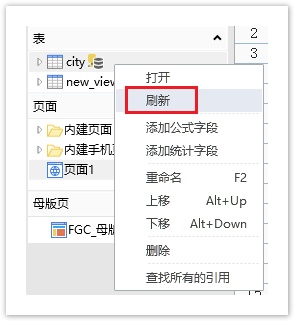
选择一个外联表副本,右击,在右键菜单中选择“刷新”。
图10 刷新外联表副本

自动同步
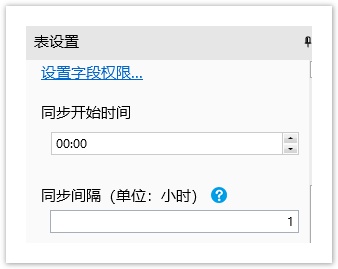
打开外联表副本,在表设置中,设置同步开始时间和同步间隔。同步间隔需大于1分钟。
此设置只应用于运行后页面端数据的同步,在设计器中需手动刷新进行数据的同步。
图11 自动同步设置

4.设置查询条件
如果外联表的数据量很大,您可以通过设置外联表副本的查询条件来减少数据量,筛选出满足您业务需要的数据。
打开外联表副本,在表设置中,单击“编辑查询条件”。
图12 查询条件

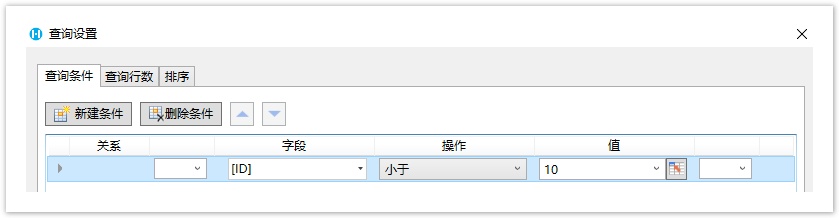
在弹出的查询设置对话框中,可以设置查询条件、查询行数和排序。
例如,设置查询条件为ID字段小于10。
图13 设置查询条件

单击“确定”关闭查询对话框后,就会立即查询外联表数据,在外联表副本中显示查询结果,如下图所示。
图14 查询结果



 在功能区菜单栏中选择“创建->表-创建外联表副本”。
在功能区菜单栏中选择“创建->表-创建外联表副本”。