<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/条件格式-为表格设置条件格式.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在活字格中,提供了与Excel相同的条件格式功能,您可以为表格设置一个或多个条件格式,方便筛选业务数据。
2.给表格设置条件格式
选中表格的模板行或模板行中的一个单元格时,设置条件格式是给表格中的整列设置了条件格式。
选中需要设置条件格式的表格模板行中的单元格,在功能区菜单栏中选择“开始->条件格式”。
图1 条件格式

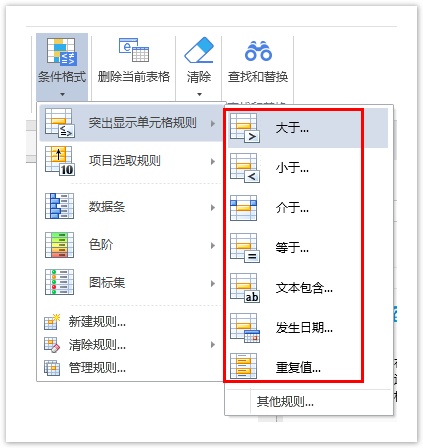
突出显示单元格规则
设置突出显示单元格规则,包括大于、小于、介于、等于、文本包含、发生日期。
图2 突出显示单元格规则

项目选取规则
项目选取规则包括值最大的10项、值最小的10项、高于平均值、低于平均值。
图3 项目选取规则

数据条
数据条可帮助您查看某个单元格相对于其他单元格的值。数据条的长度代表单元格中的值。数据条越长,表示值越高,数据条越短,表示值越低。
在观察大量数据中的较高值和较低值时,数据条尤其有用。
图4 数据条

例如,在订单详情表格中,选中模板行中的总金额单元格,为总金额这一列的单元格设置条件格式为“数据条”,选择一个渐变填充,如下图所示。
图5 设置数据条

运行后,表格中总金额列的单元格被红色的渐变色填充。
图6 运行结果

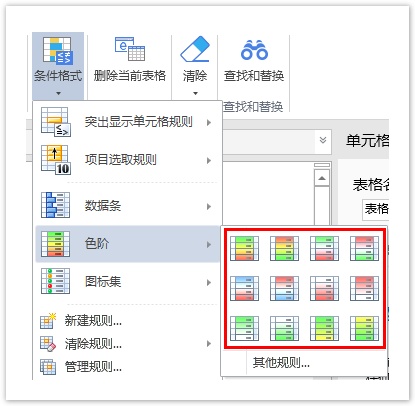
色阶
色阶是条件格式中常用的一种表现方法,表示用不同的颜色过渡来表示单元格数值的大小,可以直观的观察对比所有值的相对大小。
图7 色阶

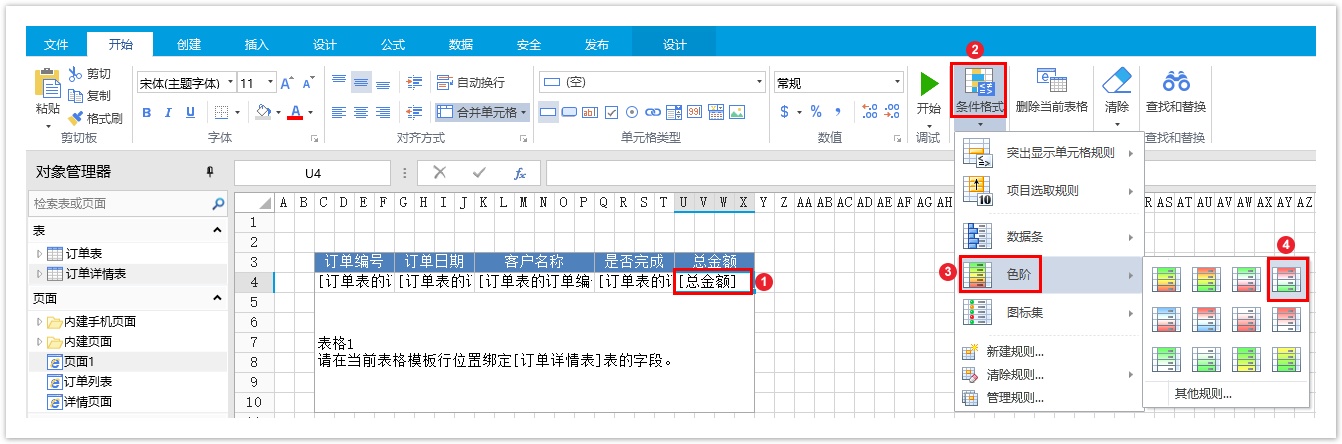
例如,在订单详情表格中,选中模板行中的总金额单元格,为总金额这一列的单元格设置条件格式为“色阶”,选择“红-白-绿色阶”,如下图所示。
图8 设置色阶

运行后,表格中总金额列的单元格按照数值的大小显示红白绿三色。
图9 运行结果

图标集
使用图标集可以对数据进行注释,并可以按阈值将数据分为三到五个类别。每个图标代表一个值的范围。例如,在三向箭头图标集中,绿色的上箭头代表较高值,黄色的横向箭头代表中间值,红色的下箭头代表较低值。
图10 图标集

新建规则
新建自定义规则,包括以下几种规则类型:
- 基于各自值设置所有单元格的格式;
- 只为包含以下内容的单元格设置格式;
- 仅对排名靠前或靠后的数组设置格式;
- 仅对高于或低于平均值的数值设置格式;
- 仅对唯一值或重复值设置单元格格式;
- 使用公式确定要设置格式的单元格。
图11 新建规则


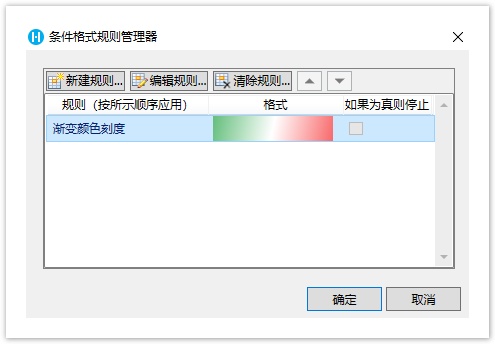
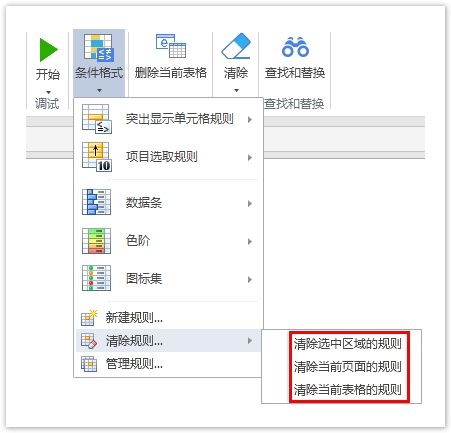
单击“管理规则”,在弹出的条件格式规则管理器中,可新建、编辑、清除规则。