<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/命令-模板命令.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在实际应用中,用户经常会定义一些复杂的命令或命令组,并且在多处使用。活字格提供了一个名为“模板命令”的特殊命令,用于命令的重用。
一个模板命令包括一个名称,一些参数和一个命令列表,用户可以自己定义这些命令。当用户需要使用模板命令时,只需要为参数赋值,即可实现命令的“重用”。
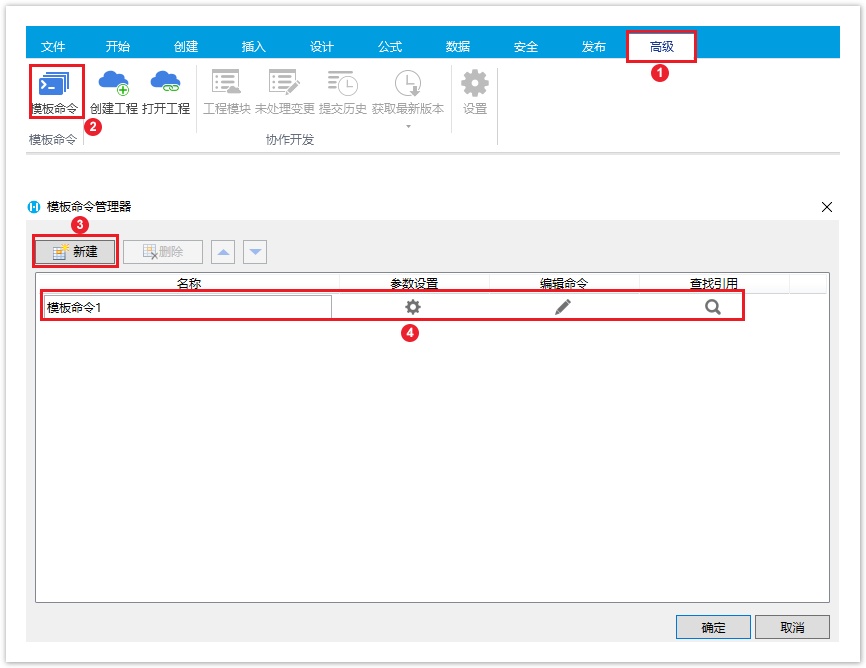
2.新建模板命令
选中一个模板命令,单击“删除”,即可将其删除。
模板命令设置:
- 名称:设置模板命令的名称。
- 参数设置:单击参数设置下的
 ,会弹出参数设置对话框,您可以单击“新建”来创建参数。
,会弹出参数设置对话框,您可以单击“新建”来创建参数。 - 编辑命令:单击编辑命令下的
 ,会弹出编辑命令对话框,您可以选择一个或多个命令来组成模板命令。
,会弹出编辑命令对话框,您可以选择一个或多个命令来组成模板命令。 - 查找引用:单击查找引用下的
 ,就可以查找所有引用该模板命令的单元格和页面。
,就可以查找所有引用该模板命令的单元格和页面。
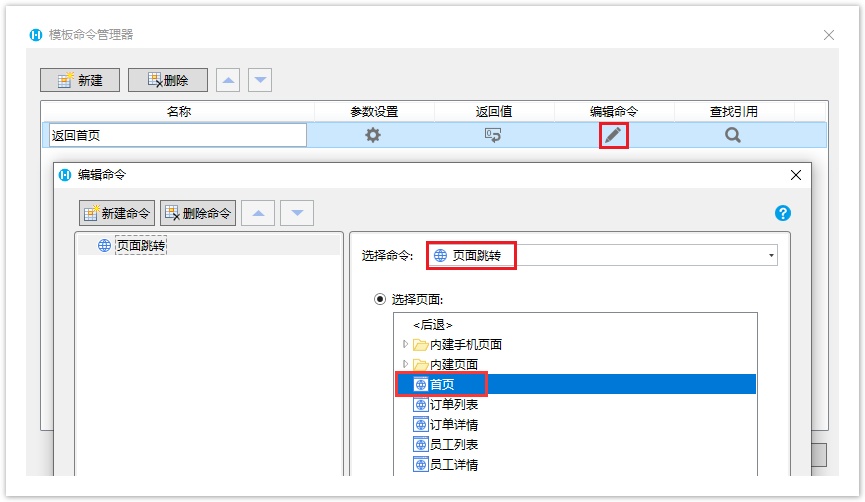
例如,新建一个模板命令,名称为“返回首页”,编辑命令为“页面跳转”,跳转到首页。
图2 编辑模板命令

在其他页面中,就可以使用这个模板命令。
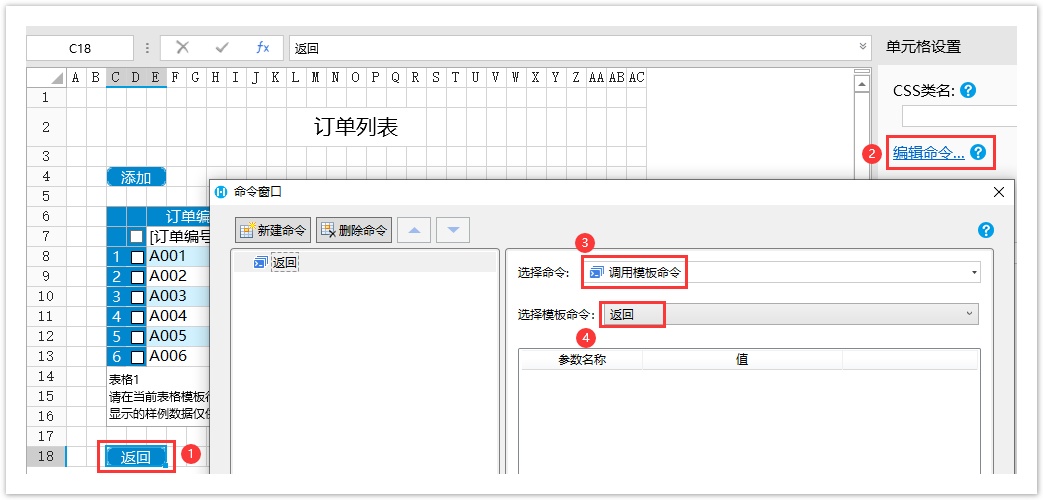
在订单列表中设置一个按钮,编辑其命令,选择命令“调用模板命令”,并选择模板命令。如果模板命令有参数,您还需要设置参数。
图3 使用模板命令

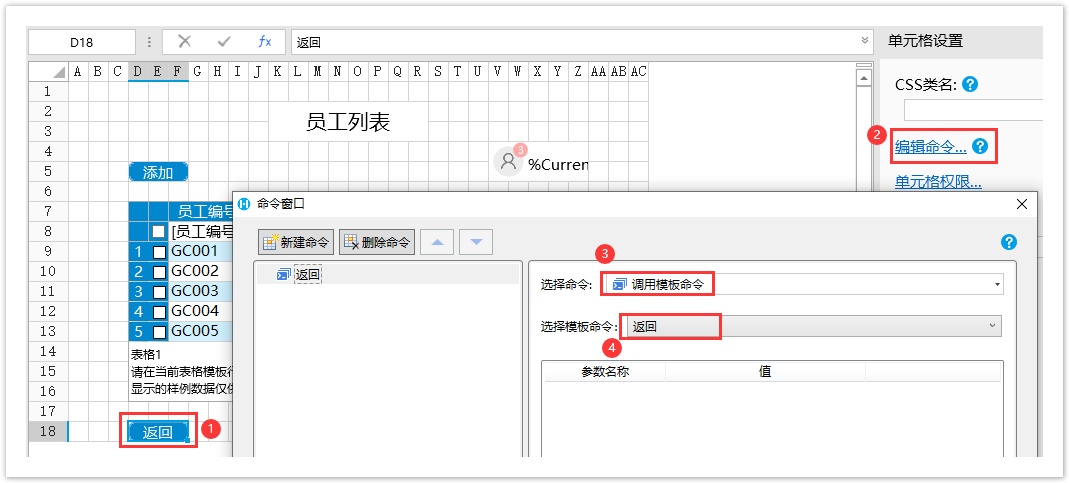
编辑完成后,在员工列表页面同样创建一个返回按钮,编辑命令为“调用模板命令”,并选择模板命令。
图5 编辑命令

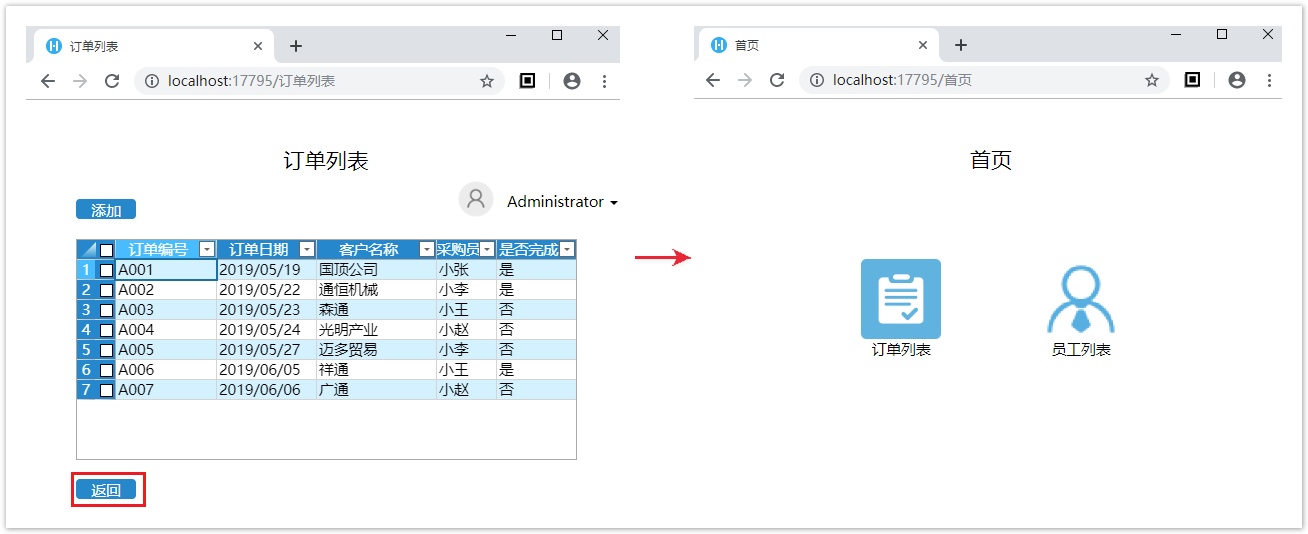
运行后,在首页中单击按钮进入到订单列表页面和员工列表页面后,再单击返回按钮,就可以跳转到首页。
图6 返回首页

3.转换为模板命令

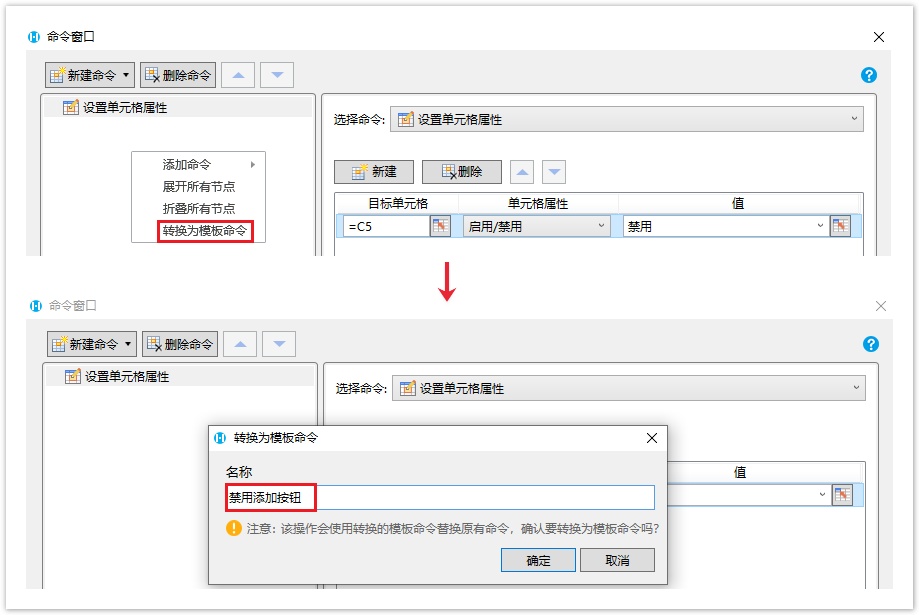
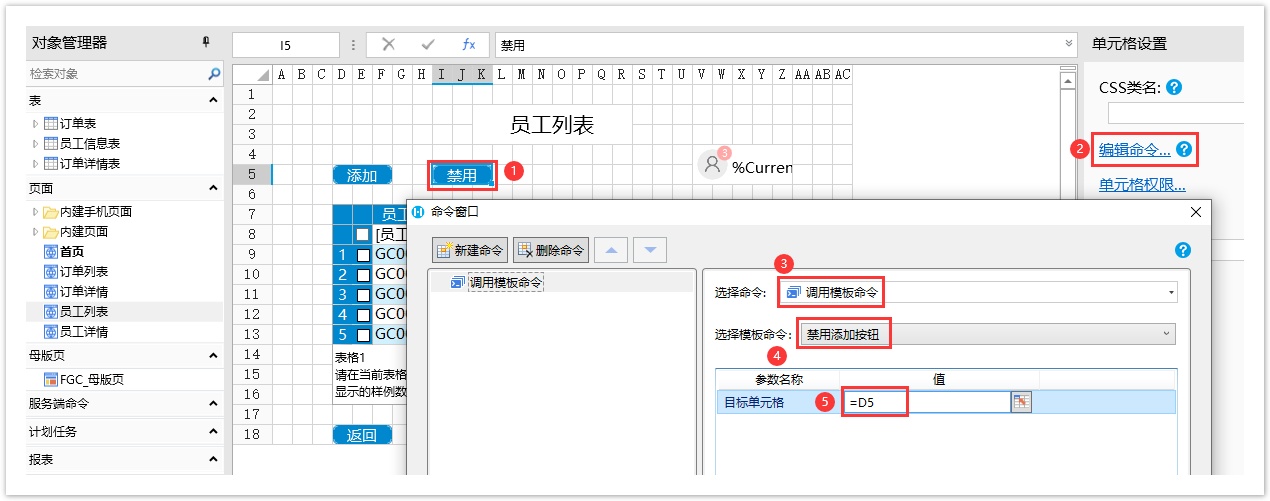
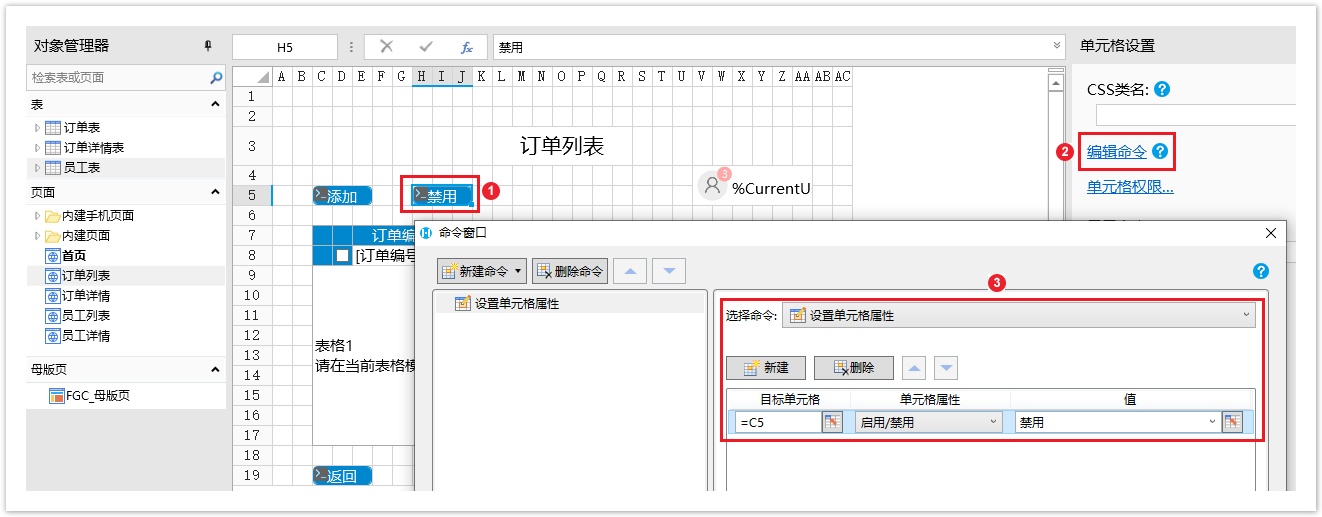
例如,在订单列表页面中设置一个禁用按钮,编辑其命令为“设置单元格属性”,目标单元格为添加按钮,单元格属性为“启用/禁用”,值为禁用。
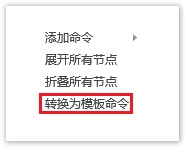
在已经编辑好命令的命令窗口的命令列表处,右击,弹出右键菜单。
选择“转换为模板命令”,在生成模板命令的对话框中设置模板命令的名称为“禁用添加按钮”。

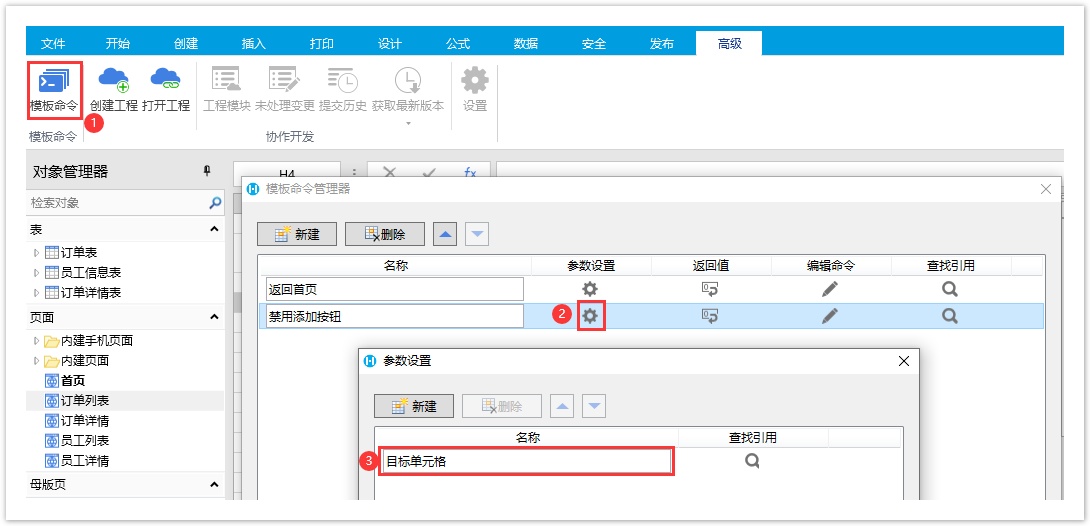
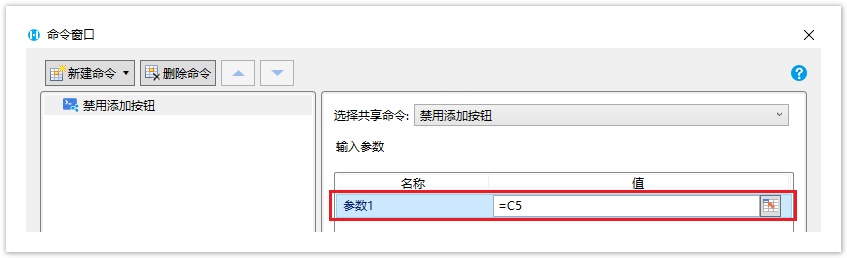
单击“确定”后,会自动生成输入参数,名称为“参数1”,值为设置单元格属性命令中的目标单元格。


设置完成后,单击“确定”关闭命令窗口。
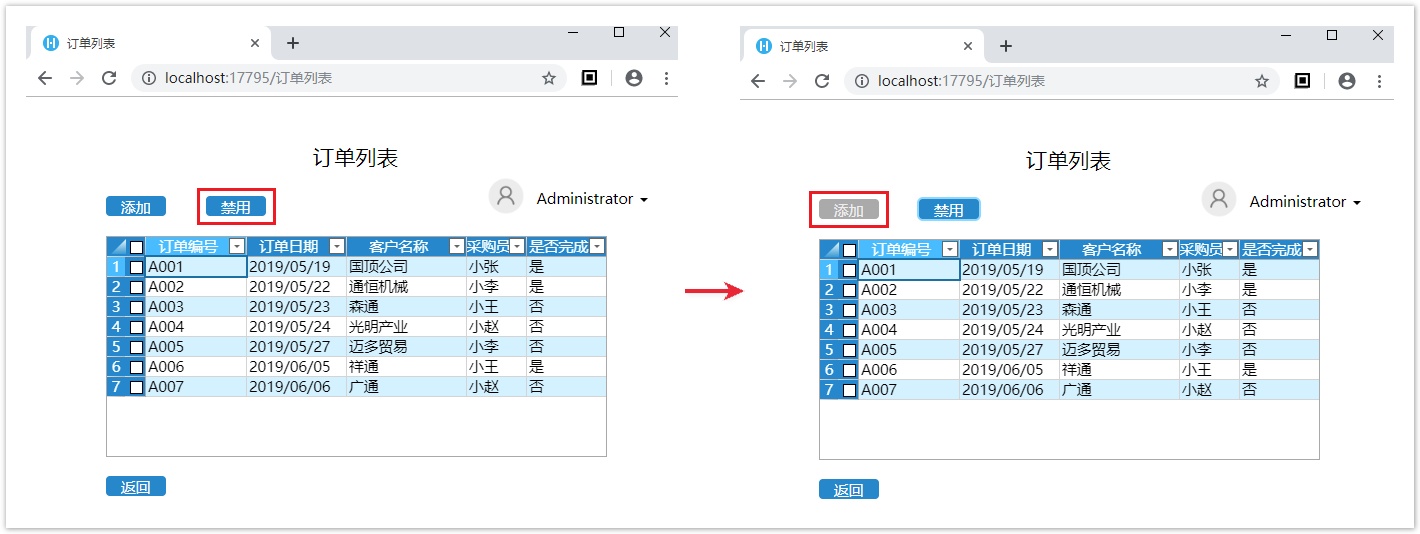
运行页面,在订单列表页面,单击禁用按钮后,添加按钮就被禁用。
图14 运行结果

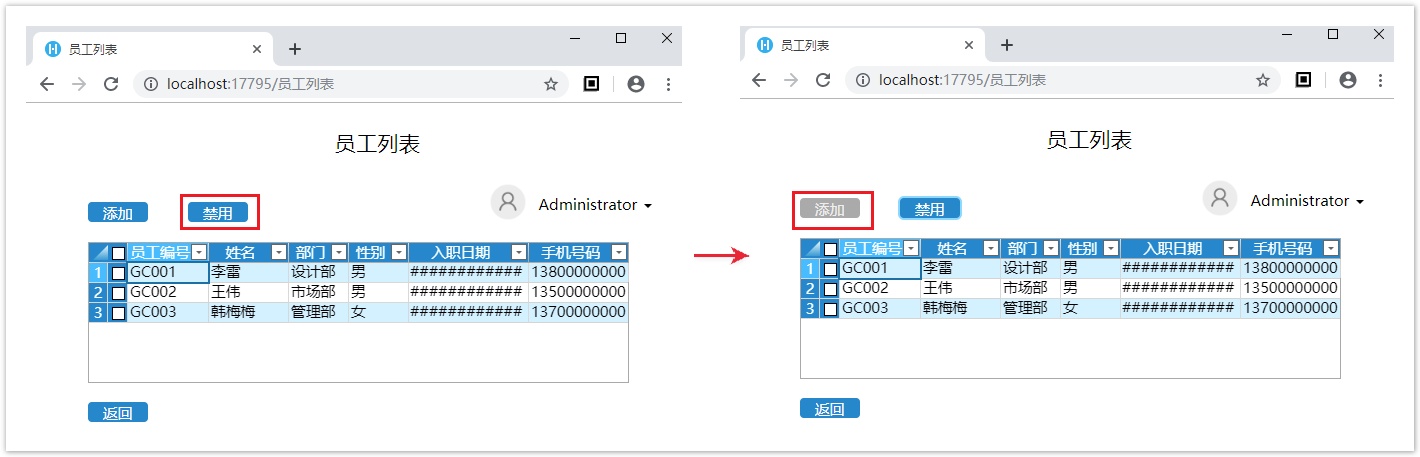
同样,在员工列表页面,单击禁用按钮后,添加按钮也被禁用。
图15 运行结果







 ,设置参数的名称。
,设置参数的名称。