<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/表格设计-插入 删除 复制并插入行.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
在活字格中,可通过右击行头的方式进行插入、删除、复制并插入行的操作。
 2.插入行
2.插入行
插入行操作需要右击行头进行,因此表格设置中需要显示行头,具体设置请参见显示行头。
表格需开启“允许编辑”,才能插入行。
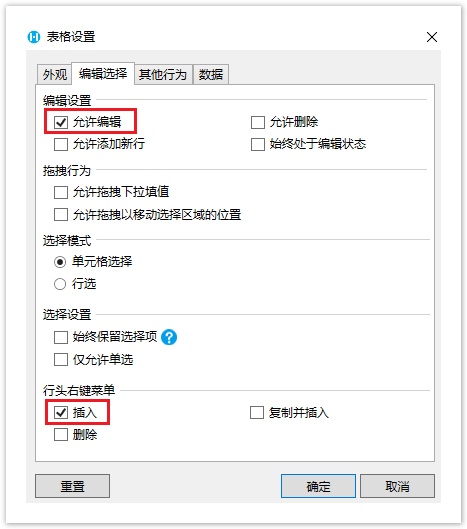
选中表格并右击,在右键菜单中选择“表格设置”,弹出表格设置对话框,在“编辑选择”页签下,勾选编辑设置下的“允许编辑”和行头右键菜单下的“插入”。
图1 行头右键菜单设置

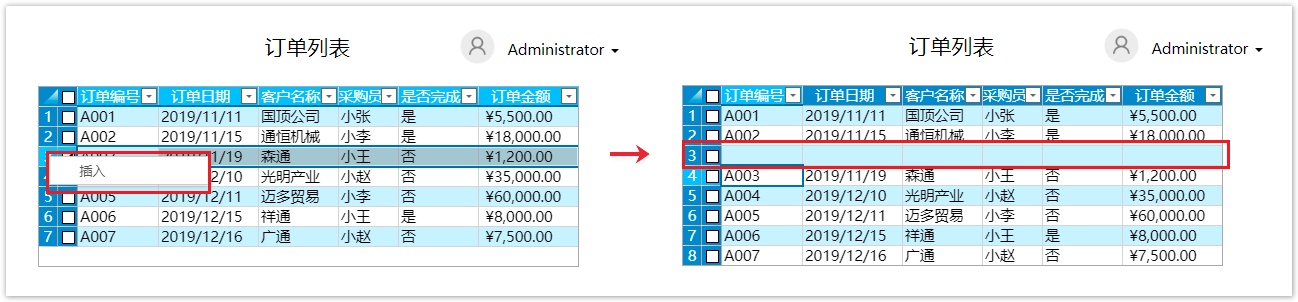
设置完成后,运行页面,在浏览器中右击表格的行头,就会弹出右键菜单,单击“插入”。
此时表格为数据紧绑定模式,插入行后编辑行的数据,再切换焦点,就会将插入的行数据提交到数据库中。没有任何值的空白行将不会被提交。
图2 插入行

- 插入单行
选择一行数据,在行头上右击,单击右键菜单中的“插入”,就会在选择的行上面添加一个空行。例如,选择第三行,右击行头,选择“插入”,插入的行在第三行上面。
图3 插入单行

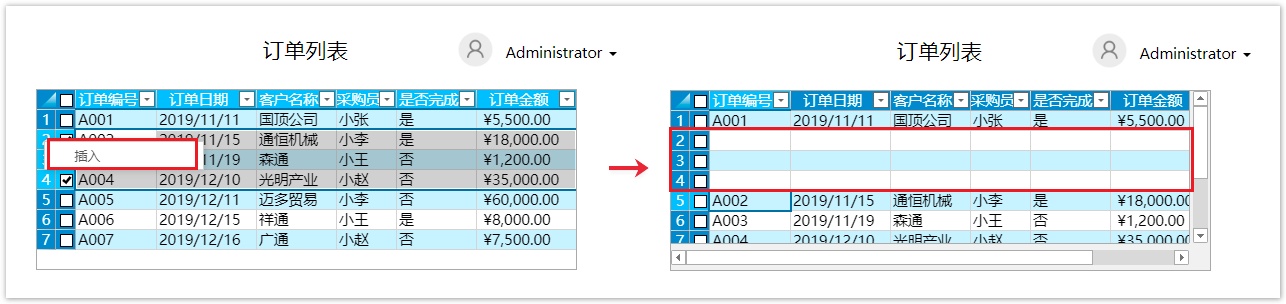
- 插入多行
选择多行数据,在行头上右击,单击右键菜单中的“插入”,就会在选择的行上面添加多个空行。例如,选择第2、3、4行,右击行头,选择“插入”,就会插入三个空白行,插入的行在第二行的上面。
图4 插入多行

 说明
说明
当表格开启了按需加载,设置加载记录行数,且加载记录行数小于表格中的记录数,此时右击行头时,菜单中的“插入”为灰色,无法插入行。
|
 3.删除行
3.删除行
删除行操作需要右击行头进行,因此表格设置中需要显示行头,具体设置请参见显示行头。如果删除的行中有附件,删除行时会同时删除附件。
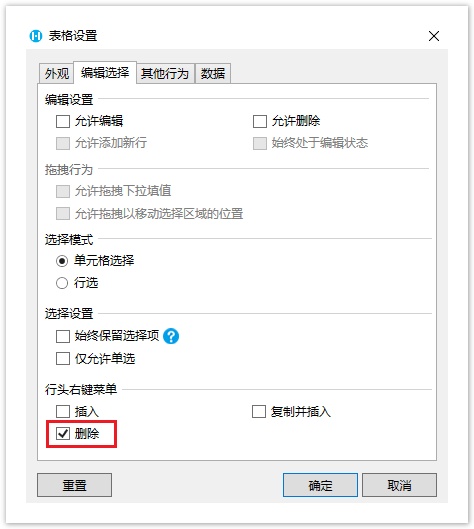
选中表格并右击,在右键菜单中选择“表格设置”,弹出表格设置对话框,在“编辑选择”页签下,勾选行头右键菜单下的“删除”。
图5 行头右键菜单设置

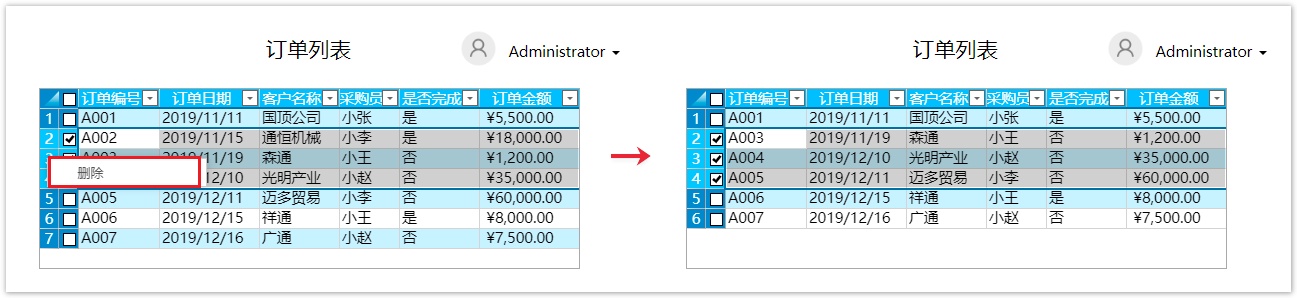
设置完成后,运行页面,在浏览器中右击表格的行头,就会弹出右键菜单,可选择删除行。
此时表格为数据紧绑定模式,即删除的行数据将会提交到数据库中。
图6 删除行

- 删除单行
选择一个行,右击行头,单击右键菜单中的“删除”,则将删除选择的行。例如,选择第三行,右击行头,单击右键菜单中的“删除”,则将删除选择的第三行数据。
图7 删除单行

- 删除多行时,只会删除当前行。
选择多个行,右击行头,单击右键菜单中的“删除”,则只会删除当前行。例如,选择第2、3、4行,当前行为第二行,右击行头,单击右键菜单中的“删除”,则将删除第二行数据。
图8 删除多行

 4.复制并插入行
4.复制并插入行
复制并插入行操作也需要右击行头进行,因此表格设置中需要显示行头,具体设置请参见显示行头。如果复制的行中有附件,复制并插入行时会同时复制附件。
表格需开启“允许编辑”,才能复制并插入行。
选中表格并右击,在右键菜单中选择“表格设置”,弹出表格设置对话框,在“编辑选择”页签下,勾选编辑设置下的“允许编辑”和行头右键菜单下的“插入”。
图9 复制并插入行

设置完成后,运行页面,在浏览器中右击表格的行头,就会弹出右键菜单,可选择复制并插入行。复制并插入数据后,您可以根据业务需要对插入的数据进行编辑修改。
图10 复制与插入行

- 复制并插入单行
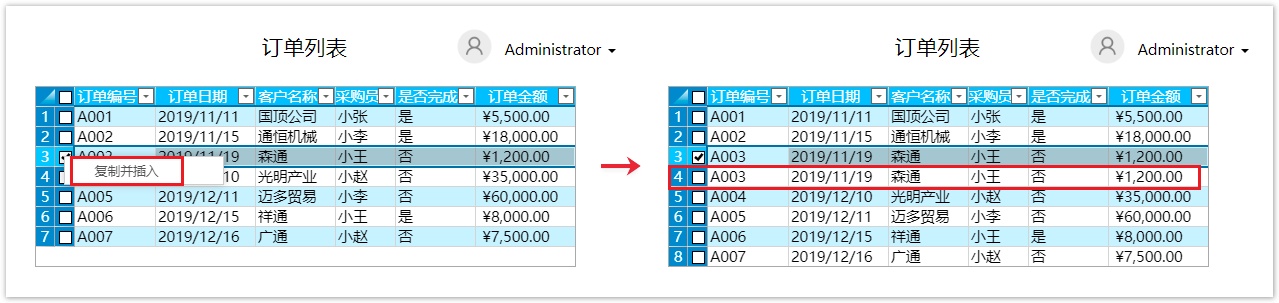
选择一行数据,在行头上右击,单击右键菜单中的“复制并插入”,就会在选择的行下面插入一条与选择的行数据相同的记录。
例如,选择第三行数据,右击行头,在右键菜单中选择“复制并插入行”后,就会在第三行数据的下方插入一条与第三行数据相同的记录。
图11 复制与插入单行

复制并插入多行:需要表格开启“数据松绑定”后,才可以同时选择多个行进行复制并插入。
选中表格并右击,在右键菜单中选择“表格设置”,弹出表格设置对话框,在“数据”页签下,勾选“数据松绑定”。
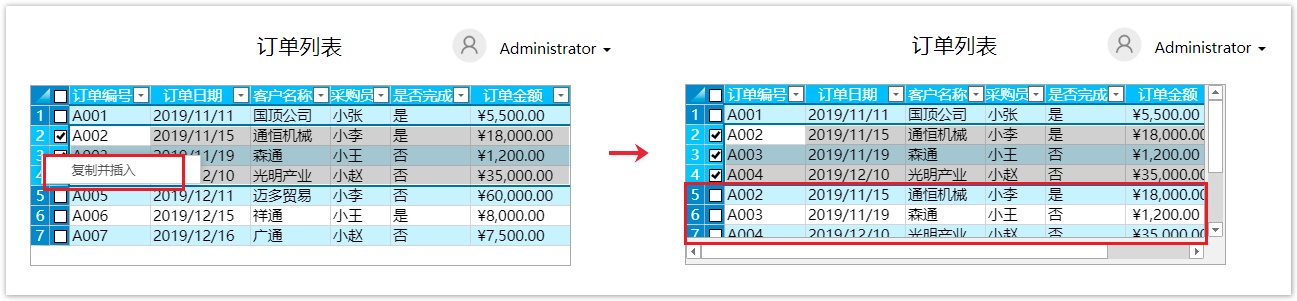
选择多行数据,在行头上右击,单击右键菜单中的“复制并插入”,就会在选择的行下面插入与选择的多行数据相同的记录。例如,选择第2、3、4行,右击行头,在右键菜单中选择“复制并插入行”后,就会在选择的行下面插入与选择的第2、3、4行数据相同的记录。
图12 复制与插入多行

 说明
说明
当表格开启了按需加载,设置加载记录行数,且加载记录行数小于表格中的记录数,此时右击行头时,菜单中的“复制并插入”为灰色,无法复制并插入行。
|