<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://videos.grapecity.com.cn/HuoZiGe/Tutorials/v6.1/教学视频/选项卡.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
选项卡单元格允许一个页面使用另一个页面作为子页面,类似于母版页的页面占位区,应用于普通页。选项卡单元格将子页面显示为选项卡。
选项卡标题使用子页面的标题,如果标题没有设置,则使用页面名称。
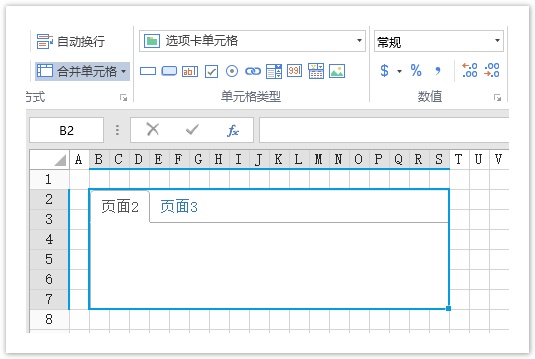
在页面中选中一片区域,设置其单元格类型为选项卡单元格,注意此区域用来显示子页面,请根据子页面的大小适当调整区域大小。
图1 选项卡单元格

2.设置选项卡
选中选项卡单元格,在属性设置区中选择“单元格设置”标签页,设置说明见表1。
表1 选项卡单元格设置说明
| 设置 | 说明 |
|---|---|
| 子页面 | 设置选项卡中的子页面。单击“+”或“-”来增减选项卡,单击下拉箭头为选项卡设置子页面。 只能选择同类型的页面,即普通页面只能设置普通页面为子页面,手机页面只能设置手机页面为子页面,不能设置模板页或内建页面为子页面。 设置子页面后,双击选项卡单元格,可以直接打开设置为默认打开的子页面进行编辑。 |
| 默认选中项编号 | 设置默认选中的选项卡编号。 选项卡编号从1开始,如果您输入的数字大于选项卡数量,则默认选项卡为第一个选项卡。 |
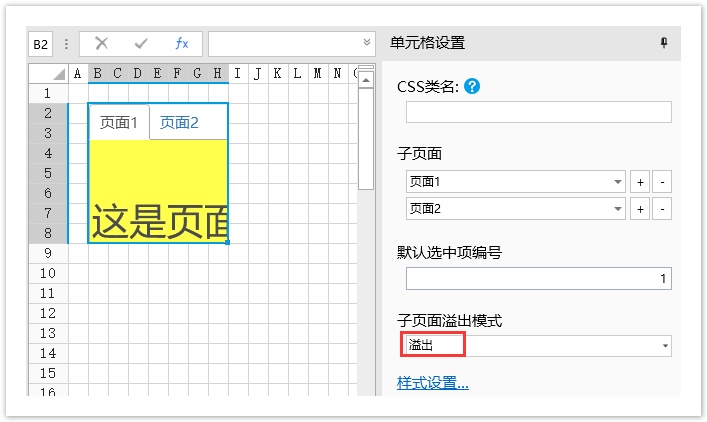
| 子页面溢出模式 | 选择子页面后,可设置子页面的溢出模式,通过该选项来设置如何显示子页面。有以下三种模式:
|
| 样式设置 | 设置边框和选项卡标题的颜色样式。其他样式设置,如标签标题的字体、字体样式,使用单元格的设置。 |
 说明
说明
|
子页面溢出模式
子页面溢出模式有三种:溢出、滚动和剪切。
例如,父页面中设置选项卡为7行7列,边框设置为红色框线;页面1为10行10列。
- 溢出:选项卡会扩展直至能够完全显示子页面。设置子页面溢出模式为“溢出”,如下图所示。
图2 溢出模式

运行后,可看到选项卡会扩展,直至能够完全显示子页面。
图3 运行结果

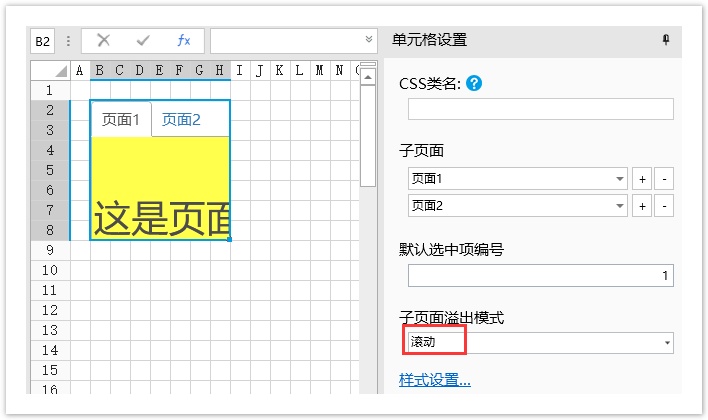
- 滚动:选项卡中出现滚动条。设置子页面溢出模式为“滚动”,如下图所示。
图4 滚动模式

运行后,可看到选项卡中出现了滚动条。
图5 运行结果

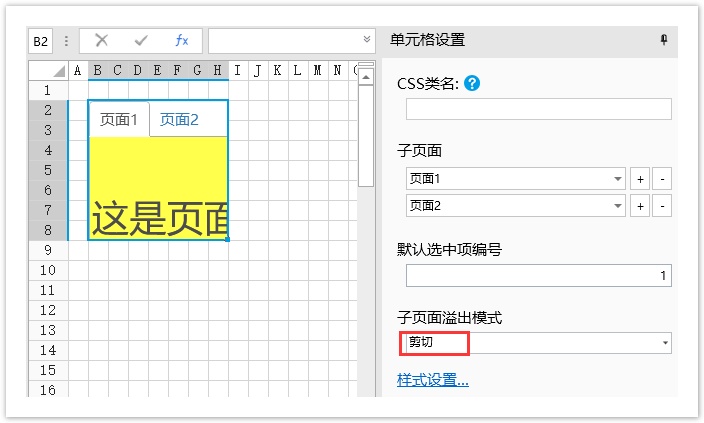
- 剪切:子页面超出选项卡的部分会被裁减,不显示出来。设置子页面溢出模式为“剪切”,如下图所示。
图6 剪切模式

运行后,可看到子页面中超过选项卡的部分被剪切掉了。
图7 运行结果