<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/单元格类型-单元格基本操作.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
活字格的页面与Excel类似,由纵横的单元格构成,其单元格的操作也类似Excel。
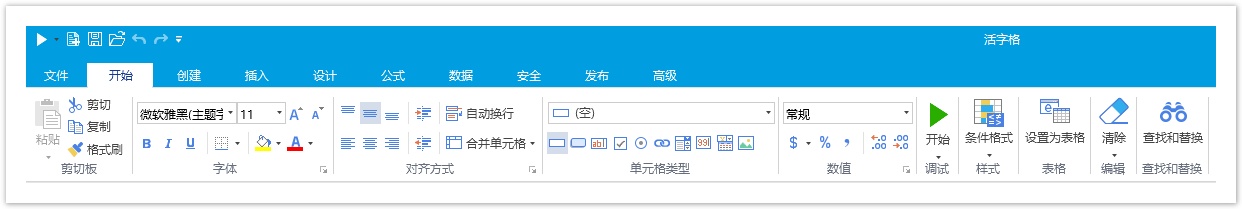
您可以在功能区中选择“开始”菜单,对单元格进行相关设置。
图1 开始菜单设置

2.基本操作
剪切板
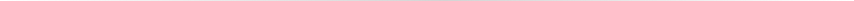
在“剪切板”区域,可使用复制、粘贴、剪切及格式刷。
图2 剪切板

 说明
说明
您通过单击粘贴按钮下面的▼选择下拉菜单的全部、公式、值、格式或命令,执行特殊的粘贴操作,如仅粘贴公式、仅粘贴值、仅粘贴格式、 仅粘贴命令等。
|
字体
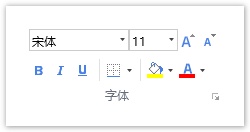
在“字体”区域,设置字体、字号、加粗、斜体、下划线、边框、填充色、字体颜色。
图3 字体

对齐方式
在“对齐方式”区域,设置文本的对齐方式、增加或减少缩进量、自动换行、合并单元格。
图4 对齐方式

单元格类型
在“单元格类型”区域,为单元格设置单元格类型。单击下拉按钮可显示所有的单元格类型。
单元格类型包括按钮、文本框、复选框、单选按钮、超链接、组合框、数字、日期、图片等。
图5 单元格类型

数值
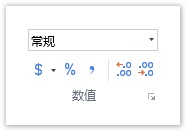
设置数字的格式。通过为数字应用不同的格式,可以更改数字的外观而不会更改数字本身。
图6 数值

数字格式及说明见表1。
表1 数字格式说明
| 格式 | 说明 |
|---|---|
常规 | 键入数字时活字格所应用的默认数字格式。多数情况下,设置为“常规”格式的数字即以键入的方式显示。然而,如果单元格的宽度不够显示整个数字,则“常规”格式将对带有小数点的数字进行四舍五入。“常规”数字格式还对较大的数字(12 位或更多)使用科学计数(指数)表示法。 |
数值 | 用于数字的一般表示。您可以指定要使用的小数位数、是否使用千位分隔符以及如何显示负数。 |
货币 | 用于一般货币值并显示带有数字的默认货币符号。您可以指定要使用的小数位数、是否使用千位分隔符以及如何显示负数。 |
会计专用 | 也用于货币值,但是它会在一列中对齐货币符号和数字的小数点。 |
日期 | 根据您指定的类型和区域设置(国家/地区),将日期和时间序列号显示为日期值。以星号 (*) 开头的日期格式受在“控制面板”中指定的区域日期和时间设置更改的影响。不带星号的格式不受“控制面板”设置的影响。 |
时间 | 根据您指定的类型和区域设置(国家/地区),将日期和时间序列号显示为时间值。以星号 (*) 开头的时间格式受在“控制面板”中指定的区域日期和时间设置更改的影响。不带星号的格式不受“控制面板”设置的影响。 |
百分比 | 将单元格值乘以 100,并将结果与百分号 (%) 一同显示。您可以指定要使用的小数位数。 |
分数 | 根据所指定的分数类型以分数形式显示数字。 |
科学记数 | 以指数计数法显示数字,将其中一部分数字用 E+n 代替,其中,E(代表指数)指将前面的数字乘以 10 的 n 次幂。例如,2 位小数的“科学记数”格式将 12345678901 显示为 1.23E+10,即用 1.23 乘以 10 的 10 次幂。您可以指定要使用的小数位数。 |
文本 | 将单元格的内容视为文本,并在键入时准确显示内容,即使键入数字也是如此。 |
特殊 | 将数字显示为邮政编码、中文小写数字或中文大写数字。 |
自定义 | 使您能够修改现有数字格式代码的副本。使用此格式可以创建添加到数字格式代码列表中的自定义数字格式。 |
查找和替换
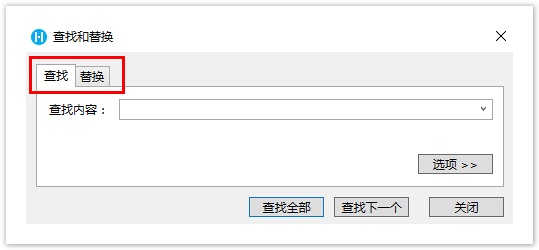
使用“查找和替换”功能在活字格页面中搜索某些内容,例如特定的数字或文本字符串等。
 单击“查找和替换”。
单击“查找和替换”。
图7 查找和替换

 请执行下列操作之一:
请执行下列操作之一:
- 要查找文本和数字,单击“查找”。
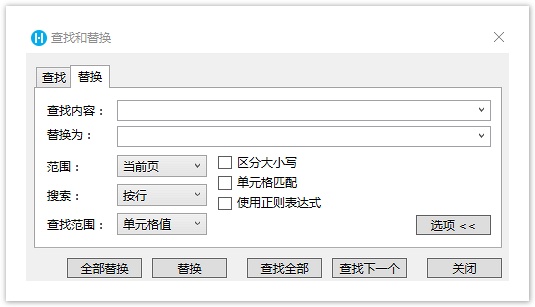
- 要查找和替换文本或数字,单击“替换”。
图8 查找或替换

 在“查找内容”框中,键入您要搜索的文本或数字,或者单击“查找内容”框中的箭头,然后在列表中单击一个最近的搜索。
在“查找内容”框中,键入您要搜索的文本或数字,或者单击“查找内容”框中的箭头,然后在列表中单击一个最近的搜索。
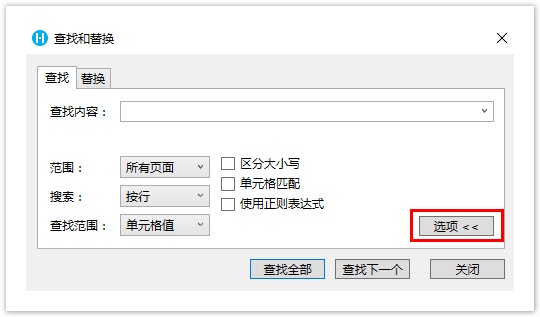
 单击“选项”进一步定义查找,然后执行下列任何一项操作:
单击“选项”进一步定义查找,然后执行下列任何一项操作:
- 要在当前页或所有页面中查找数据,请在“范围”框中选择“当前页”或“所有页面”。
要按行或按列查找数据,请在“搜索”框中选择“按行”或“按列”。
要查找带有特定详细信息的数据,请在“查找范围”框中选择,支持查找单元格值、单元格公式、单元格类型、命令、表格、条件格式、数据验证、数据表权限、注释和全部。
要查找区分大小写的数据,请勾选“区分大小写”复选框。
如果要查找只包含您在“查找内容”框中键入的字符的单元格,请勾选“单元格匹配”复选框。
- 如果您要使用正则表达式查找您输入的内容,请勾选“使用正则表达式”。
图9 自定义查找

 请执行下列操作之一:
请执行下列操作之一:
要查找文本或数字,单击“查找全部”或“查找下一个”。
要替换文本或数字,请在“替换为”框中键入替换字符(或将此框留空以便将字符替换成空),然后单击“替换”或“全部替换”。
图10 替换


3.右键菜单操作
您可以选中单元格,右击,在菜单中选择剪切、复制、粘贴、新建注释、设置单元格格式、查找所有的引用。
图11 右键菜单操作

新建注释
在活字格中,如果页面上的某些单元格需要提醒或者需要特别说明的时候,您就可以通过添加单元格注释来对目标单元格进行及时的记录,而不破坏原有的页面及布局。
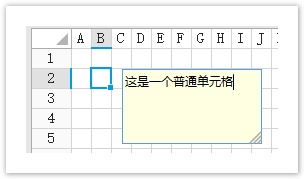
选择一个单元格或单元格区域,右击选择新建注释,或按Shift+F2,就会弹出一个窗口,您可以在这个窗口中输入注释。
图12 新建注释

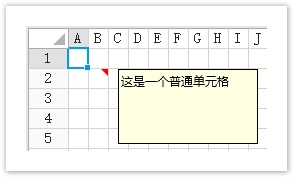
输入完成后,单元格的右上角就会有一个红色的小三角形,表示该单元格添加了注释。将鼠标悬停到小三角形上,就会显示单元格的注释。
图13 显示注释

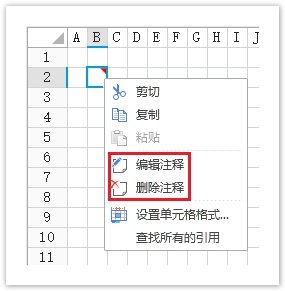
右击添加了注释的单元格,在右键菜单中可以选择编辑和删除注释。
图14 编辑及删除注释

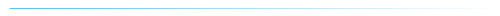
设置单元格格式
单击“设置单元格格式”后,可在对话框中设置数字、对齐、字体、边框和填充。
图15 设置单元格格式