<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/关联业务数据与页面-绑定表格.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
表格可以把数据表中的数据以列表的形式显示在浏览器中。表格还有选择当前操作记录的作用。
表格的设计具体请参见第八章 表格设计。
2.表格简介
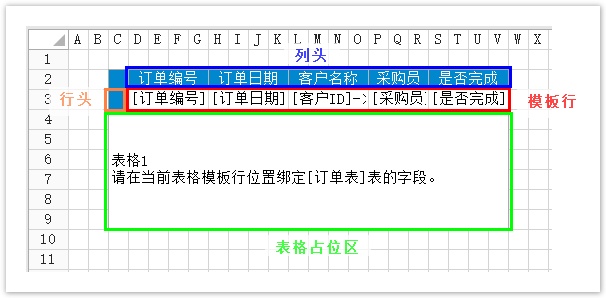
表格分为行头、列头、模板行和表格占位区,如下图所示。模板行单元格的宽度最终会作为表格数据列的宽度,因此可以修改模板行单元格的宽度或是合并单元格以预留足够的空间来显示数据。
默认会使用表的字段名称作为表格中列头的标题内容。您可以在列头行的单元格中修改列头的标题。
图1 表格介绍

3.绑定表格
将数据表绑定到表格,有以下两种方法:
方法一 拖拽绑定表格。
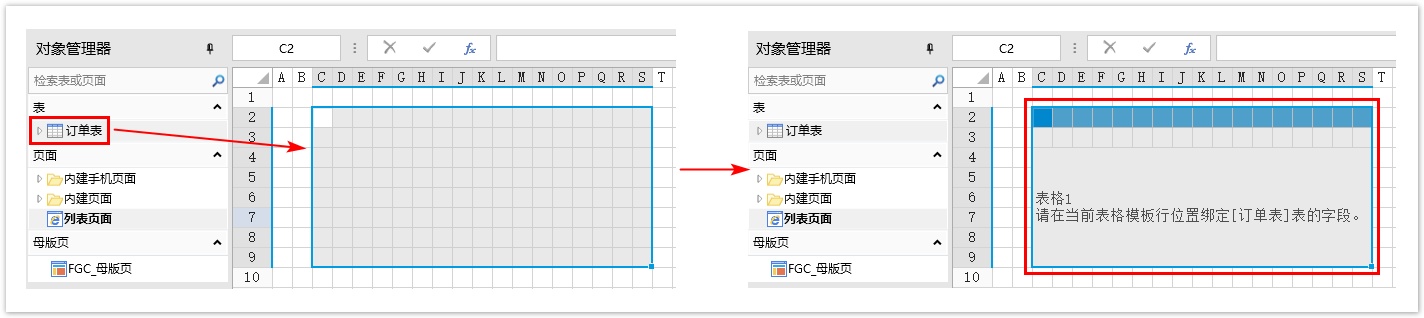
在页面中选择一个单元格区域,将数据表拖拽到单元格区域中。
图2 拖拽绑定表格

方法二 设置为表格。
![]() 在页面上选择一片区域,在功能区菜单中选择“开始->设置为表格”。
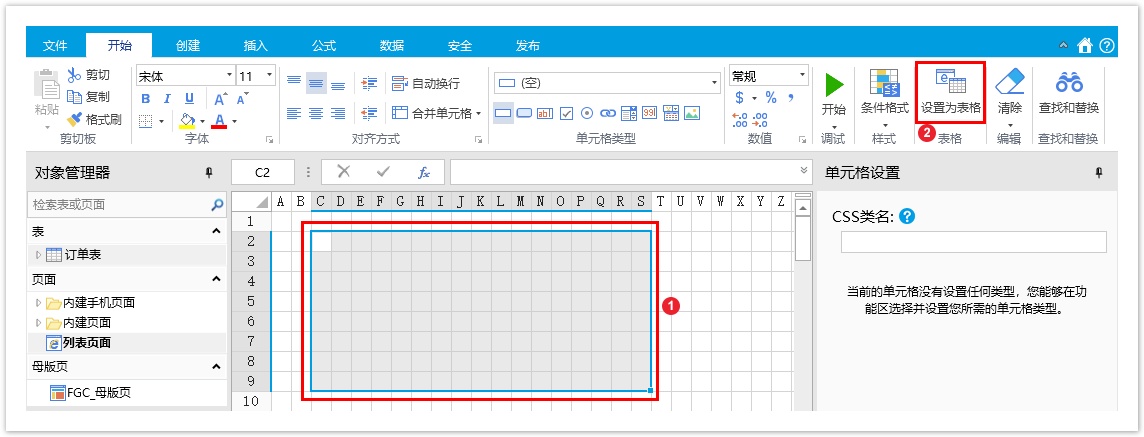
在页面上选择一片区域,在功能区菜单中选择“开始->设置为表格”。
图3 设置为表格

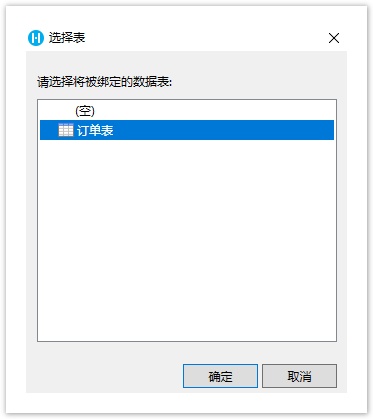
![]() 选择一个数据表,单击“确定”。
选择一个数据表,单击“确定”。
图4 选择表

![]() 选择完数据表后,数据表就被绑定到了表格中。
选择完数据表后,数据表就被绑定到了表格中。
图5 绑定表格

![]()
4.绑定字段到表格
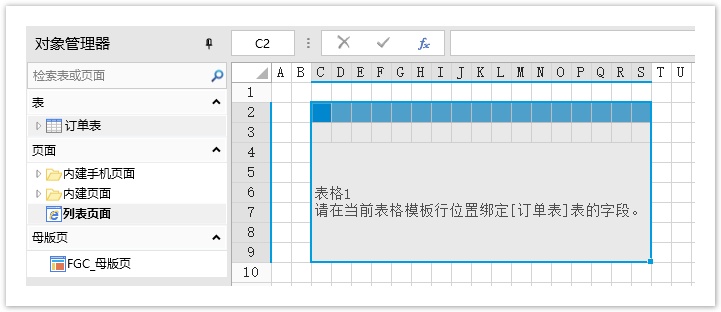
表格被绑定到所选区域中后,选择的区域为表格设计区域。表格设计区域的第二行为模板行,如下图所示,红色框区域即为模板行。
在表格的模板行中,您需要绑定数据表中的字段,以显示数据表中的数据。您也可以在模板行中设置单元格的单元格类型,部分单元格类型只在单元格处于编辑状态时有效。
图6 表格模板行

将字段绑定到表格模板行的单元格中,有以下两种方法:
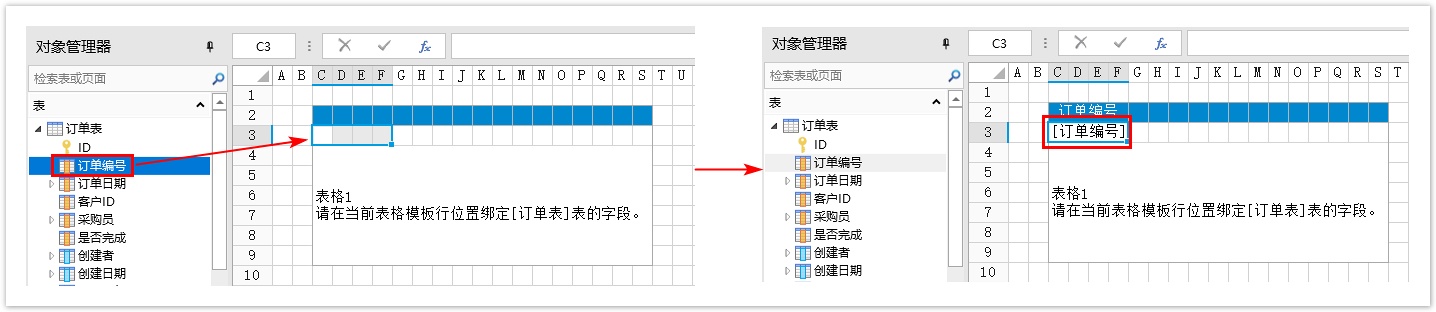
方法一 通过拖拽绑定字段。
在表格中选择一个单元格或单元格区域,将数据表中要绑定的字段拖拽到单元格或单元格区域中。
图7 拖拽绑定字段

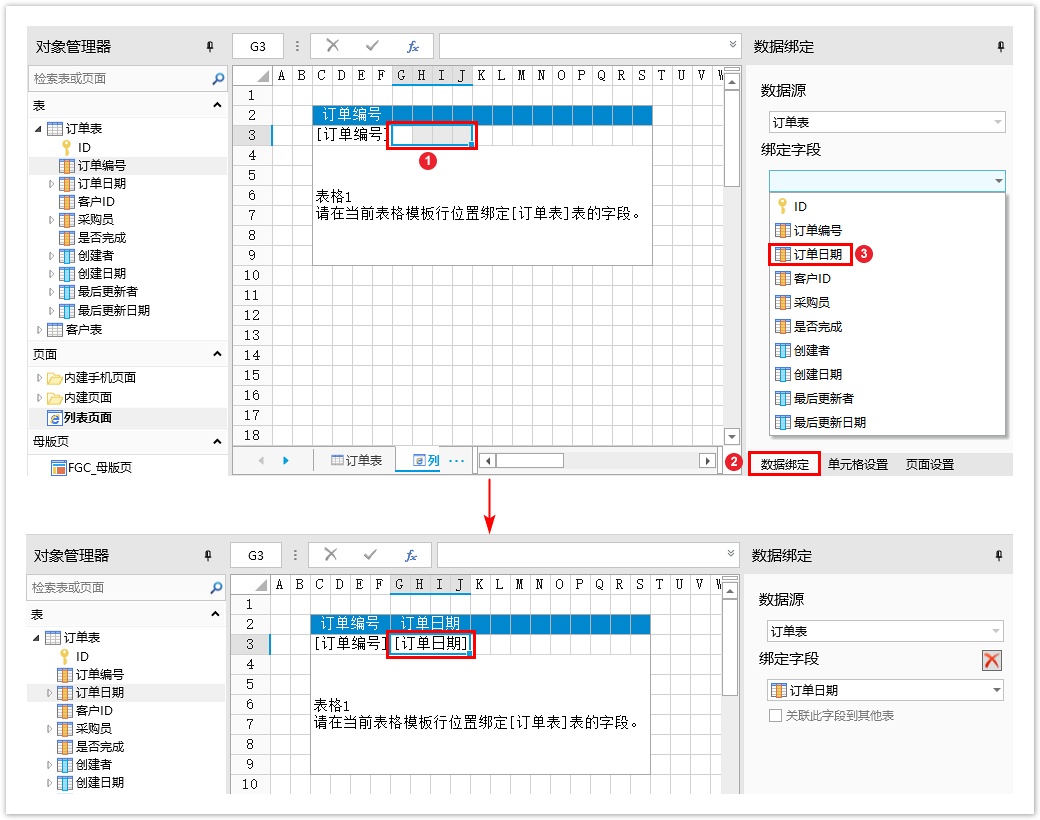
方法二 在属性设置区设置数据绑定。
在表格中选择一个单元格或单元格区域,在属性设置区的“数据绑定”中选择数据源及绑定字段。
图8 设置数据绑定

关联此字段到其他表
如果绑定字段有关联字段,您可以勾选“关联此字段到其他表”来进一步设置,通过字段的关联使用其他表中的值。
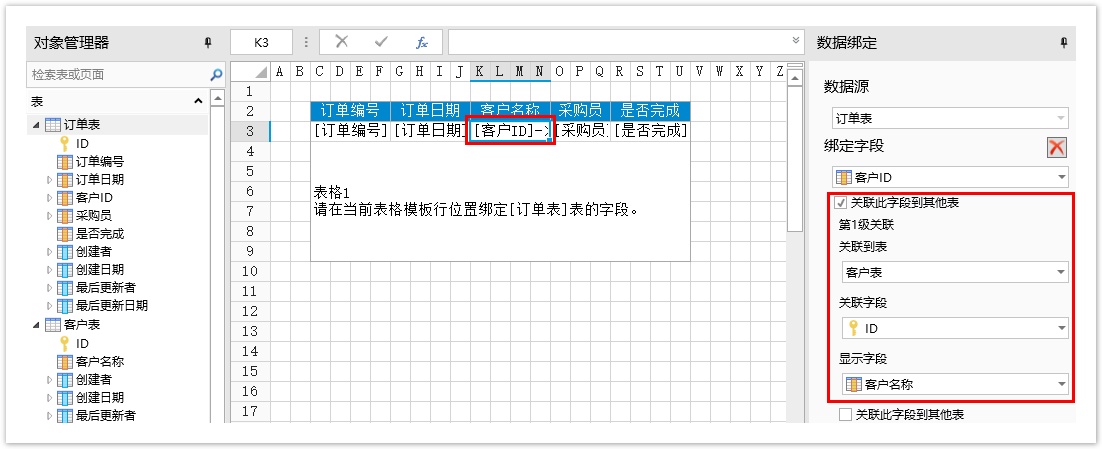
例如,在模板行的客户名称单元格中,设置其绑定字段为“订单表”中的“客户ID”,并且勾选“关联此字段到其他表”,选择关联到“客户表”的“ID”字段,显示字段为“客户名称”,如下图所示。
图9 关联此字段到其他表

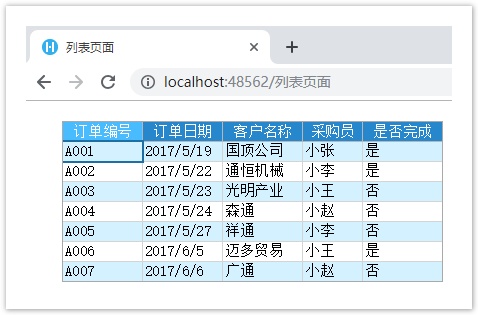
运行后,在浏览器中就可以显示数据表的数据,其中客户名称字段根据关联字段设置显示出客户表中的客户名称。
图10 数据展示