<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立页面-修改个人配置页面.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
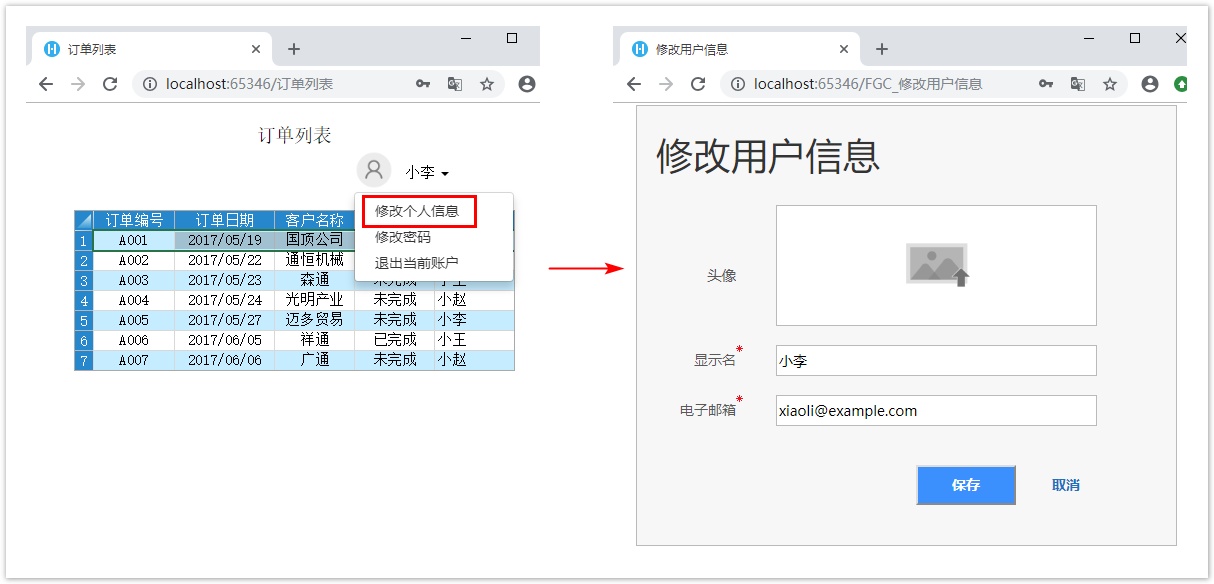
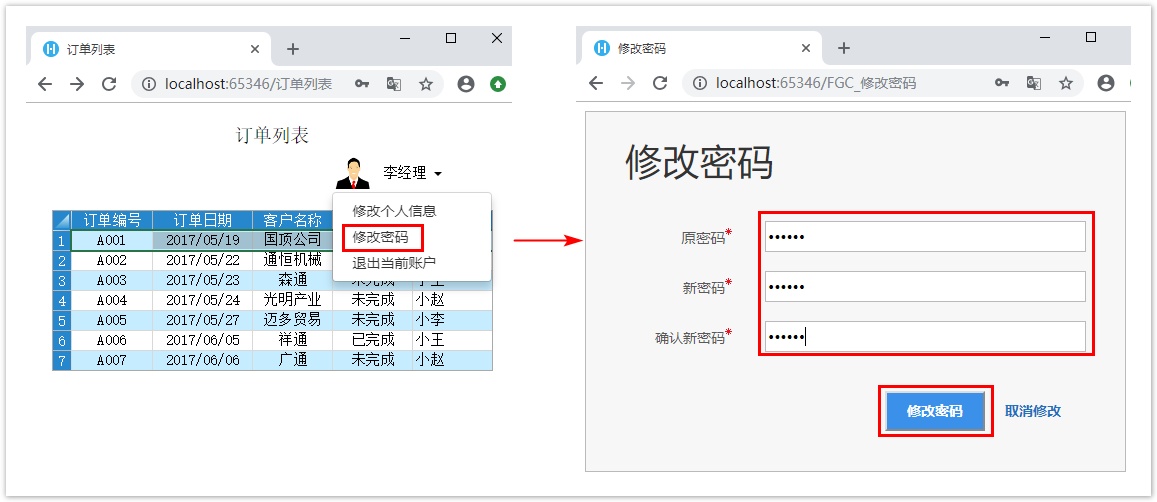
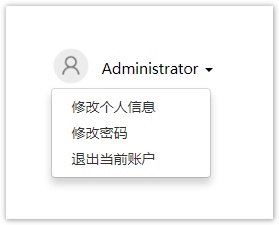
当页面中有登录用户单元格类型时,您可以单击下拉按钮来修改个人配置,包括修改个人信息和修改密码。
图1 登录用户

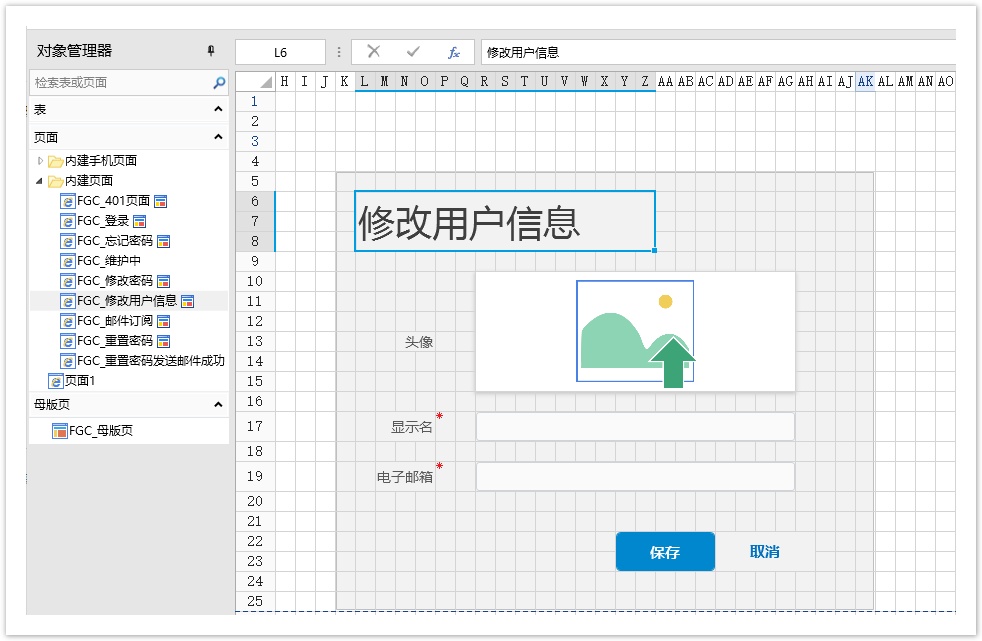
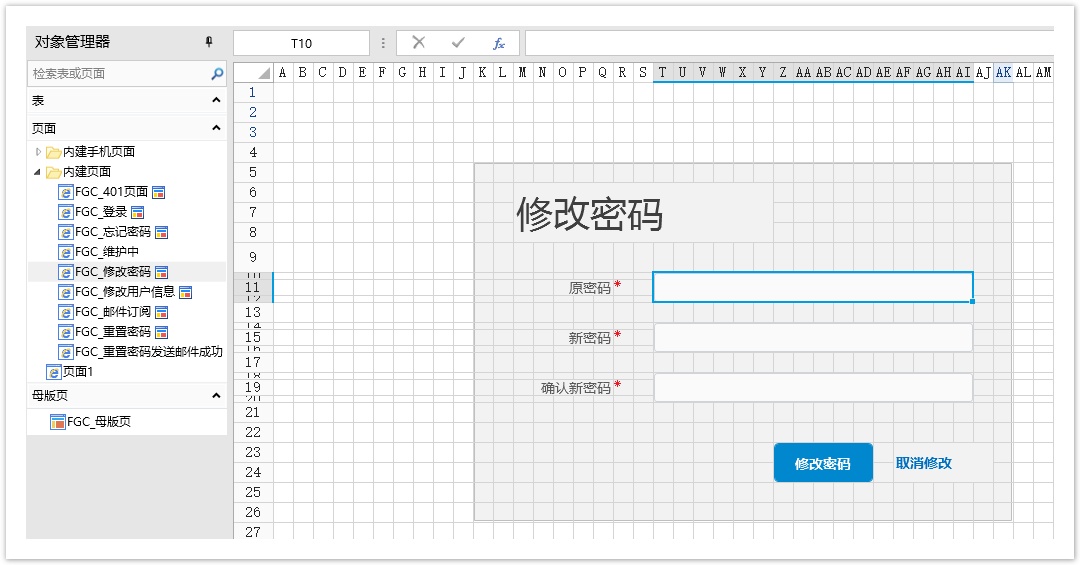
 2.FGC_修改个人信息和FGC_修改密码页面
2.FGC_修改个人信息和FGC_修改密码页面
操作步骤
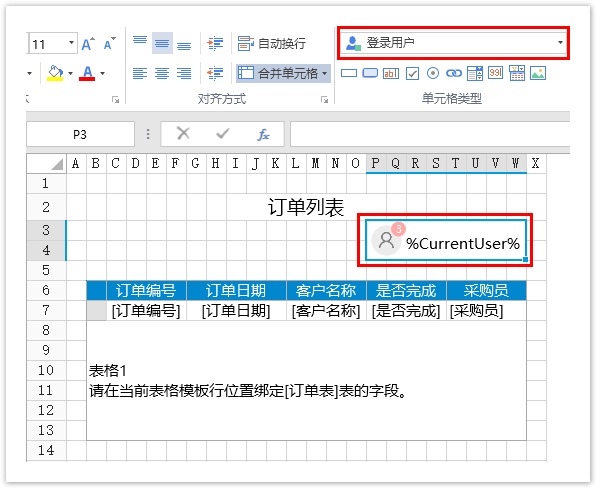
![]() 在页面中,选择一个单元格区域,设置其单元格类型为“登录用户”。
在页面中,选择一个单元格区域,设置其单元格类型为“登录用户”。
图5 登录用户

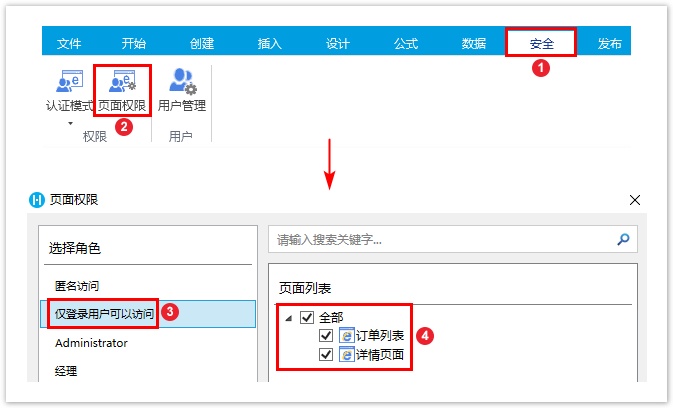
![]() 在“安全->页面权限”中,设置仅登录用户可以访问页面。
在“安全->页面权限”中,设置仅登录用户可以访问页面。
图6 设置页面权限

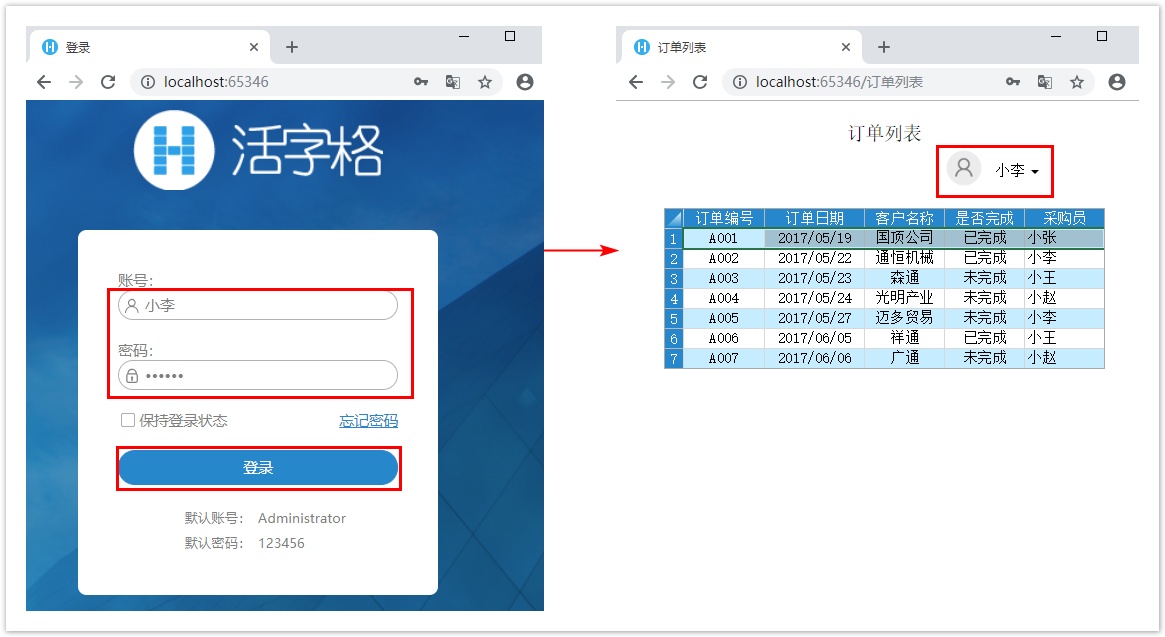
![]() 运行后,显示登录页面,用户需要进行登录。
运行后,显示登录页面,用户需要进行登录。
图7 FGC_登录页面

![]() 输入用户名、密码后,单击“登录”按钮,即可访问页面。
输入用户名、密码后,单击“登录”按钮,即可访问页面。
图4 登录页面

![]() 单击页面的登录用户的下拉按钮,选择“修改个人信息”,就会跳转到内建的“FGC_修改用户信息”页面。
单击页面的登录用户的下拉按钮,选择“修改个人信息”,就会跳转到内建的“FGC_修改用户信息”页面。
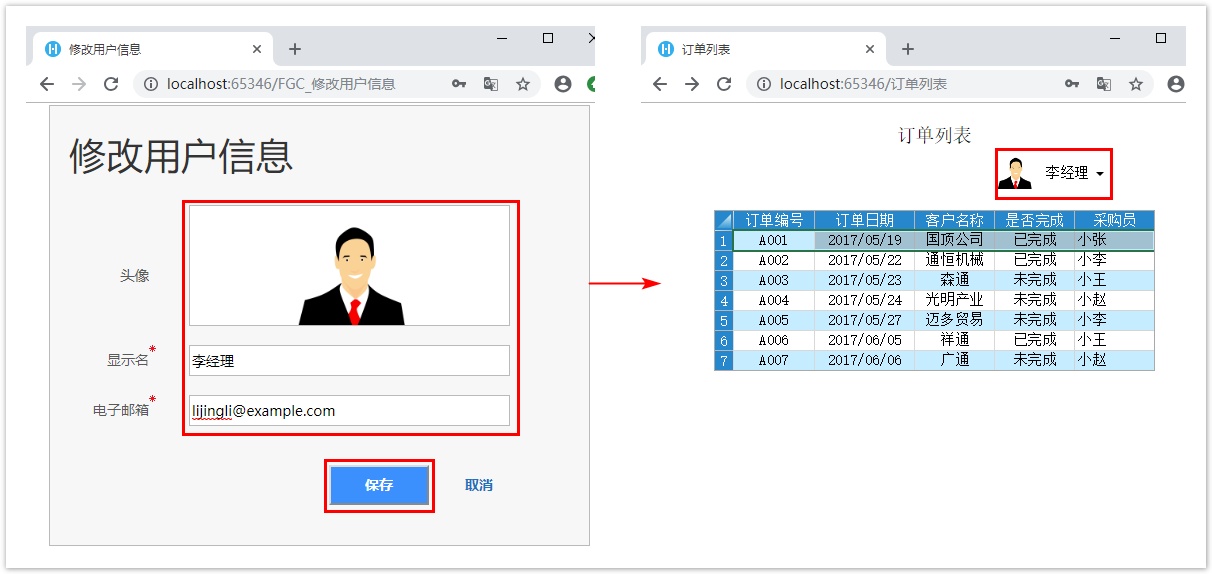
您可以修改用户的头像、显示名及电子邮箱。