<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立页面-页面操作.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
介绍页面的常用操作。
 2.基本操作
2.基本操作
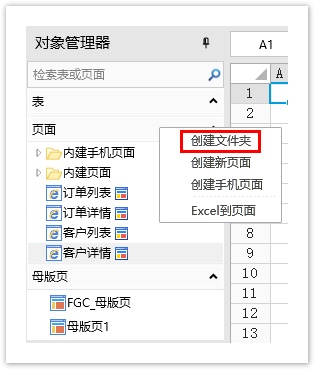
创建文件夹
在对象管理器的页面标签上右击,选择“创建文件夹”。您可将页面拖拽移入/移出文件夹。
图1 创建文件夹

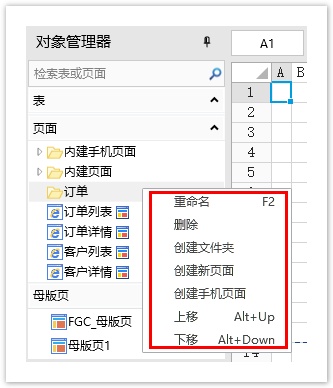
文件夹操作
选择一个文件夹并右击,您可以在弹出的菜单栏中选择重命名、删除、创建文件夹、创建新页面、创建手机页面、上移和下移进行操作。
图2 文件夹操作

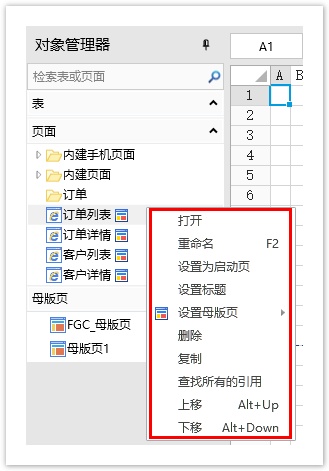
页面操作
选择一个页面并右击,您可以在弹出的菜单栏中选择打开、重命名、设置为启动页/移除启动页、设置标题、设置母版页、删除、复制、查找所有的引用、上移和下移进行操作。
图3 页面操作

 3.调整页面尺寸
3.调整页面尺寸
在工作区中,选择整行或整列,在行或列的右键菜单中,选择插入、删除、行高或列宽等来改变页面尺寸。
- 插入:在选择的行或列之前插入新的行或列。插入的行列数等同于被选择的行列数。
- 删除:删除选择的行或列。
行高/列宽:设置行高或者列宽,单位是像素。默认为20像素。
您还可以对行与列进行以下操作:
拆分行与列
在页面的工作区中,右键单击一行的行头或一列的列头,单击菜单中的“拆分为两行”或“拆分为两列”,选中的行/列就会被拆分为两行/列。拆分后两行/列的高度/宽度之和与之前一行/列的高度/宽度保持一致。
在保持布局不变的情况下更改行的高度/列的宽度
在页面的工作区中,按下Ctrl键的同时拖拽行与列,改变行高和列宽。这样更改行的高度/列的宽度后依然可以保持布局不变。
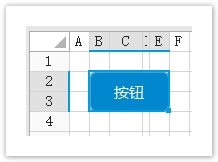
如图5为图4更改C列宽度后的效果,按钮的宽度保持不变。
图4 更改列宽度前

图5 更改列宽度后

隐藏/显示行与列
隐藏
如果您不想在浏览器中显示某行或某列,您可以将该行/列的高度/宽度调整到0,或是将该行/列设置为隐藏,推荐您使用隐藏功能。
在设计器中,某行或某列被隐藏后,行头/列头会显示为灰色。在浏览器中,被隐藏的行与列不显示。
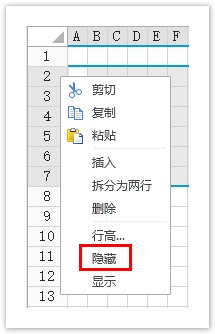
在页面的工作区中,选择要隐藏的行或列,右击其中一行的行头或一列的列头,单击“隐藏”。
图7 隐藏行

显示
如果想取消某行或某列的隐藏效果,则可以将其恢复至显示状态。
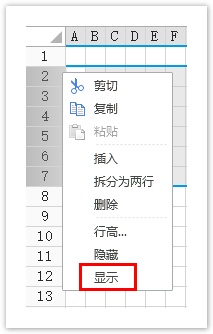
在页面的工作区中,选择要显示的行或列,右击其中一行的行头或一列的列头,单击“显示”。
图8 显示行

说明
在调试页面时,如果需要临时将隐藏的行与列都显示出来,可以在按下Ctrl键的同时选择功能区的“开始-> |
 4.快捷键列表
4.快捷键列表
使用快捷键,可以提高在活字格中操作的效率。活字格的许多快捷键与Microsoft Excel中一致。
表1 快捷键列表
快捷键 | 功能 |
|---|---|
Ctrl + A或Ctrl + Shift + 空格键 | 选择工作区的所有单元格。 |
Ctrl + B或Ctrl + 2 | 选择单元格应用或取消加粗格式。 |
Ctrl + C | 复制选择的单元格到剪切板中。 |
Ctrl + I或Ctrl + 3 | 选择单元格应用或取消斜体格式。 |
Ctrl + M | 选择的单元格区域应用或取消合并单元格。 |
Ctrl + S | 保存文件。 |
Ctrl + U或Ctrl + 4 | 选择单元格应用或取消下划线。 |
Ctrl + V | 将剪切板中的内容粘贴到所选单元格中。只有您复制或者剪切过内容之后才能使用。 |
Ctrl + W或Ctrl + F4 | 关闭打开的页面或表。 |
Ctrl + X | 剪切选中的单元格。 |
Ctrl + Y | 重复之前取消的命令、行为或文本内容。 |
Ctrl + Z | 取消之前的命令,行为或者文本内容。 |
Ctrl + 1 | 显示“设置单元格格式”对话框。 |
Ctrl + 5 | 所选单元格应用或取消删除线。 |
Ctrl + F1 | 显示或隐藏功能区。 |
F2 | 您选择的单元格进入编辑状态。 |
Alt + F4 | 退出活字格。 |
F5 | 运行应用程序。 |
F10 | 打开或关闭快捷键的提示。 |
F12 | 显示“另存为”对话框。 |
箭头键 | 移动到工作区中被选中的单元格的上、下、左、右方向的单元格。 |
Ctrl + 箭头键 | 移动到工作区中被选中的单元格的最上面、最下边、最左边或最右边的单元格。 |
Shift + 箭头键 | 对于当前选择的单元格区域向上、向下、向左、向右延伸。 |
Backspace | 当在单元格或公式栏中输入时删除光标左侧的字符。清除单元格或公式栏中选中的字符。 |
Delete | 当在单元格或公式栏中输入时删除光标右侧的字符。清除单元格或公式栏中选中的字符。 |
End | 移动到工作区中当前单元格所在行的最右侧的单元格。 |
Ctrl + End | 移动到工作区右下角的单元格。 |
Home | 移动到工作区中当前单元格所在行的最左侧的单元格。 |
Ctrl + Home | 移动到工作区左上角的单元格。 |
Enter | 完成单元格或公式的输入,并选择下方的单元格。在单元格中,执行默认按钮(如确定、打开)的命令。 |
Alt + Enter | 换行。 |
Shift + Enter | 完成单元格或公式的输入,并选择上方的单元格。 |
Esc | 取消单元格或公式栏的输入。关闭打开的菜单、子菜单、对话框或消息窗口。 |
Page Down | 跳转到工作区的底部。 |
Ctrl + Page Down | 跳转到工作区中的下一个页面或表。 |
Page Up | 跳转到工作区的顶部。 |
Ctrl + Page Up | 跳转到工作区中的上一个页面或表。 |
空格键 | 在对话框中执行您选择按钮的命令,勾中或取消复选框的选择。 |
Ctrl + 空格键 | 选择工作区选中单元格区域所在的整列。只支持英文输入模式。 |
Shift + 空格键 | 选择工作区选中单元格区域所在的整行。只支持英文输入模式。 |
Alt + 空格键 | 显示控件菜单。 |
Tab | 跳转到工作区中选中单元格的后一个单元格。如果是在对话框中,则移动到下一个选项或者选项组。 |
Shift + Tab | 跳转到工作区中选中单元格的前一个单元格。如果是在对话框中,则移动到前一个选项或者选项组。 |
Ctrl + Tab | 在对话框中切换到下一个选项区。 |
Ctrl + Shift + Tab | 在对话框中切换到上一个选项区。 |