<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立页面-创建母版页.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
母版页用来设计共享部分的页面,可以给多个普通页面共享使用,例如可将导航栏设计在母版页中。使用母版页统一应用程序的外观。
母版页分为两种:手机母版页和普通母版页。普通页面只能应用普通母版页,手机页面只能应用手机母版页。
当一个页面使用了母版页,这个页面就成了母版页的子页面,它将出现在母版页的页面占位区。
2.创建普通母版页
创建普通母版页的方法有两种:
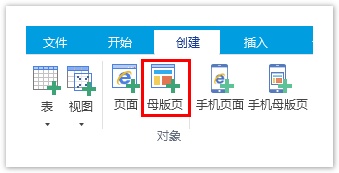
方法一 在功能区的菜单栏中,选择“创建->母版页”。
图1 创建普通母版页

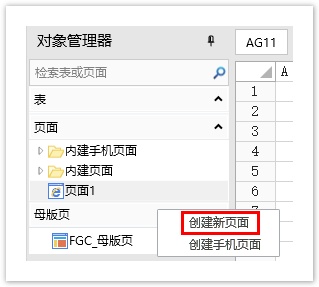
方法二 在对象管理器的母版页标签上,右击选择“创建新页面”。
图2 创建普通母版页

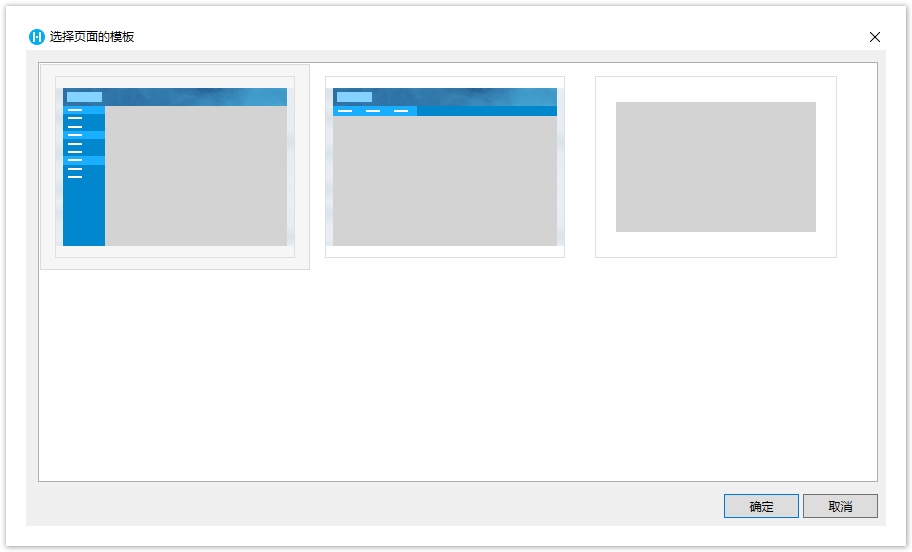
在弹出“选择页面的模板”对话框中,选择一个母版页的模板,模板1的模板中设置有顶端通栏和垂直方向的菜单,模板2的模板中设置有顶端通栏和水平方向的菜单,模板3为空白模板。
其中模板1和模板2会根据主题的不同而有不同。
图3 选择页面的模板

选择模板后,单击“确定”,即可创建普通母版页。
3.创建手机母版页
创建手机母版页的方法有两种:
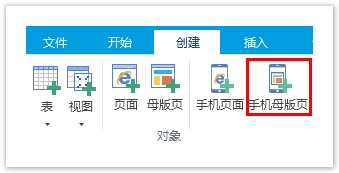
方法一 在功能区的菜单栏中,选择“创建->手机母版页”。
图4 创建手机母版页

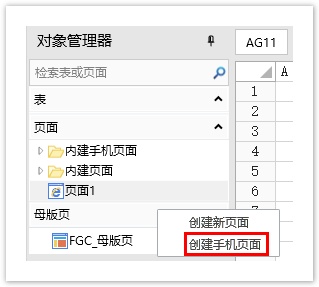
方法二 在对象管理器的母版页标签上,右击选择“创建手机页面”。
图5 创建手机母版页

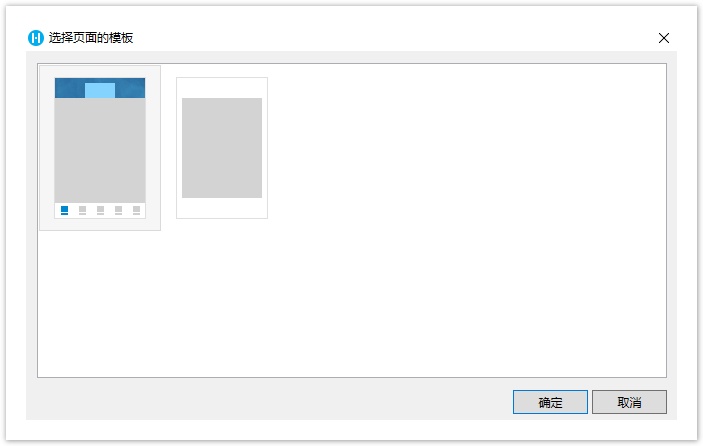
在弹出“选择页面的模板”对话框中,选择一个母版页的模板,模板1的模板中设置有顶端通栏和底部菜单,模板2为空白模板。
其中模板1会根据主题的不同而有不同。
图6 选择页面的模板

选择模板后,单击“确定”,即可创建手机母版页。
4.调整页面占位区大小
母版页分为两部分:普通的单元格区域和页面占位区。您可以在普通单元格区域设计导航栏等共享部分,页面占位区则用来切换显示普通页面。
您可以调整页面占位区的大小,以显示普通页面。
操作步骤
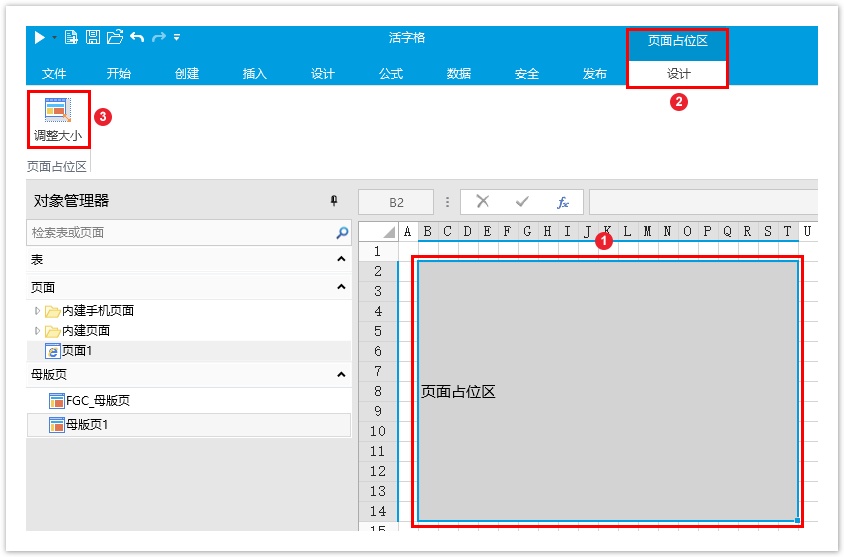
![]() 打开母版页,选中页面占位区,在功能菜单栏中选择“页面占位区-设计->调整大小”。
打开母版页,选中页面占位区,在功能菜单栏中选择“页面占位区-设计->调整大小”。
图7 调整大小

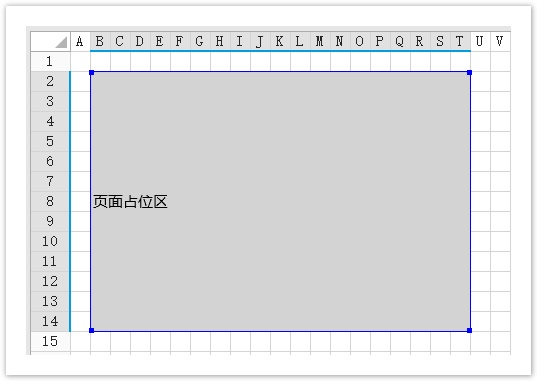
![]() 单击“调整大小”后,页面占位区将被蓝色的边框包围,拖动蓝色边框的四个角来调整大小和位置。
单击“调整大小”后,页面占位区将被蓝色的边框包围,拖动蓝色边框的四个角来调整大小和位置。
图8 蓝色边框

![]() 单击“结束调整尺寸”结束调整。
单击“结束调整尺寸”结束调整。
![]()
5.应用母版页
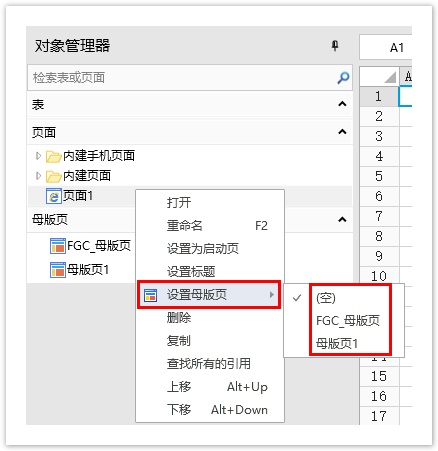
选择页面,右击选择“设置母版页”,在弹出的母版页列表中选择一个母版页即可应用。
在对象管理器中,设置了母版页的页面右侧会出现图标。
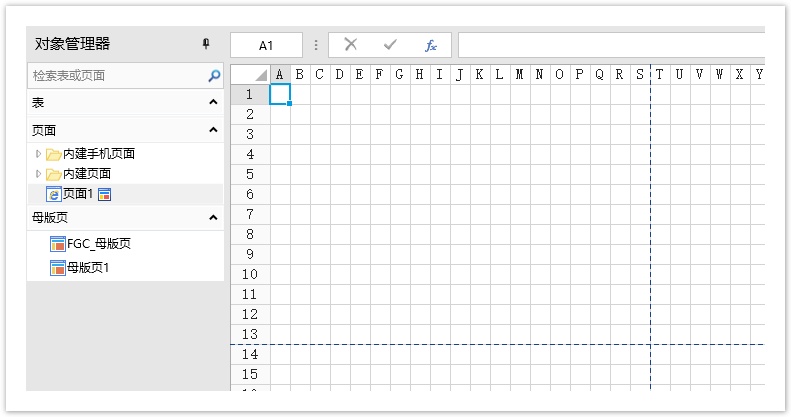
当页面设置母版页后,会在页面中显示两条虚线来标明母版页页面占位区的长度和宽度界限。例如,页面1应用了母版页1,则页面1中虚线包围的区域即A1:S13区域的内容都将显示在页面中。
图10 页面占位区虚线