<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/活字格概述-产品概述.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
介绍活字格的工作原理、模板和布局以及交互教程。
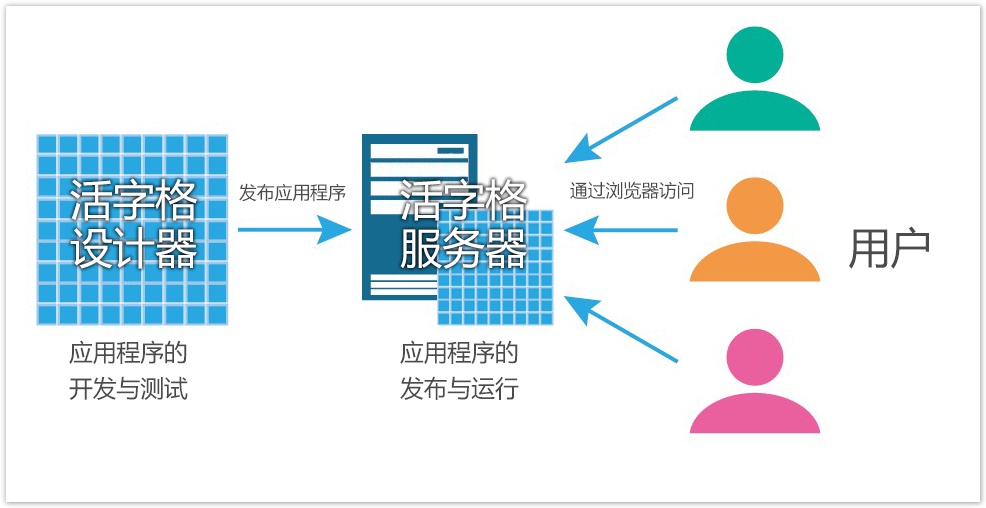
 2.工作原理
2.工作原理
活字格设计器用于应用程序网站的开发和调试,并把网站发布到活字格服务端。活字格服务端作为网站服务器来运行应用网站。
使用网站的最终用户通过浏览器访问网站并操作以完成业务需求。
工作原理的原理图如下图所示。
图1 活字格工作原理

 3.模板和布局
3.模板和布局
打开活字格设计器后,您可以看到页面有两个区域:新建和模板。您可以使用新建设计您的应用程序,也可以选择模板进行编辑与修改。
模板
活字格为您提供了常见管理信息系统的模板,包括:功能演示和库存管理系统、设备管理系统、材料管理系统、员工信息管理系统、客户关系管理系统、会员管理系统、出差管理系统、课程预约系统、快递信息管理、教务管理系统、医院门诊系统、酒店管理系统、房产中介管理系统、图书借阅系统、办公用品管理、物业收费管理系统、绩效评分系统共17个不同行业的管理信息系统的模板。
其中功能演示为所有功能的应用示例,您可以根据您的业务需要选择模板进行查看、使用或者修改。
图2 常见管理信息系统模板

布局
单击新建区域的“空白工程”,进入设计器的主界面。
活字格的界面如下图所示。
图3 界面组成

表1 界面组成说明
| 序号 | 区域名称 | 说明 |
|---|---|---|
| ① | 标题栏 | 用于显示正在编辑的文件名称和当前使用的软件名称,和“最小化”、“还原”、“关闭”按钮。 |
| ② | 快速访问工具栏 | 快速访问工具栏主要包括一些常用命令,如开始、新建、保存、打开、撤销、恢复、前进、后退按钮。快速访问工具栏最右端的下拉按钮,单击此按钮可以添加常用命令。 |
| ③ | 文件按钮 | 文件按钮是一个类似于菜单的按钮,位于活字格窗口左上角。其中包括新建、打开、保存、另存为、帮助、设置、退出等常用命令。 |
| ④ | 功能区 | 功能区主要包括开始、创建、插入、设计、公式、数据、安全、发布、高级功能菜单的功能。 |
| ⑤ | 对象管理器 | 显示您创建的表、页面、母版页、服务端命令、定时任务、报表。 |
| ⑥ | 工作区 | 显示左边栏中您选择的页面或表的内容。您可以对其进行编辑。如果您打开了多个页面和表,它们会在工作区的底部列出。底部最多显示5个页面。 |
| ⑦ | 属性设置区 | 用于数据绑定、单元格设置、页面设置、表设置等。 |
| ⑧ | 单元格显示模式 | 通过改变单元格的显示模式,您可以显示在该单元格上的各种设置。 |
| ⑨ | 像素大小和缩放滑块 | 像素大小指的是选择区域的像素大小,缩放滑块可改变正在编辑的工作区的缩放比例。 |
 4.交互教程
4.交互教程
当您安装完成活字格后,会自动进入交互教程页面。活字格内置的交互教程帮助您迈出学习使用活字格的第一步。
交互教程分为基础教程和高级教程。
进入教程
如果您已进入设计器的主界面,您可以单击功能区菜单栏的“文件”,选择“教程”重新进入交互教程页面。
图4 进入教程
每个教程学习完成后您都可以获得勋章,当您获得所有勋章后,您就已经掌握了活字格的基本操作。
基础教程
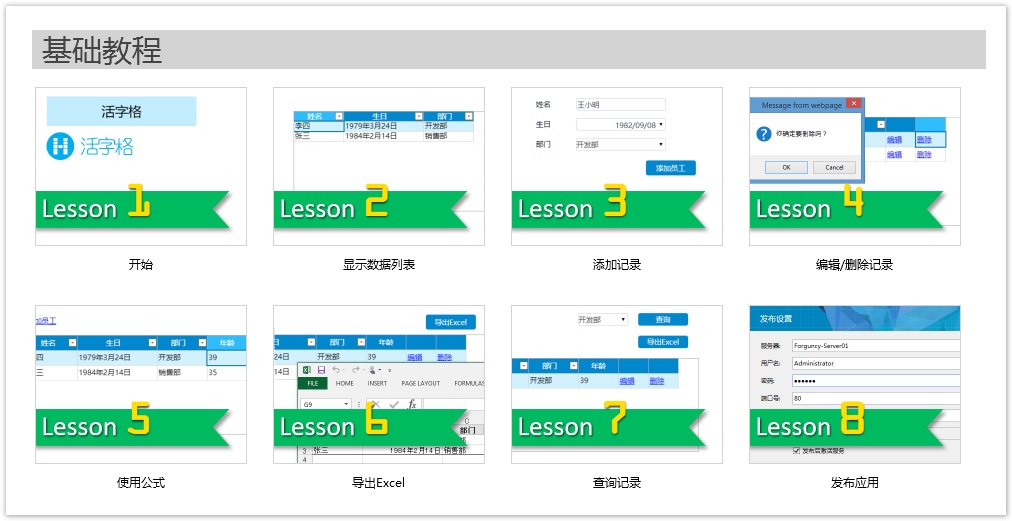
基础教程有8个教程,是您使用活字格的过程中的基本操作,如下图所示。
图5 基础教程

教程1 开始:学习使用活字格创建一个简单的网页。
教程2 显示数据列表:学习使用活字格创建数据表,并把数据表中的内容以表格的形式展示到网页上。
教程3 添加记录:学习使用活字格创建添加记录页面,并通过添加页面向数据库中增加一条记录。
教程4 编辑/删除记录:学习使用活字格创建编辑页面,并编辑和删除记录。
教程5 使用公式:学习在活字格中使用公式。
教程6 导出Excel:学习将活字格表格中的数据导出到Excel文件。
教程7 查询记录:学习在活字格表格中查询符合特定条件的数据。
教程8 发布网站:学习将应用程序发布到活字格服务端,使局域网内所有的计算机都可以访问。
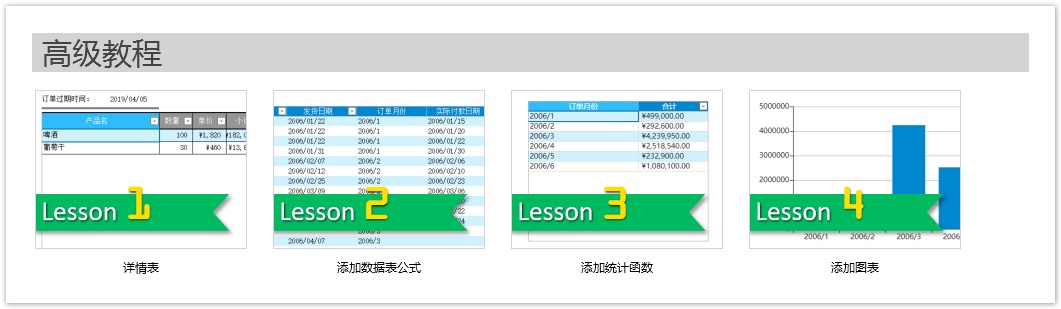
高级教程
高级教程有4个教程,如下图所示。
图6 高级教程
教程1 详情表:学习使用活字格创建详情表。
教程2 添加数据表公式:学习在数据表中添加公式字段。
教程3 添加统计函数:学习在数据表中添加统计字段。
教程4 添加图表:学习在活字格中使用图表。
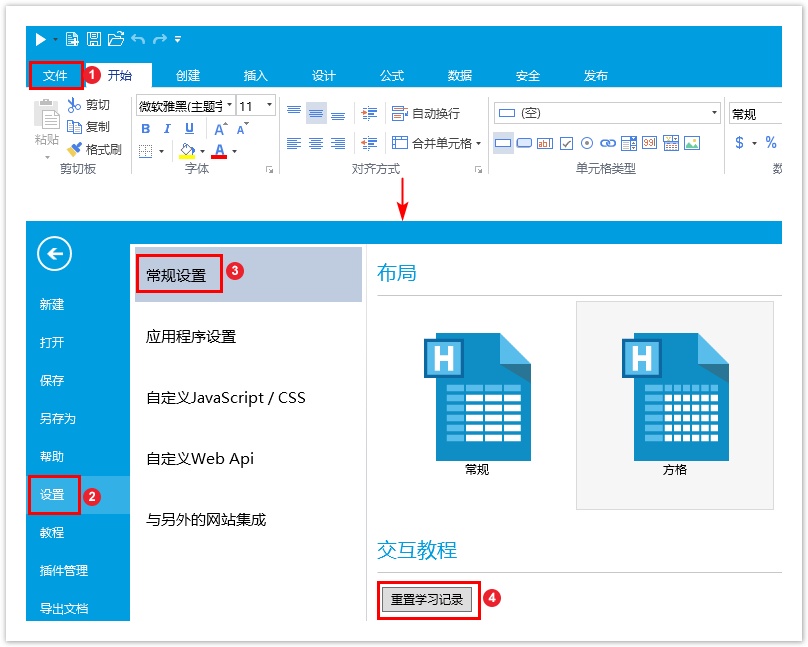
置学习记录
如果您已经将所有的交互教程学习完毕并获得所有勋章,还想再重新学习获得勋章,可重置您的学习记录,重置后将清空所有勋章。
单击功能区菜单栏的“文件”,选择“设置->常规设置”,在交互教程区域单击“重置学习记录”。
图7 重置学习记录