1. 内容概述
本节主要为您介绍React前端页面在Viewer中工具栏删除按钮。
2. 具体实现
报表进行按钮添加的API实现代码
1 |
|
React页面具体实现代码
import React, {Fragment} from "react";
import "@grapecity/activereports-localization-zh";
import ReactDOM from "react-dom";
import {Viewer as ReportViewer} from "@grapecity/activereports-react";
import "@grapecity/activereports-localization";
function App() {
const viewer = React.useRef();
React.useEffect(() => {
if (!viewer.current) return;
//移除按钮
viewer.current.Viewer.toolbar.removeItem("$print");
}, []);
return (
<Fragment>
<div id="viewer-host" style={{height: "800px"}}>
<ReportViewer report={
{
Uri: "reports/p-report.rdlx-json",
Params: {"P1": "1"}
}
} ref={viewer} language={"zh"}/>
</div>
</Fragment>
);
}
ReactDOM.render(<App/>, document.getElementById("root"));
3. 实现效果
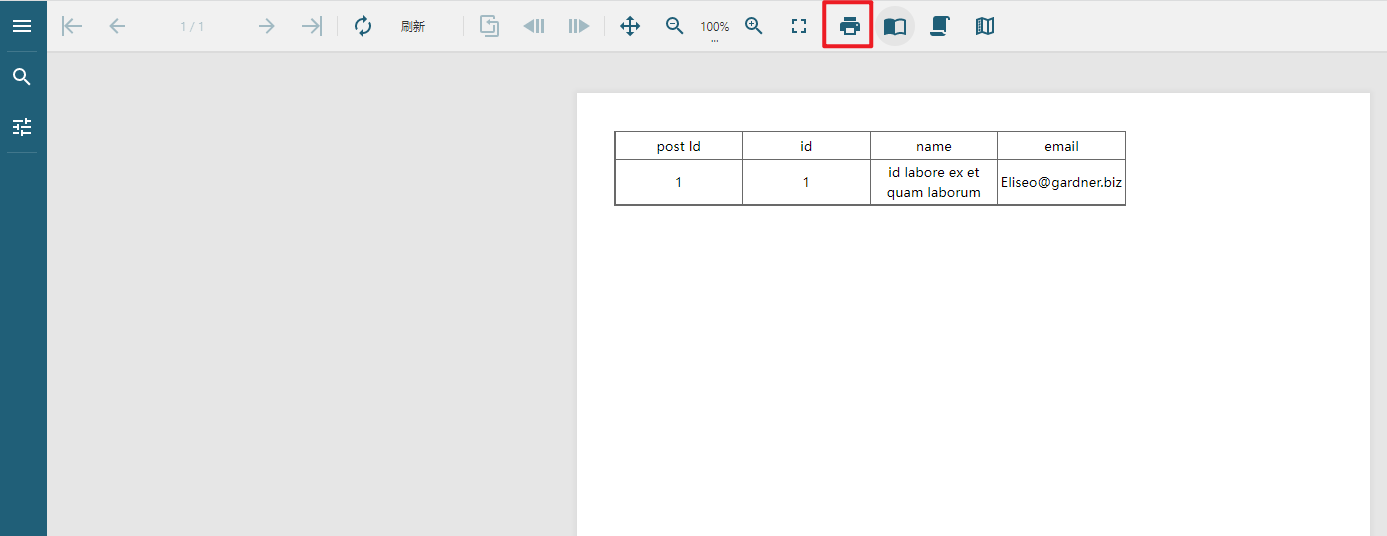
移除前:
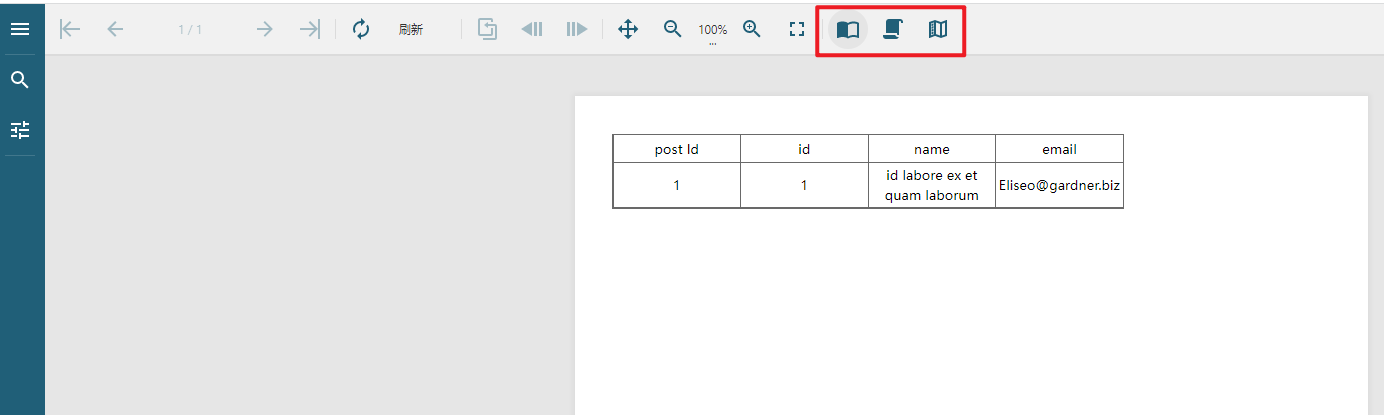
移除后: