1. 内容概述
一张优秀的可视化数据大屏不仅要美观酷炫,吸引眼球,更重要的是布局合理,重点突出,服务于企业业务数据。
只有这样才能使最终读者可以清晰的获取数据信息,轻松的与数据对话。


本文从布局排版,组件选择以及美观技巧等方面为您介绍几个在制作可视化大屏时的基本要点。
2. 排版与布局
我们在制作仪表板时,一般都要有所侧重。
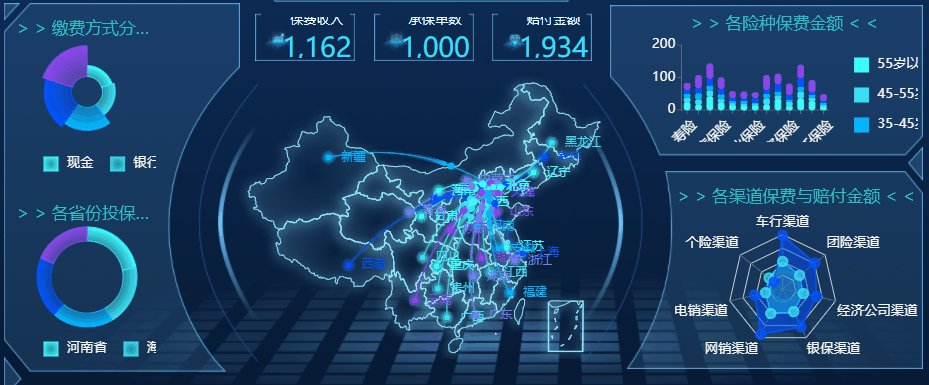
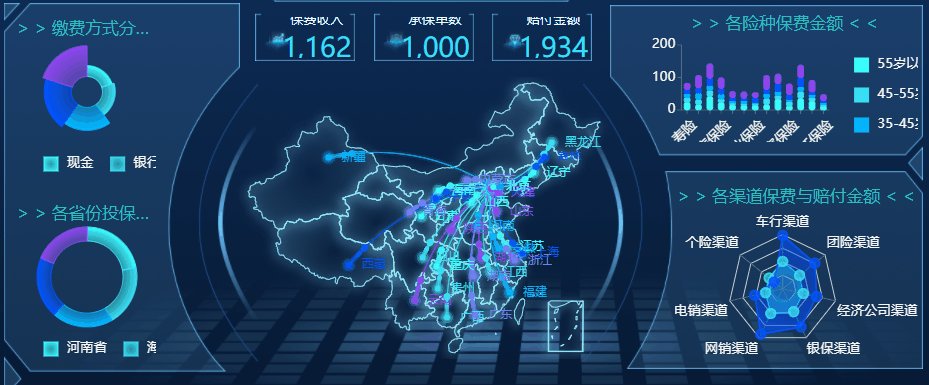
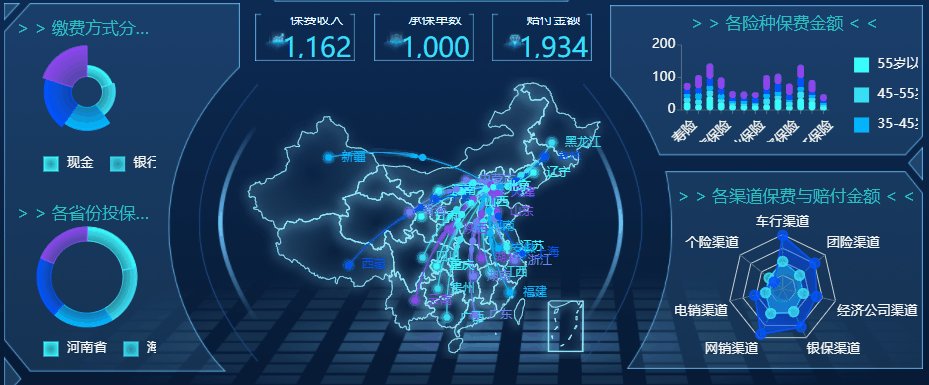
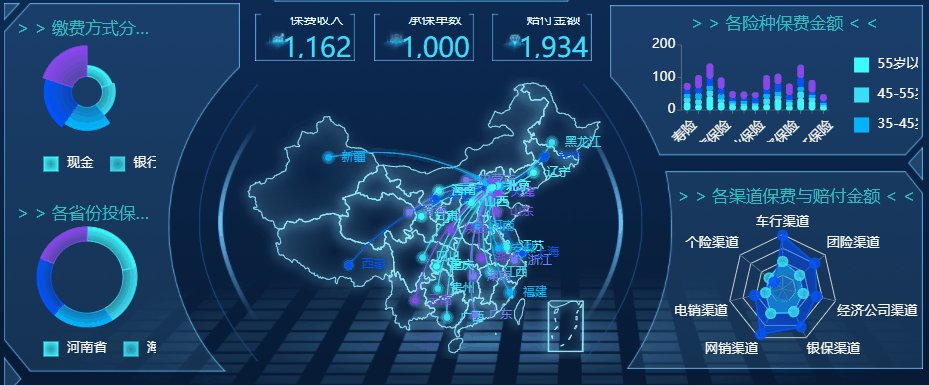
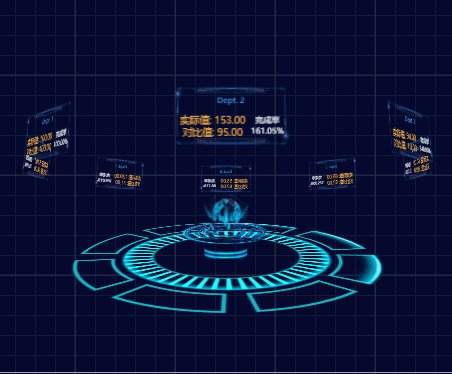
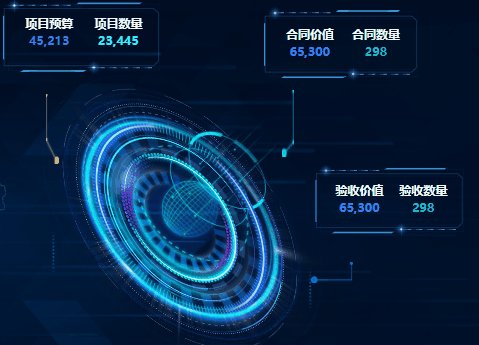
将重要指标和核心数据放在中间,次要和辅助的数据指标放在两边或者周围,基本遵循下图中的设计大原则。
当然您也可以根据实际需要进行调整,比如下图几个结构。


总之,重要的指标要放大一些,这样可以使读者迅速定位到关键信息。然后再通过周边的指标来进一步分析数据。
实际使用中,您可以将图中的次要指标分成多个小的组件元素来使您的仪表板更加丰富。
3. 组件的选择
系统内置图表、地图、KPI、表格等共60多种可视化效果,并且支持可视化插件机制,可以最大限度的满足您的设计需求。
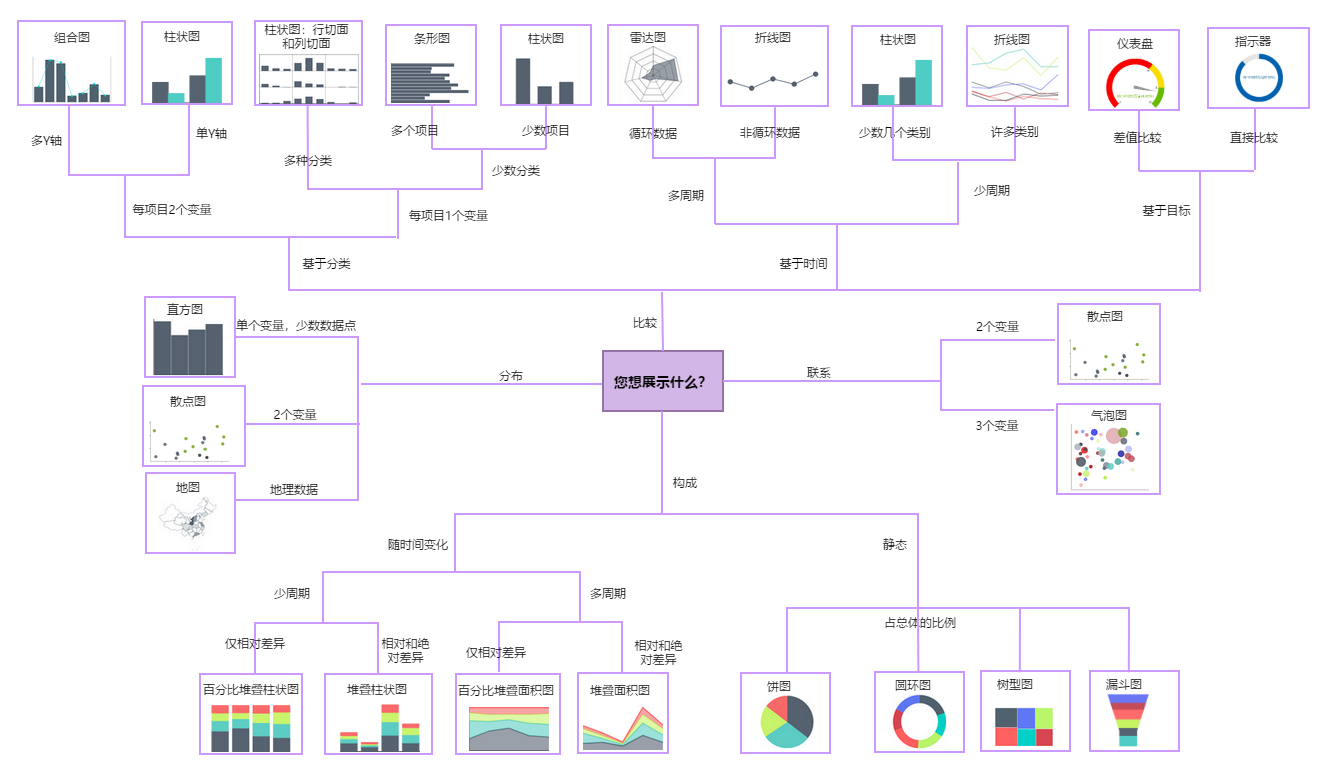
但我们在实际选择组件时,该怎样选择使用哪一种组件呢?
总的来说:
- 图表类组件用来呈现汇总性质的数据,或比较、或分布、或构成、或联系。

- 表格类的组件用来呈现比较详细的数据或列表。比如动态显示数据详情和指标。

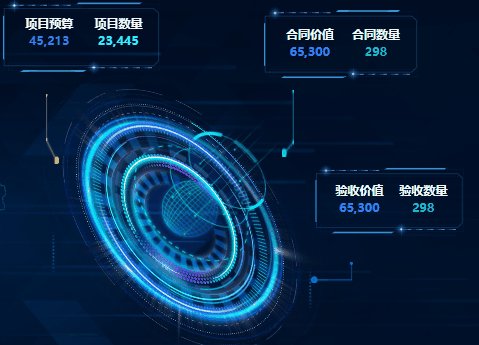
- 地图类组件则用来呈现按地区分布的数据,可以一目了然。我们经常会使用一个动态显示的地图来作为整张仪表板大屏的核心。

- 除了传统的组件之外,系统还支持自定义可视化插件并内置了几十种非常炫酷的插件可供使用。上图中的流向地图也是其中一个。
还有3D旋转效果、图片呼吸效果、水波球等等都可以帮助您将可视化大屏的数据形象生动的展示。



4、美化点缀技巧
在仪表板设计过程中,为了使我们设计的可视化大屏更加美观,更加酷炫,经常需要增加多个装饰性元素,对整个可视化大屏的外观进行美化。
例如可视化大屏增加的背景颜色,背景动画效果,可视化元素增加边框,增加背景图片等等。
(1) 背景主题
全局设置背景主题,背景图片,以及添加背景动画效果。
点击全局设置,可以设置主题风格,也可以设置个性化的背景图片,如下图所示:

通过背景图片,还可以添加GIF图增加背景动画效果,也可以添加一个全屏大小的扩展插件,作为底图增加动画效果。
添加GIF背景图

添加扩展插件实现动态背景,拖动扩展插件到设计器,然后进行编辑,利用html+css来实现背景的动画效果。


(2) 标题设置
灵活利用文本框,图片,容器,扩展插件等元素设置个性化酷炫的大屏标题。
可以选择图片,文本框或者容器作为底部装饰,选择该组件的背景图片进行替换,作为标题的背景装饰,文字边框等等。

然后可以采用文本框,编写标题文字,根据风格选择字体颜色,大小等等。

同样也可以选择采用扩展插件通过html和css实现动画文字标题。

(3) 可视化组件背景或多种组件组合使用
可视化组件可以设置属性背景图片增加背景装饰,背景动画,也可以灵活组合多种组件,实现更灵活,更丰富的背景装饰。
给可视化组件设置背景图片属性增加背景装饰。

也可以跟标题同样思路选择多种可视化元素进行组合。

总的来说,可视化大屏的外观美化技巧就是要灵活利用多种可视化元素进行排列组合,相信大家都可以设计出酷炫的可视化大屏。