低代码开发与编码开发的关系
type=info
本页面中以下内容均针对“模型驱动的低代码平台”,可能不适用于部分“表单驱动的低代码平台”。
一、生产力倍增,低代码相较于编码开发的核心优势
相比于编码开发,低代码开发在灵活性和开发效率之间找到了一个新的平衡点。对于绝大多数企业软件项目而言,低代码开发出的软件和编码开发的软件在功能逻辑、用户体验、处理性能和可维护性上几乎一致,而开发效率却能得到成倍的提升。其根本原因在于低代码开发充分吸收了软件工程与系统架构最佳实践,在此基础上扩大了可视化的覆盖范围,将大量编码工作替换为可视化+自动生成,大幅降低了手工编码量,同步减少了测试的工作量,最终实现了开发效率倍增的效果。
以活字格低代码开发平台为例,使用低代码构建基于B/S的多终端企业系统的效率相较于Java(SpringBoot+Vue)提升超100%。以基于浏览器的B/S型企业核心业务系统为例,按照最简单的页面数评估法,项目开发的推进效率通常集中在0.5-1页面/人天的水平,这意味着包含2000页面的中型企业软件的开发投入将高达100-200个人月,即便在二线城市,人力成本投入也会超过250万。如果使用低代码开发,同样的人员单价(通常状况下,低代码开发团队的单位时间产出更高,人员工资与编码开发趋同或略高)下,开发成本可以控制在100万左右。降本增效成果显著。
1.1 Me too,低代码在企业管理信息系统领域的适用场景与编码开发趋同
低代码技术在企业内部管理系统或供应链系统领域有非常强的优势,在工业互联网应用的管理端、客户服务系统的后台、跨系统的数据集成模块等领域也有较强的竞争力。之所以能支撑这些复杂度高、规模较大、高价值的应用场景,是因为低代码开发平台提供了足以支撑企业复杂业务和个性化交互体验的灵活性,从数据输入、业务逻辑到数据展示都可以媲美传统编码开发。
从交付给最终用户的系统角度看,此类低代码开发平台通常具备以下特征:
完全定制化的交互体验设计能力,能实现像素级精确的页面和自定义的页面结构与跳转路径
开放的数据集成能力,包括但不限于操作多个主流数据库(多源数据)、构建和调用WebAPI/WebSocket/MQTT等
完全自定义的数据校验和处理规则,提供全面的文字、数值和集合函数
支持计划任务、触发任务等长时间运行的业务处理引擎
基于主流数据库开发,支持使用SQL对数据进行高性能批量处理
支持基于角色的用户和权限管理,提供必要的审计日志功能
支持私有化部署
考虑到项目管理和团队管理的方法论,确保项目保质保量按时交付,此类低代码开发平台还具备以下特征:
支持多环境的配置管理
兼容生命周期管理和DevOps工具,如Git、Jekins等
此外,部分低代码开发平台还提供有编程接口和文档,赋予开发者使用编码方式扩展低代码平台的能力,从而进一步扩大低代码的应用场景。
1.2 Me better,低代码生产力优势的成因与影响因素
低代码技术的本质是基于组件的可视化开发技术,这是一项广泛应用于企业软件开发的技术路线。该路线以运行时性能为代价换来更高的开发效率。这里的开发效率提升主要来自以下三个方面,最终体现为软件开发质量的提升和开发阶段时间投入的缩短,其中质量提升又可以有效的降低测试阶段的时间投入和质量风险,最终帮助软件开发全生命周期提效:
可复用的组件,降低学习成本和编码工作量,提升交付质量
成熟的架构,贯彻开发规范,提升团队管理效率和质量
精简的技术栈,一套工具开发多个平台的应用,扩展项目交付的能力
所见即所得,提升统计审查效率,规避人力变动的风险
在一些中大型项目中,低代码通常会与编码开发同时存在,即混合模式。其中编码开发的占比会直接影响引入低代码技术带来的效率提升,主要因素除了编码开发部分本身效率低于低代码外,还需要考虑低代码与编码开发相互“迁就”带来的额外开销。通常情况下,编码开发占比小于50%时,低代码+编码开发的混合模式相较于纯编码开发会有显著的效率提升;超过50%时,推荐将编码开发的模块与低代码模块进行拆分,以控制编码开发与低代码的相互影响,确保整体开发效率符合预期。以下是使用活字格低代码开发平台构建企业核心业务系统的实际团队人力成本投入,相比于传统的SpringBoot+Vue方案,效率提升超200%。

二、平滑转型,低代码与编码开发的概念对应关系
低代码的核心概念与编码开发有很强的对应关系,以活字格低代码开发平台为例,对应关系如下:
开发工作 | 编码开发 (.NET+MS SQL) | 编码开发 (Java+MySQL) | 低代码开发 (以活字格为例) | 实现原理 以活字格为例 |
|---|---|---|---|---|
数据库结构 | 可视化(SQL Management Studio)或 SQL语句 | 可视化(Workbench)或 SQL语句 |
| 自动生成数据库Schema维护的SQL语句 |
数据库操作 - 查 | C#代码(EntityFramework) 或 SQL语句 | Java代码(Mybatis)或 SQL语句 |
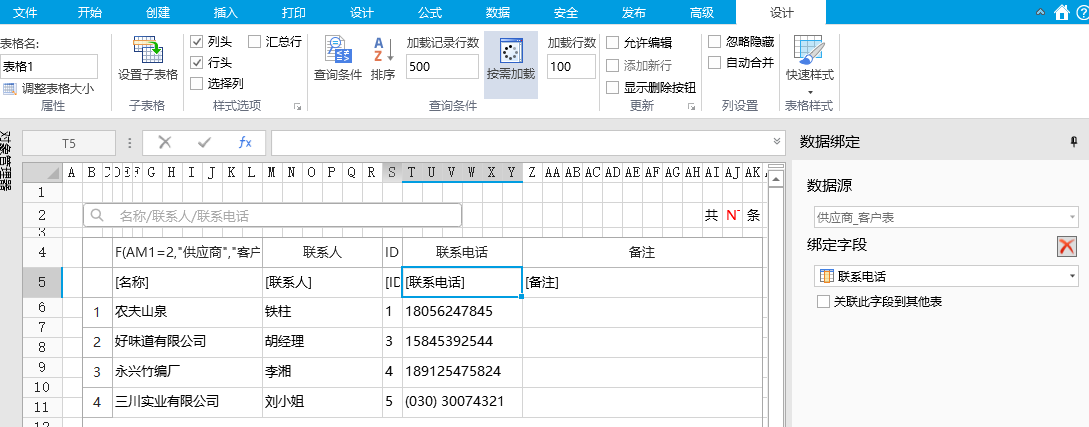
| 平台自动生成数据查询所需的后台服务和对应的 SELECT语句,如果需要,也可自动生成数据绑定、 支持分页的前端表格展示代码。 |
数据库操作 - 增、删、 改 | C#代码(EntityFramework) 或 SQL语句 | Java代码(Mybatis)或 SQL语句 |
| 自动生成CREATE、UPDATE和DELETE语句 |
业务处理逻辑 (后端) | C#代码 + ASP.NET MVC框架 | Java代码 + Spring Boot 框架 |
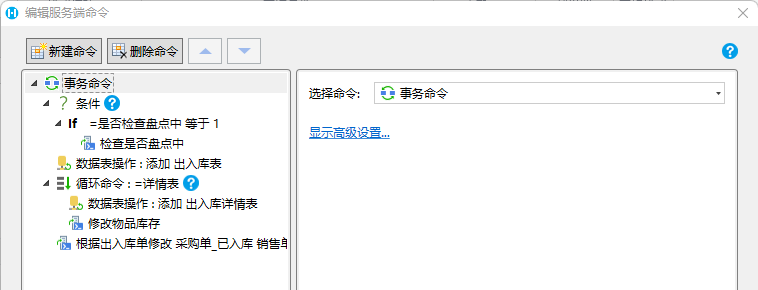
| 自动生成WebAPI,提供给前端页面或第三方系统使用 |
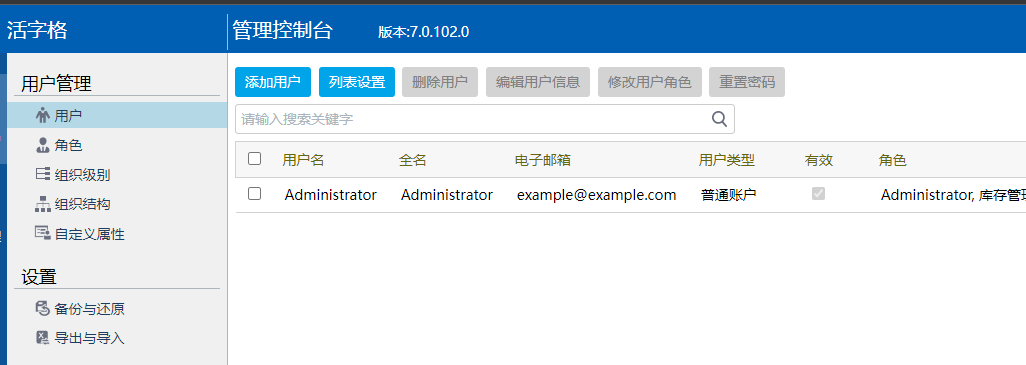
非功能性需 求 (后端,如 RBAC权限 等 | C#代码 + ASP.NET MVC框架 | Java代码 + Spring Boot 框架 |
| 可使用平台内置功能,也可以参照业务处理逻辑的开发模式,自动生成WebAPI |
页面设计 前端 | HTML / CSS代码 + ElementUI/VantUI框架 | HTML / CSS代码 + ElementUI/VantUI框架 |
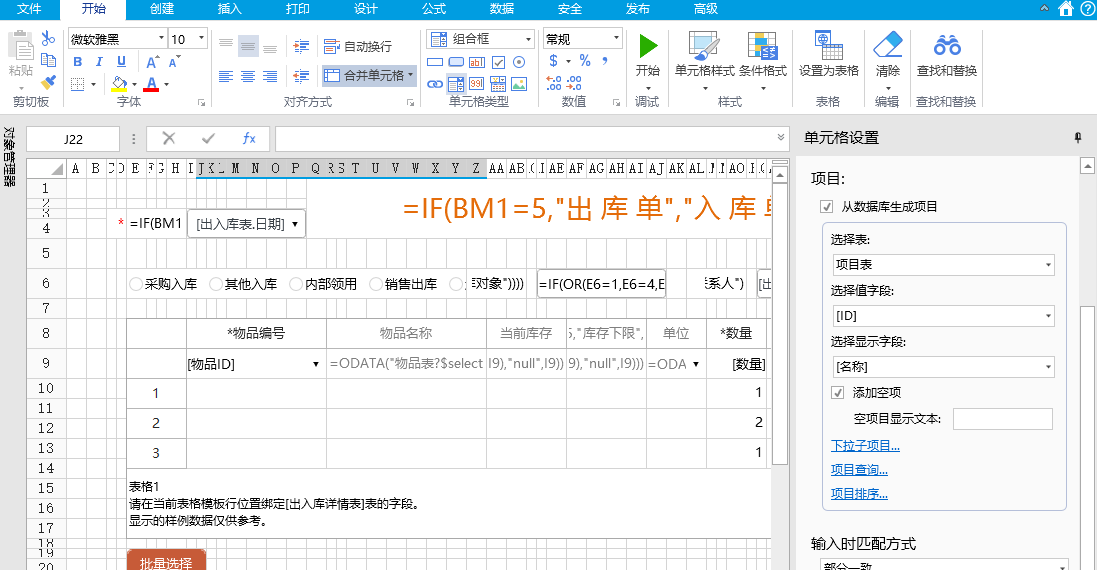
| 参照WPF的GridLayout,自动生成响应式的HTML和CSS代码,可选经典样式、ElementUI、Vant等新样式 |
页面交互 前端 | JavaScript代码 + Vue / React 框架 | JavaScript代码 + Vue / React框架 |
| 参照MVVM模式,自动生成ViewModel视图、DataBinding数据绑定、Command命令、WebAPI调用等JavaScript代码,不依赖具体的框架。 Tips:视图等页面级变量均可存储在特定的页面区域(如左图的BM1)中,调试时可直观查看,正式发布时自动隐藏。 |
相近的开发模式和互通的基本概念,确保了编码开发的程序员,尤其是后端开发人员,可以将之前积累的知识和经验迁移到低代码中来,从而达到缩短学习周期,快速提升低代码开发能力的目标。为此,低代码开发平台厂商通常会针对程序员提供更紧凑的学习路径,加速开发者从编码开发向低代码转型。
三、协同增效,在低代码中嵌入编码开发
按照Gartner在低代码“最低标准”中明确提到的要求,低代码开发平台需要同时具备可视化开发和编程扩展两个能力。在以企业应用为代表的实际软件项目开发中,可视化开发覆盖了几乎全部前端页面设计与交互、多数的业务逻辑和数据处理(增删改查),大幅削减了重复性的编码工作,降低编码量的同时,降低了软件测试和后续维护的压力。而低代码平台的编程扩展则主要应用于解决独特的界面交互、少数的系统集成和大数量操作(如报表、批量导入等)的性能调优。正是因为编程接口的存在,我们可以确保低代码开发平台能够满足所有应用场景的需求,让开发团队不会遭遇“卡在最后1公里”的不利局面。除此之外,低代码开发平台还会提供开箱即用的用户管理、权限控制、Web服务、日志等模块,开发者无需开发这些非功能性的基础模块,进一步降低软件开发的工作量。
在实践中,即便是MES、SRM等企业核心业务系统,编码开发的工作量在整体中的占比也不会超过20%。这就意味着,相比于使用传统的开发方法,低代码能为超过80%的开发工作带来效率的显著提升。而剩余的不到20%,开发效率和传统编码开发保持一致。
编码扩展在低代码项目中有三种模式,可根据团队实际需求进行选择,以提升整体开发效率。大多数低代码开发平台支持前两种模式,部分支持第三种。
3.1 模式1:编码开发WebAPI或前端页面并集成进低代码项目
开发者使用编码开发的方式,将低代码平台无法支持的功能开发成单独部署的WebAPI或前端页面。在低代码开发平台中,开发者可以利用其内置的WebAPI调用功能,集成使用编码开发的WebAPI,或在编码开发的前端页面(或APP)中调用使用可视化构建的WebAPI。

这种模式的最大优势在于编码开发人员无需了解低代码平台,技术栈选择上也不受低代码平台限制。开发出的WebAPI也可以同时为编码开发的系统服务,提升整个解决方案的可维护性。该模式的缺点在于独立部署的WebAPI提升了开发管理和部署维护的复杂度。
type=info
使用被集成软硬件的SDK开发WebAPI用作“桥接”,是最典型的系统集成解决方案。
3.2 模式2:在低代码项目中嵌入代码
开发者通过低代码平台提供的API,在界面交互层、业务逻辑层(后端)或数据库层中,使用编码开发的方式替换可视化构建的功能,这部分代码可以和可视化构建的分层或模块无缝集成。
常见的编程接口和应用场景如下:
编程接口 | 应用场景 |
|---|---|
前端 | 定制化的界面交互行为、动画和样式;操作终端提供的原生能力(如工业PDA设备的RFID扫描等) |
后端 - 业务逻辑 | 与专用系统做集成,如特殊的工业协议、应用层加密协议等;性能优化;复用现有类库 |
后端 - 数据库 | 性能优化;复用现有数据库能力(如函数、存储过程等) |
这种模式的优势在于无需单独部署,可随低代码项目一起上线。但是,该模式需要编码开发人员同时具备编码开发能力和低代码开发能力,学习成本高;编码开发出的功能与低代码项目深度绑定,可复用性差。
3.3 模式3:通过编码扩展低代码平台能力
开发者通过低代码平台提供的插件机制,以开发插件的形式,扩展低代码平台的可视化开发能力。在安装有该插件的低代码平台上,开发者可以像使用平台内置功能一样,以可视化的方式开发出原来平台无法支持的场景。
常见的插件类型和应用场景如下:
插件类型 | 应用场景 |
|---|---|
数据源 | 操作数据库 |
连接器 | 调用第三方软件、硬件接口和SaaS服务 |
组件 | 针对特定行业场景的组件,涵盖前端和后端功能 |
前端组件 | 针对特定用户交互体验(UI/UX)的组件,仅应用于前端 |
这种模式下,开发者需要同时具备编码能力、组件抽象能力,对低代码平台的插件结构也需要有一定的理解,要求较高;但是,这种模式可以实现编码开发与可视化开发的隔离,并且可以实现对编码开发的复用。对于一些提供了类似于插件市场的低代码平台而言,进入其生态圈,为其开发插件也具有一定的盈利潜力。