普通文本框中,框内所有内容都是同样的格式或样式。富文本框则允许在一个边界范围内,针对不同的文本内容设置不同的格式。富文本框控件接受 HTML 输入,并支持邮件合并功能。
本节介绍富文本的常用设置及使用方法。
操作步骤
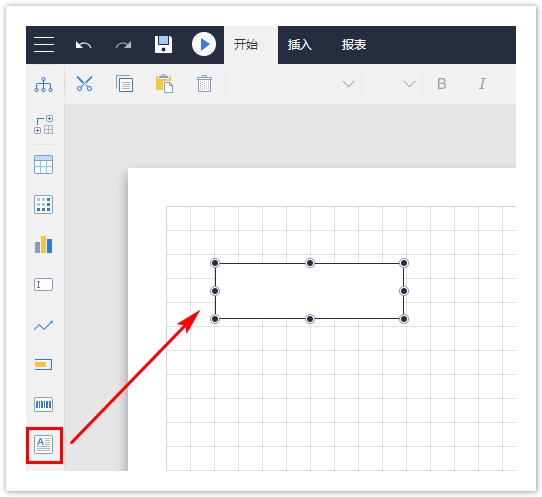
在工具箱中,选中富文本,将其拖放到设计区。
富文本选项设置。单击工具箱顶部的“元素管理”,选中富文本名(如“富文本1”),或直接选中整个富文本,进行富文本选项设置,如下图所示。
具体选项见下表。
选项组 | 选项名称 | 说明 |
|---|---|---|
| 常规选项 | 名称 | 设置当前富文本的名称,如“富文本1”。 |
| CONTENT | Html | 设置Html内容,也可单击选择字段、添加表达式。注意必须包括<body>标签,例如: ="<body><span>" + Fields!产品ID.Value.ToString() + "</span></body>" |
| 编码邮件合并字段 | 设置是否编码邮件合并字段。 | |
| 邮件合并字段 | 设置邮件合并字段。 | |
| 背景&边框 | 背景色和边框 | 设置富文本的背景色、边框、边框宽度、边框样式和边框颜色。 |
| 位置&大小 | 左 | 设置富文本左上角的横向位置。 |
| 上 | 设置富文本左上角的竖向位置。 | |
| 宽度 | 设置富文本的总宽度。 | |
| 高度 | 设置富文本的总高度。 |
所谓“邮件合并”,是指一种模板性质的HTML文本,其中使用 <%Field1/%> 这样的格式,定义邮件合并字段。这种字段是准备使用数据集或者其他外部数据替换的占位符,类似宏替换。
下面是一个邮件合并的例子。
(1)将HTML内容设置为下面的表达式:
="<body><span>" + Fields!产品ID.Value.ToString() + "</span><br/>
<div style='width:300px;font:微软雅黑;'><% Field1 /%></div></body>"
其中的 <% Field1 /%> 就是一个邮件合并字段,注意:Field1 并不是数据集字段名。
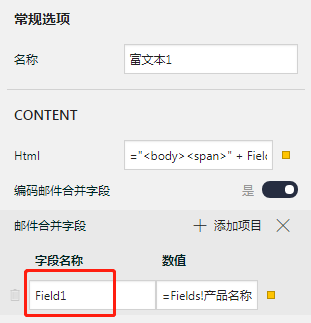
(2)添加一个邮件合并字段,注意【字段名称】应为HTML内容中引用的名称(如“Field1”),【数值】则可设置为表达式,引用或者绑定数据集的字段,如:
=Fields!产品名称.Value
如下图:
效果如下图: