本文为报表在线设计的第一篇,介绍表格类报表的设计方法和步骤。
(一)创建数据源
葡萄城报表数据源的定义是在系统管理门户中完成的。系统管理门户是一个由系统管理人员使用的网站,默认网址是:http://localhost:8080/admin
...
以上信息都填写完毕,可点击【连接测试】按钮,测试一下数据源定义信息的正确性。测试成功后,点击【保存】,即可完成数据源的定义。此时,对话框将关闭,网页中的数据源列表中将出现新定义的数据源。
(二)创建数据集
定义数据源的目的是确定从何处读取数据,具体读取什么数据,则由数据集的定义来确定。
...
点击对话框下方的【下一步】,再点击【完成】,关闭对话框,新定义的数据集将出现在页面的数据集列表中。
(三)创建新模板
定义好需要展示的数据集之后,下一步是使用展示元素来展示数据。在报表模板中放置适当的数据展示元素,比如文本框、表格、图表等,再将这些元素与数据集中的字段绑定,即可实现报表内容的展示。
...
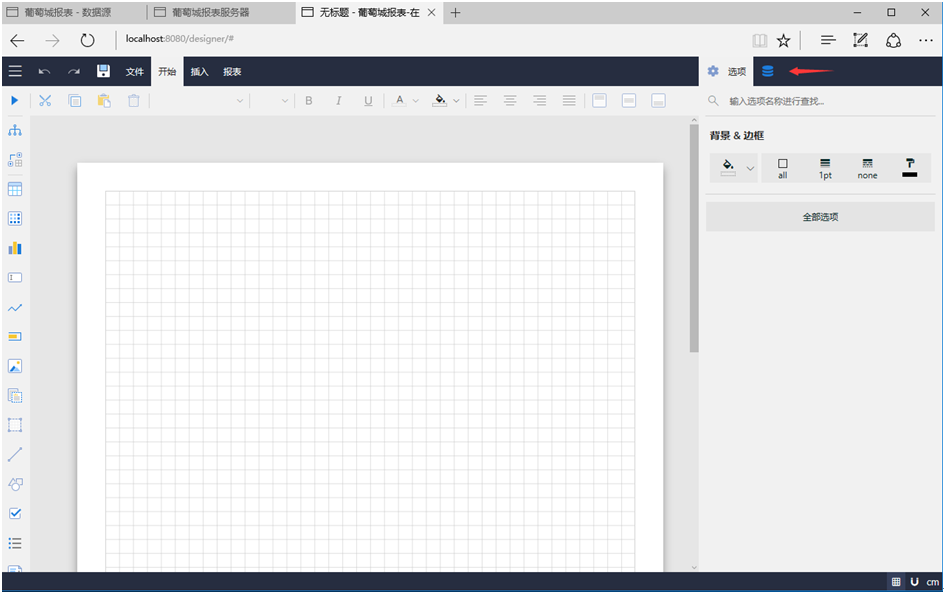
先选中数据集,例如【产品清单-含…】,然后点击【创建报表】,正式进入在线设计器的设计界面,如下图:
(四)添加数据集
点击右侧上方的【数据】选项卡,可指定需要展示在本张报表内的数据集。点击【添加】,可选择添加之前定义好的数据源和数据集,如下图:
...
此处我们暂不定义新的数据集,使用选择好的共享数据集即可。
(五)添加数据展示元素
左侧的工具栏提供了丰富的数据展示元素,包括文本框、表格、图表等。通过简单的拖放操作,可将文本框、表格等元素添加到设计区域,如下图:
...
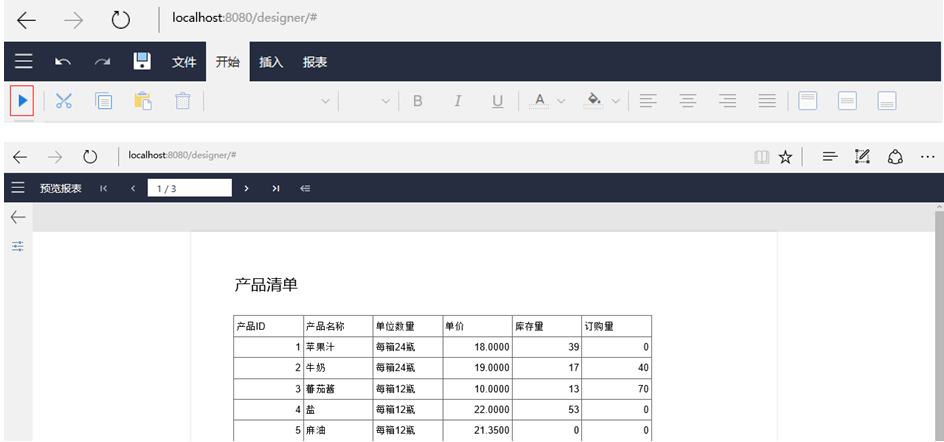
数据集字段绑定完毕,点击工具栏最左边的三角形按钮,可预览报表设计效果,如下图:
(六)表格外观设置
为使表格更加美观,可设置表格的外观样式。
首先,通过点击表格左上角的十字形图标,选中整个表格,如下图:
...
再次预览,表格的标题行背景色、文字颜色、数据行背景色等都将与设置之前不同,如下图:
(七)表格标题行重复显示
对于多页表格,换页时一般要求标题行内容重复显示。为此,可在选中表格之后,点击工具栏的【分组管理】图标,打开【高级模式】,选中【固定单元格】,如下图:
...
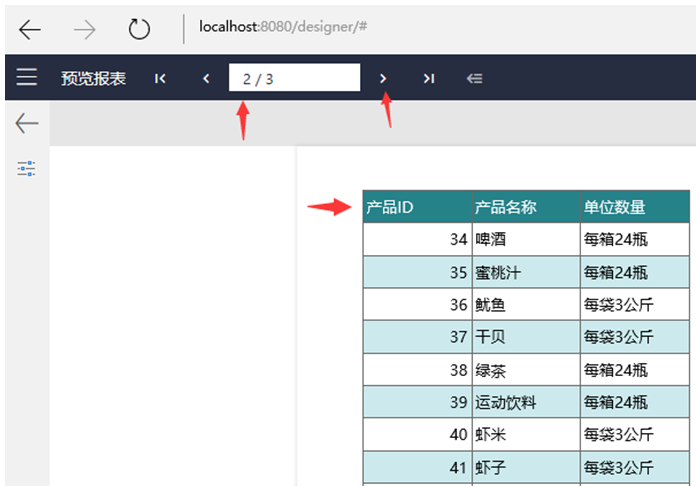
在右侧设置选项中,将【与分组显示在一起】选择为【之后(After)】,打开【每页都显示】和【显示在一起】开关。再次预览报表,翻页到第二页,您将看到表格标题行重复显示的效果,如下图:
至此,一个表格类报表就基本完成了。
(八)数据分组
表格的数据分组功能用于数据的分类显示与汇总,比如按照产品类别,分组显示产品清单。下面介绍具体操作步骤。
...
可以看到,产品会按照类别分开显示,每个类别开始行显示产品类别名称,末尾行显示本类别下的产品总数。
(九)保存报表
点击页面顶部菜单中的保存图标,输入报表名称,如“产品清单”:
...