You can create a style using the Style object or you can create your own named style that uses a Style object.
The style can contain settings such as borders, colors, and fonts. You can set styles for the cell, row, column, and the sheet.
The cell style is a composite of settings that are applied based on a priority. The style in the cell has the highest priority. The style of the row the cell is in is next, then the column the cell is in, and then the default style of the sheet.
Style objects can be assigned using the setStyle method. Use -1 to specify an entire row or entire column.
You can create your own named style and add it to the sheet or the spread with the addNamedStyle method. You can change the style settings or remove the named style. Use the setStyleName method to use the style on a cell. Use -1 to specify an entire row or entire column.
Named styles are useful if a style is used many times or in many cells. Use a named style with a JSON data store or Excel import and export since less data is used.
The following image displays a style in cell B2:
Using Code
This example uses the setStyle method to assign a style to a cell.你可以使用 Style 类创建对象来定制表格的样式,你也可以通过 Style 来定义自己的名称样式。
你可以在 Style 中设置边框,颜色和字体等属性;Style 可以应用到单元格,行,列或者表格中。
Style 中的属性是有优先级的。优先级从高到低排序为:
- 给单元格设置的 Style;
- 给行设置的 Style;
- 给列设置的 Style;
- 表格的默认样式。
表格有一个默认的样式,其优先级最低。
使用 setStyle 方法来设置样式. 在第一个参数和第二个参数中传入 -1 可以给整行或者整列设置 Style。
你可以使用 addNamedStyle 方法来创建自己的名称样式。你可以修改或删除名称样式。使用 setStyleName 方法来给单元格设置名称样式,在第一个参数和第二个参数中传入 -1 可以给整行或者整列设置名称样式。
名称样式可以提高样式的重用性。在 JSON 数据存储和Excel 导入导出中,使用名称样式可以减少数据传输,提高效率。
如下图所示,B2 单元格的样式被更改了。
示例代码
以下代码使用 setStyle 方法来给单元格设置样式。
JavaScript | Copy Code |
var style = new GC.Spread.Sheets.Style();style.backColor = "red";style.borderLeft = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);style.borderTop = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);style.borderRight = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);style.borderBottom = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium);activeSheet.setStyle(1,1,style,GC.Spread.Sheets.SheetArea.viewport);//row//activeSheet.setStyle(1,-1,style,GC.Spread.Sheets.SheetArea.viewport);//column//activeSheet.setStyle(-1,2,style,GC.Spread.Sheets.SheetArea.viewport); |
|
Using Code
This example uses the setDefaultStyle method.示例代码
以下代码使用了 setDefaultStyle 方法。
JavaScript | Copy Code |
//setDefaultStyleactiveSheet.setRowCount(5, GC.Spread.Sheets.SheetArea.viewport);activeSheet.setColumnCount(5, GC.Spread.Sheets.SheetArea.viewport); |
|
Using Code
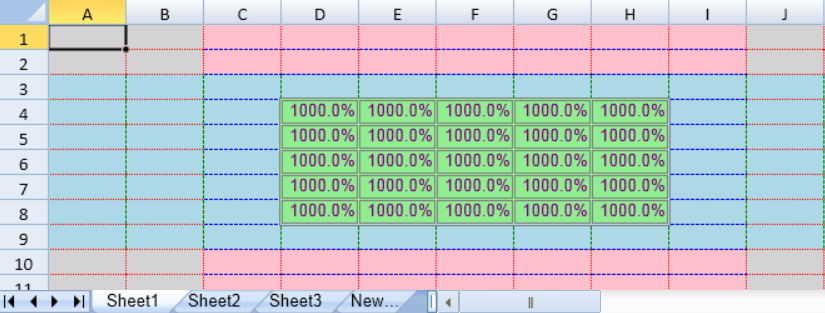
This example displays the results when setting styles for cells, rows, and columns.示例代码
以下代码给单元格,行和列分别设置了样式。
JavaScript | Copy Code |
activeSheet.setRowCount(15);activeSheet.setColumnCount(14);var ns = GC.Spread.Sheets;var style = activeSheet.getDefaultStyle();style.backColor = "lightgray";style.foreColor = "purple";style.borderLeft = new ns.LineBorder("red", ns.LineStyle.hair);style.borderTop = new ns.LineBorder("red", ns.LineStyle.hair);style.borderRight = new ns.LineBorder("red", ns.LineStyle.hair);style.borderBottom = new ns.LineBorder("red", ns.LineStyle.hair); |
|
Using Code
This example uses a named style to set a style for several cells. Use the button to remove the style.示例代码
以下代码给多个单元格设置了样式,并且点击按钮可以移除样式。
JavaScript | Copy Code |
<input type="button" id="button1" value="button1"/> var style = activeSheet.getNamedStyle("style1");style.foreColor = "red"; // the namedStyle's foreColor is red.activeSheet.repaint(); // the foreColor of the cell单元格(1,1) and cell和 单元格(2,1) is 的样式是 red.activeSheet.getCell(1,1).value("test"); $("#button1").click(function () {activeSheet.removeNamedStyle("style1"); }); |
|
See Also更多信息
Setting Colors
Object Inheritance
Style class
Spread.Sheets Designer Home Tab
getNamedStyle Method
removeNamedStyle Method