ActiveReports 支持与 ASP.Net MVC 中集成并使用JSViewer用来展示报表。本节就来分享如何展示将ActiveReports 集成到MVC 项目中。
在新建项目之前要确定已经安装了 Node.js
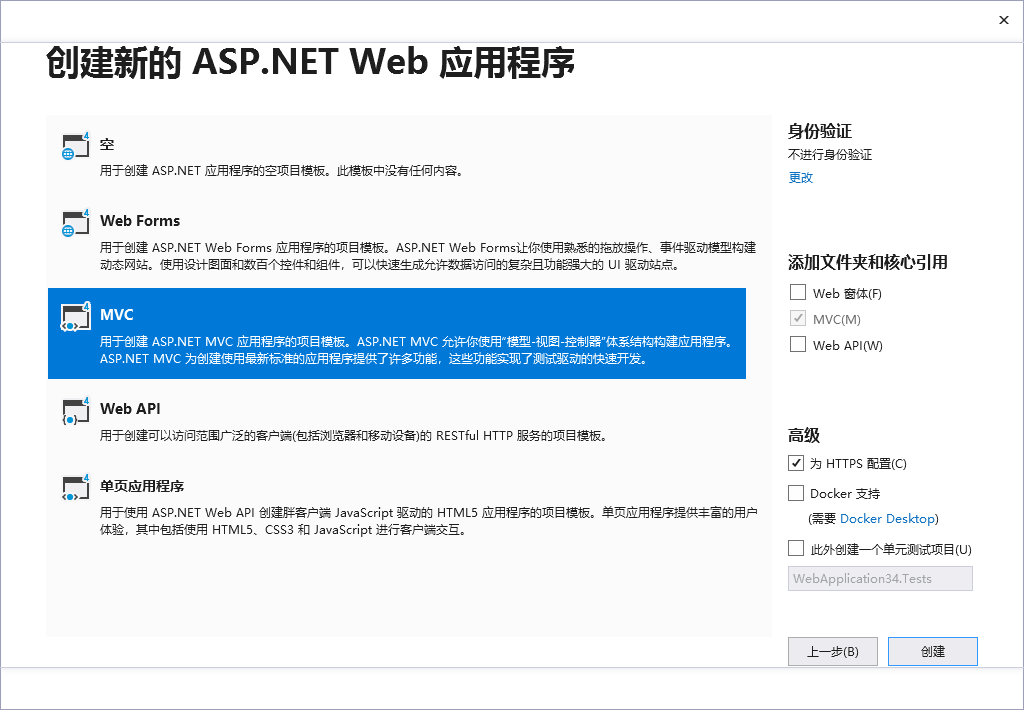
1.打开 Visual Studio 新建项目
| Info | ||
|---|---|---|
| ||
| 如果使用的是 ASP.NET MVC 需要使用 Visual Studio 2013及以上,但如果使用的 .Net Core MVC 需要使用 Visual Studio 2019 以上 |
2. 安装ActiveReports Viewer MVC Nuget 包
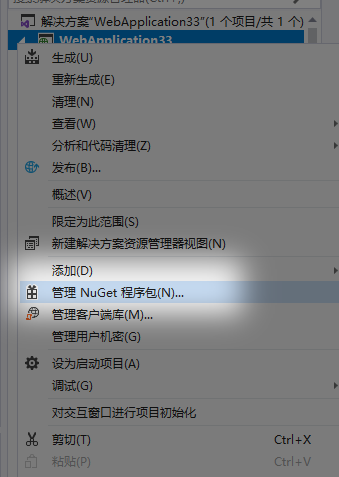
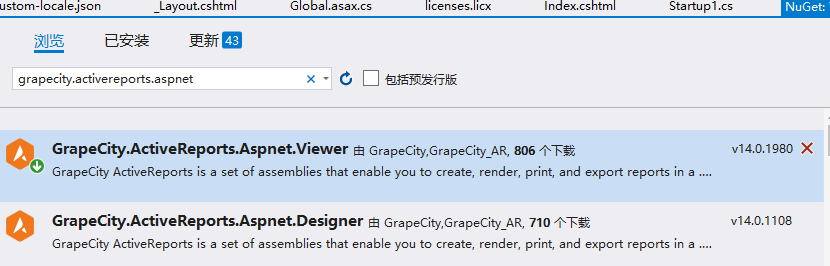
添加步骤如图,右键单击项目名称->管理 Nuget程序包→输入 GrapeCity.ActiveReports.Aspnet.Viewer ,选择安装
ASP.NET MVC 添加需要的引用:GrapeCity.ActiveReports.Aspnet.Viewer
如果是.Net Core 项目安装:GrapeCity.ActiveReports.AspnetCore.Viewer
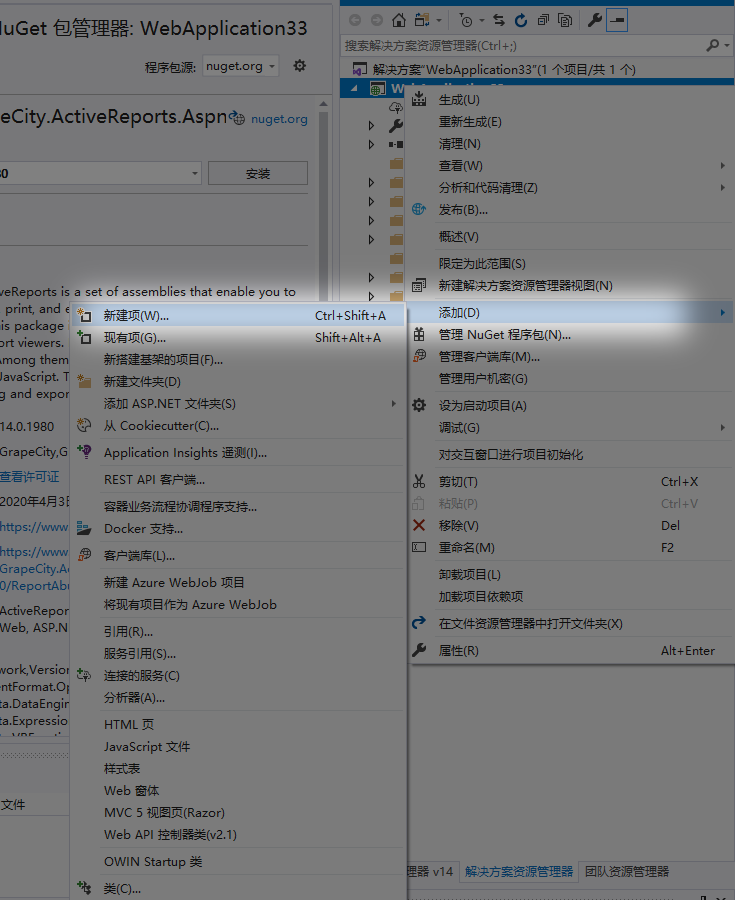
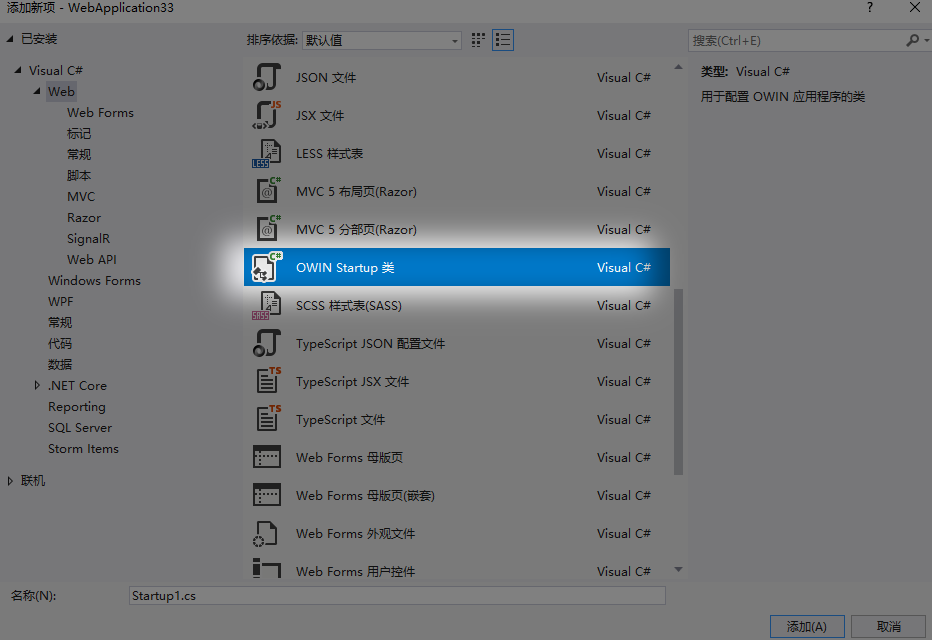
3. 在项目中,添加新建项,在新建项的选择栏中选择>>OWINStartupClass
在Startup1.cs中输入以下代码信息:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
public class Startup1
{
public static string EmbeddedReportsPrefix = "XXXX";
public void Configuration(IAppBuilder app)
{
app.UseReporting(settings =>
{
settings.UseFileStore(new DirectoryInfo(String.Format(@"{0}.\Reports\", System.Web.HttpRuntime.AppDomainAppPath)));
});
RouteTable.Routes.RouteExistingFiles = true;
}
}
|
| Info | ||
|---|---|---|
| ||
| 如果输入app.UseReporting 报错,需要将在当前类添加using |
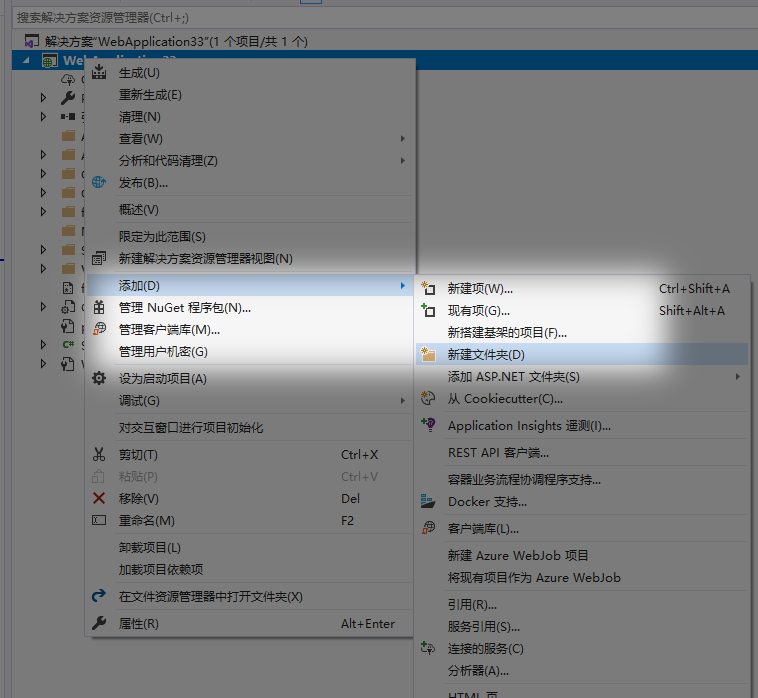
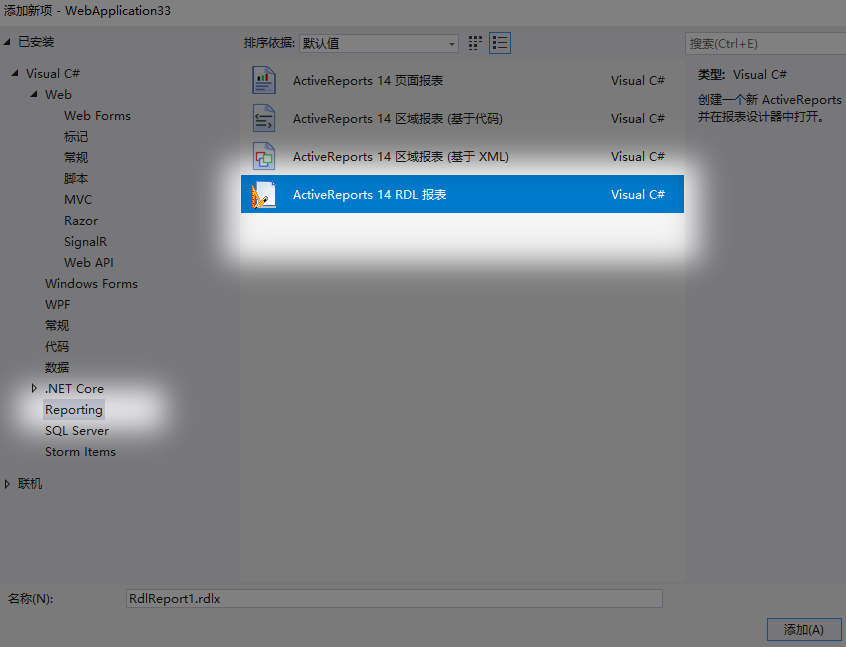
3. 添加一个新的Reports文件夹,存放设计好的报表或添加新的报表文件
4. 添加 Scripts 文件夹,用于存放JSViewer 需要的js 和 css引用文件
4.1 获取获取 JSViewer需要的资源文件
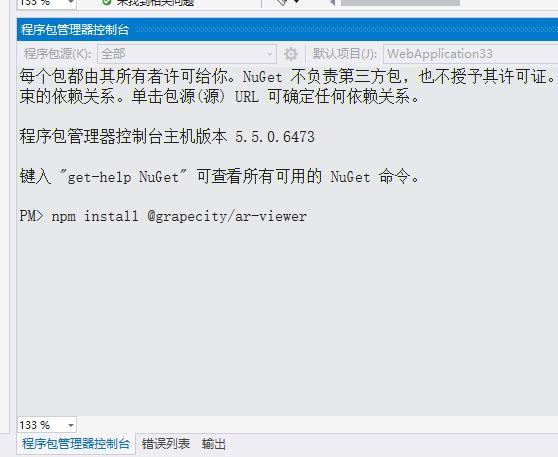
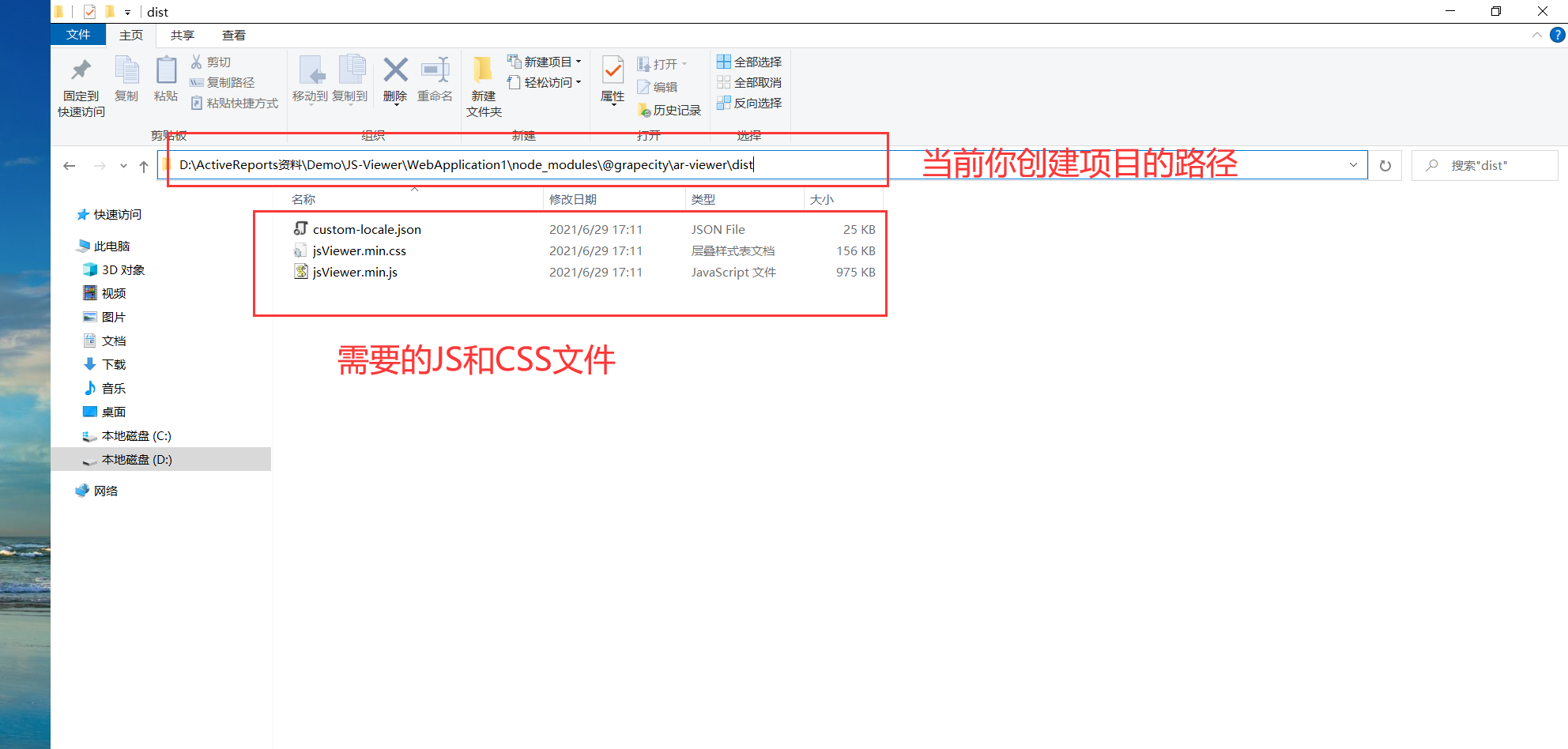
- 在VS 程序包管理控制台中输入命令:npm install @grapecity/ar-viewer,安装完成后可在新建"项目路径下"找到node_modules 文件夹,然后将所有文件拷贝到 Scripts路径
4.2 设置js和css 文件属性 复制到输出目录 为始终复制,生成操作为为始终复制,生成操作为嵌入的资源
5. 修改Views中Home 的Index页面的内容,您也可以新建View添加 JSViewer
- 定义div用于绑定JSViewer
| Code Block | ||||
|---|---|---|---|---|
| ||||
<link href="~/Scripts/jsViewer.min.css" rel="stylesheet" />
<script src="~/Scripts/jsViewer.min.js"></script>
</head>
<body>
<!--Add the DIV element that will contain the JSViewer in the target HTML page-->
<div style="float:right;width:100% ;height:800px" id="viewerContainer">
</div>
</body> |
2. 添加 js脚本用于初始化JSViewer
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script type="text/javascript">
var viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#viewerContainer',
reportID: 'RdlReport1.rdlx', // the id of the report to display
availableExports: ['Xml', 'Pdf', 'Excel'],
reportService: {}
// other properties
});
</script> |
完整页面的代码:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
@{
ViewBag.Title = "Home Page";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--Add the references to these files to the target HTML page-->
<link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.4.85/css/materialdesignicons.min.css">
<link rel="stylesheet" href="https://fonts.cat.net/css?family=Open+Sans:400,300,600,700" type="text/css">
<link rel="stylesheet" href="Scripts/jsViewer.min.css" type="text/css">
<link href="~/Scripts/jsViewer.min.css" rel="stylesheet" />
<script src="~/Scripts/jsViewer.min.js"></script>
</head>
<body>
<!--Add the DIV element that will contain the JSViewer in the target HTML page-->
<div style="float:right;width:100% ;height:800px" id="viewerContainer">
</div>
</body>
</html>
<!--Add the code that initializes and passes the parameters in the JSViewer instance. The code might vary depending on the technology used to develop the JSViewer component. The example of code for the pure javascript component:-->
<script type="text/javascript">
var viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#viewerContainer',
reportID: 'RdlReport1.rdlx', // the id of the report to display
availableExports: ['Xml', 'Pdf', 'Excel'],
reportService: {}
// other properties
});
</script> |
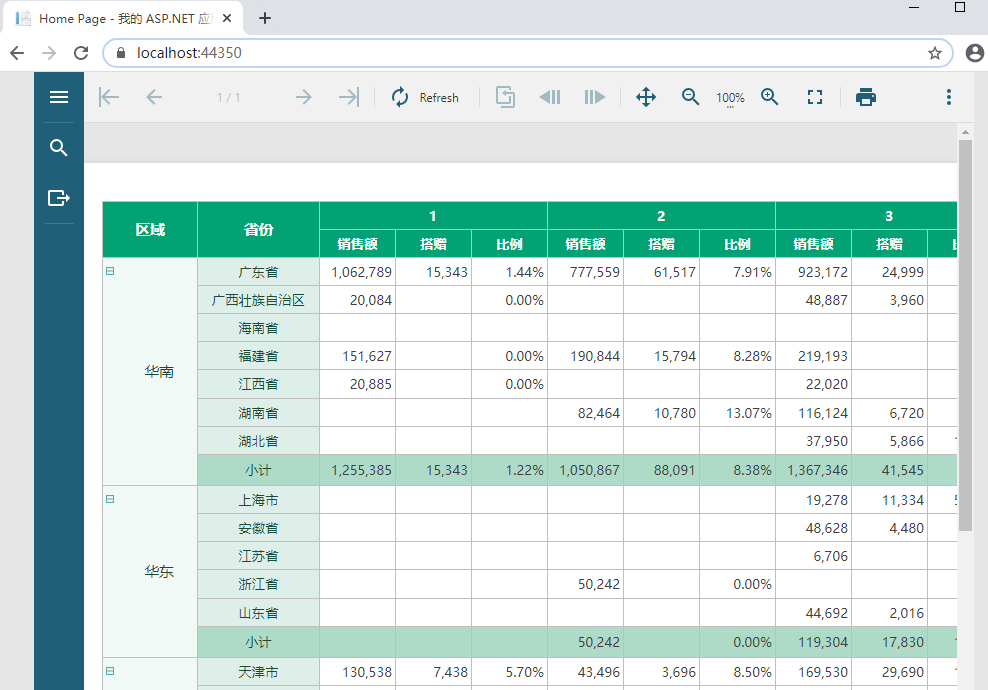
到这儿基本的步骤就完成了,可以直接跑起来运行了。
预览效果:
6. 常见问题
如果运行后报一个No license的错,这是由于项目中缺失licenses.licx文件导致的,可通过以下方式添加 License.licx文件
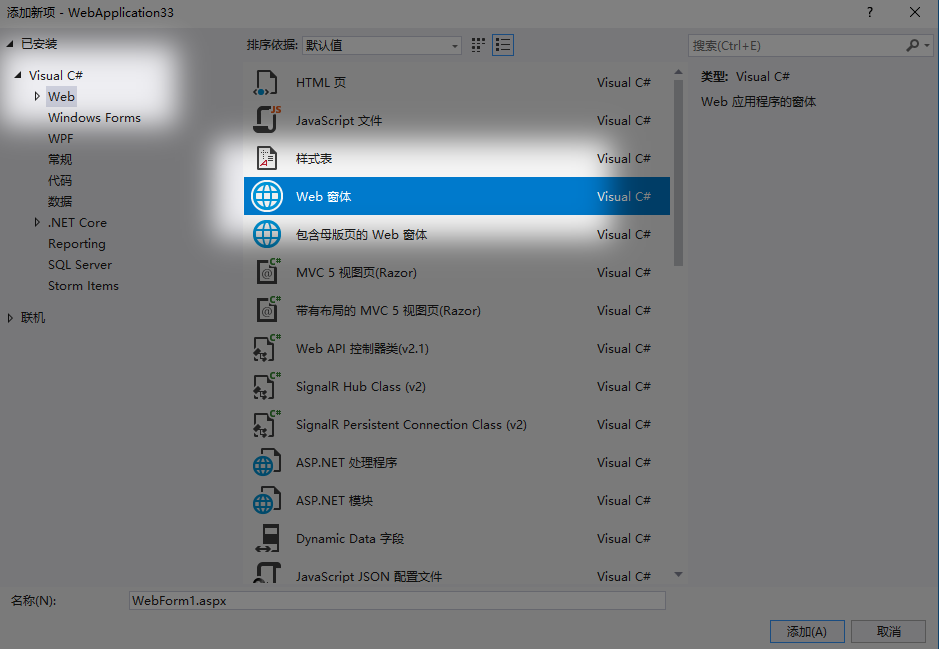
- 在项目中添加新项,后选择 Webform 项
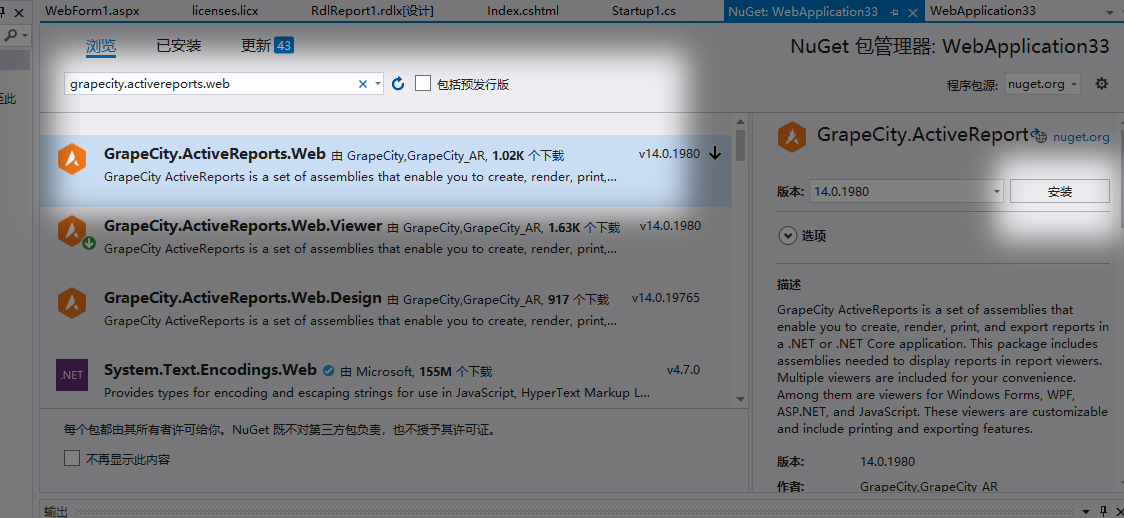
- 安装 grapecity.activereports.web Nuget 包
- 将 WebForm1.aspx 切到设计模式后,将左侧工具箱的 ActiveReports 14节点下的 WebViewer 拖拽到 设计区域中。这样会自动生成License.licx文件,注意这个文件自动生成如果没有必要千万不要修改。
- 在项目中添加新项,后选择 Webform 项
2. 如果运行后发现JSViewer 工具栏被遮挡,可修改 Views→ Share→Layout.cshtml 模板页的,删除不必要的 div元素。
3. JSViewer 默认是加载 Custom.json 文件设置工具栏等资源的语言的,所以如果要本地化 JSViewer资源,可修改此文件后在 JSViewer初始化过程中
| Info | ||
|---|---|---|
| ||
如需寻求在线帮助,请访问 ActiveReports 求助中心 如需了解更多ActiveReports产品特性,请访问 ActiveReports 官方网站 ActiveReports 官方技术交流群:109783140 下载产品体验产品功能:http://www.gcpowertools.com.cn/products/download.aspx?pid=16 |