...
下面就来进行字体配置的具体讲解
1、首先新建一个项目,项目名称叫做 "arjsfontarjs-viewer"
2、打开public文件,新建一个fonts文件,进行字体的配置
配置文件(这里我默认设置的字体是微软雅黑)
|
3、打开项目中的 app.vue文件,导入该方法:js文件,导入该方法:
|
具体代码
...
| Code Block |
|---|
import React from "react"; import "./App.css"; import { Viewer } from "@grapecity/activereports-react"; import { FontStore } from "@grapecity/activereports/core"; import "@grapecity/activereports"; function App() { FontStore.registerFonts("/fonts/fontsConfig.json");//引入字体配置json文件 |
...
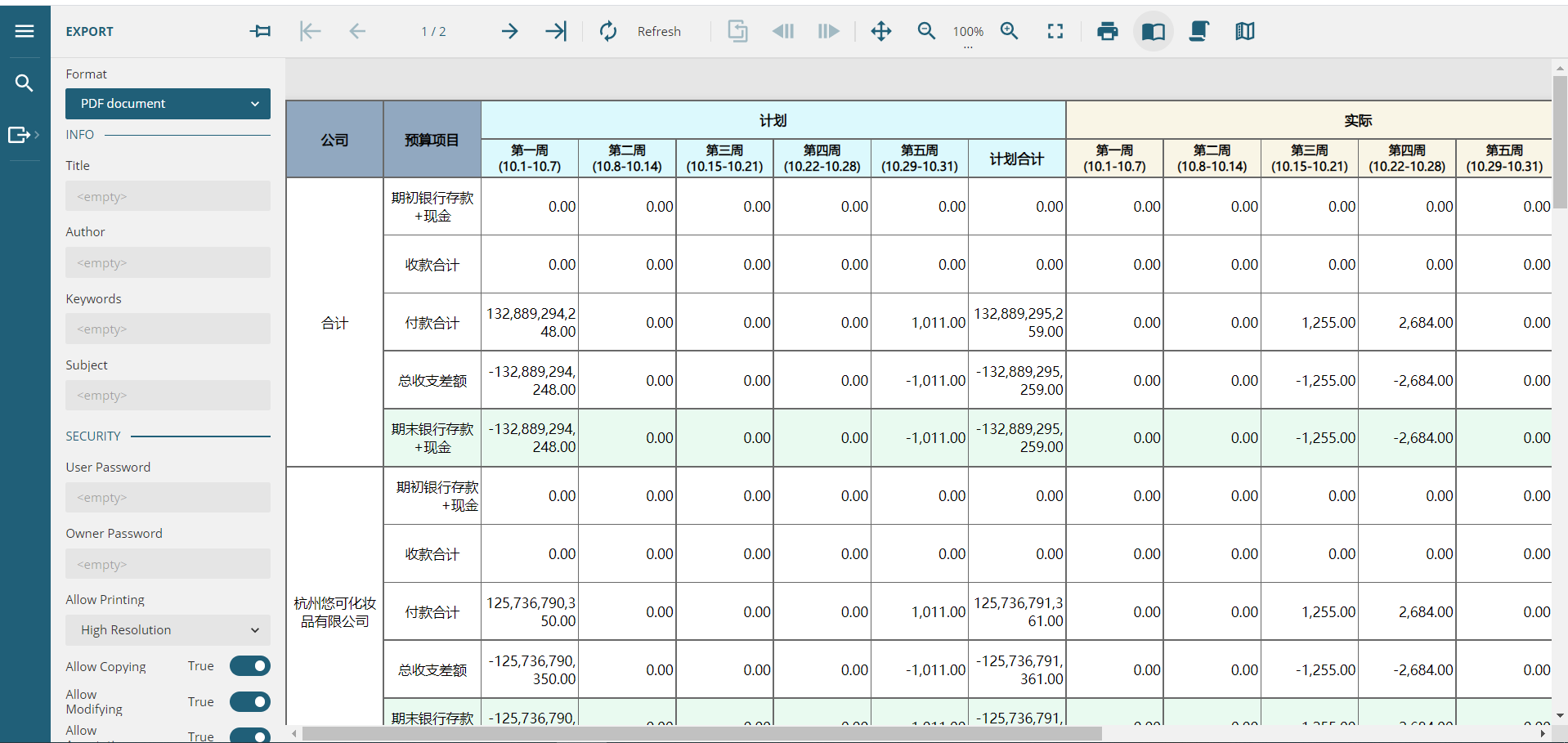
4、预览结果
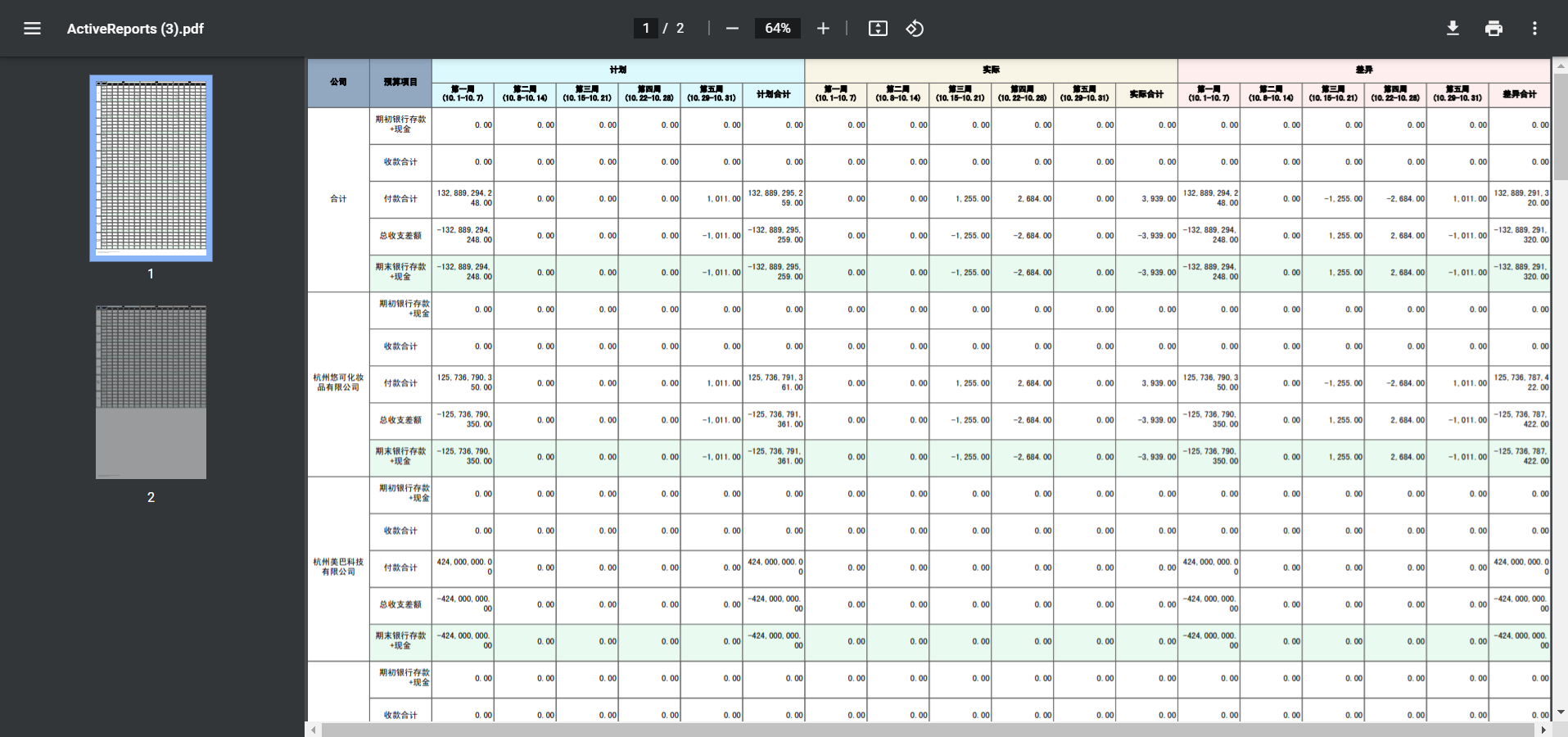
5、导出PDF样式
6、Demo实例下载
return (
<div id="viewer-host">
<Viewer report={{ Uri: 'MonthSurvey.rdlx-json' }} />
</div>
);
}
export default App; |
4、预览结果
5、导出PDF样式
6、Demo实例下载
View file name arjs-viewer.rar height 250