| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
| HTML |
|---|
<style> #temp-video-cover { display: none; position: fixed; top: 0; bottom: 0; right: 0; left: 0; z-index: 11; background-color: rgba(0, 0, 0, 0.3); transition: .15s; opacity: 0; font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif"; user-select: none; -ms-user-select: none; } #temp-video-container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 1; } #temp-video-title { position: absolute; opacity: 0; right: 10px; top: 0px; transition: .15s; } #temp-video-container:hover #temp-video-title { display: inline; opacity: 1; top: 10px; } .FUI-dialog-header { position: relative; display: flex; align-items: center; padding: 0.5rem 0.8rem 0.5rem 0.5rem1rem; background-color: #FFFFFF; height: 2remrgb(0, 135, 205); minborder-heightcolor: 2rem; cursor: movergb(0, 135, 205); user-select: none; -ms-user-select: none; } .FUI-dialog-header-title { font-size: 1rem; word-break: keep-all; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; flex-grow: 1; color: white; } .FUI-dialog-header { border: 1px solid rgb(79, 129, 189); padding: 0.25rem 0.3rem; height: 1.25rem; background-color: rgb(79, 129, 189); color: white; cursor: move; } .FUI-dialog-header-close { width: 1.25rem; height: 1.25rem; min-width: 1.25rem; min-height: 1.25rem; font-size: 1rem0.8rem; line-height: 1.25rem; border: 1px solid #ddd; border-radius: 0.125rem9rem; color: white#0088CE; text-align: center; font-family: Arial; transition: background-color 0.5s; cursor: pointer; } background-color: #2FB8FF; } .FUI-dialog-header-close:hover { colorcursor: whitepointer; background-color: rgba(255, 50, 50, 0.6)#6ACCFF; } .FUI-dialog-header-closecontent { font-sizeposition: 1.5remrelative; lineflex-heightgrow: 2rem1; widthbackground-color: 2rem; height: 2remrgb(0, 135, 205); minfont-widthsize: 2rem0; } min-height: 2rem;.FUI-dialog-footer { text-alignposition: centerrelative; cursorheight: pointer3rem; colormin-height: dimgray3rem; transitiondisplay: all linear 0.15sflex; userflex-selectdirection: none; -ms-user-select: nonerow-reverse; } .FUI-dialog-header-close:hover { cursor: pointeralign-items: center; colorpadding: white0.5rem; background-color: red#F0F0F0; } .FUI-dialogbutton-contentsvg { positiondisplay: relativeinline-block; } flex#speed-grow:box 1;{ background-color: #F0F0F0#070707; font-size: 0; } .FUI-dialog-footer { position: relative border-color: #070707; heightcolor: 3rem#8B8B8B; min-heightdisplay: 3remflex; displayjustify-content: flex-end; flex-directionheight: row-reverse2rem; align-items: center; padding: 0.5rem; background-color: #F0F0F0font-weight: 200; } .FUIspeed-dialogbox-header { border: 1px solid rgb(79, 129, 189); padding: 0.25rem 0.3remfont-size: 0.9rem; heightcursor: 1.25remdefault; } background-color: rgb(79, 129, 189); color: white.speed-box-content { display: flex; cursorfont-size: move0.7rem; } .FUIspeed-dialogbox-header-closecontent>div { width: 12.25rem7rem; height: 1.25rem2rem; minbackground-widthcolor: 1.25rem#373737; margin: min-height: 1.25rem0 0.5rem; fonttext-sizealign: 1remcenter; line-height: 1.25rem2rem; border: 1px solid #ddd; border-radius: 0.125rem6rem; colorcursor: whitepointer; } text-align: center; font-family: Arial;.speed-box-content>div:hover { transition: background-color: 0.5s#555555; cursorcolor: pointer#FFFFFF; } .speed-box-content .FUIspeed-dialog-header-close:hoverbox-selected { background-color: white#767676; background-color: rgba(255, 50, 50, 0.6)#FFFFFF; } .speed-box-content .FUIspeed-buttonbox-svgselected:hover { displaybackground-color: inline-block#767676; } </style> <div style="text-align:right;"> <a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;"> <img src="httphttps://help.grapecity.com.cn/download/attachments/2359400846173032/VideoButtonVideoPortal.png?api=v2" /> </a> </div> <div id="temp-video-cover"> <div id="temp-video-container"> <div class="FUI-dialog-header" style="background-color: rgb(0, 135, 205); border-color: rgb(0, 135, 205);"> <span class="FUI-dialog-header-title">活字格视频</span> <div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()"> <span class="FUI-button-svg"></span><span class="FUI-button-text">×<>✕</span></div> </div> <div class="FUI-dialog-content"> width="820px" height="470px"> <div style="overflow:hidden;"> <video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/与钉钉集成.mp4" height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video> </div> </div> <div id="speed-box"> <div class="speed-box-header"> <div>倍速:</div> </div> <div class="speed-box-content"> <div>0.5X</div> <div class="speed-box-selected">1.0X</div> <div>1.25X</div> <div>1.5X</div> <div>2.0X</div> </div> </div> <script></div> </div> <script> var videoContainer = document.getElementById("temp-video-container"); var videoCover = document.getElementById("temp-video-cover"); var video = document.getElementById("temp-video"); function showVideo() { videoCover.style.display = "block"; setTimeout(function () { videoCover.style.opacity = 1; video.play(); }, 200); } function closeVideo() { videoCover.style.opacity = 0; setTimeout(function () { videoCover.style.display = "none"; video.pause(); }, 150); return false; } } function setPlaySpeed(item) { video.playbackRate = parseFloat(item.textContent); document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected"); item.classList.add("speed-box-selected"); } var isplayed = 1; var startplay = function () { if (isplayed) { ga('send', 'event', 'Play Video', '活字格'); isplayed = 0; } return false; } videoCover.onclick = function (e) { if (e.target.nodeName === "A") { closeVideo(); } } document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => { item.addEventListener('click', () => { setPlaySpeed(item) }); }); </script> |
1.描述
活字格支持与钉钉集成,通过钉钉安全提供程序,活字格会从钉钉获取和缓存用户信息。在钉钉中访问活字格应用时,就会跳转到该应用,并使用钉钉账号自动登录。
2.钉钉安全提供程序
下面详细介绍如何将活字格与钉钉集成,在钉钉中访问活字格的应用的操作。
操作步骤
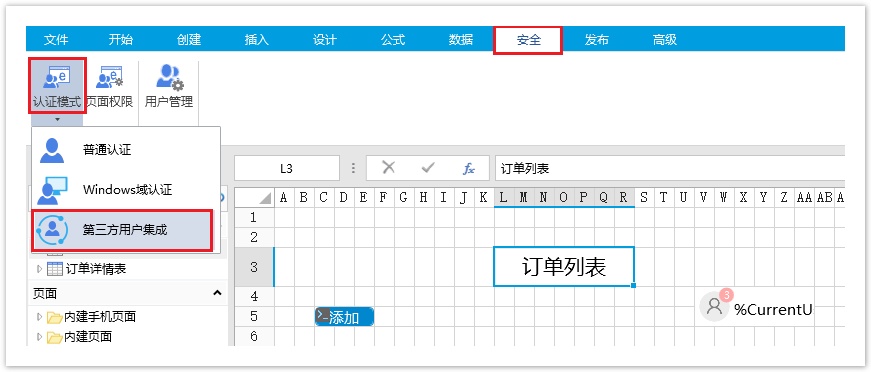
打开设计器,在功能区菜单栏中选择“安全->认证模式”,认证模式选择“第三方用户集成”。
图1 认证模式
发布应用。在功能区菜单栏中,选择“发布->服务器”,弹出发布设置对话框,设置完成后发布应用。
发布应用时,应用必须是英文名。
图2 发布应用
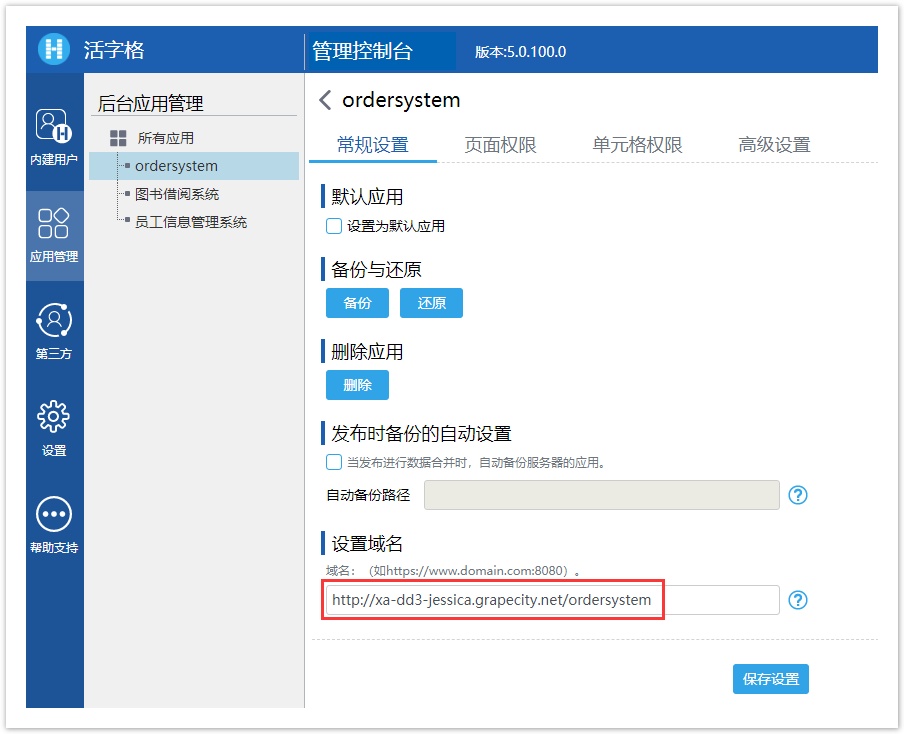
发布后,设置应用的域名。
在管理控制台,单击“应用管理->ordersystem”,进入应用设置页面,在常规设置中,设置应用的域名。
保存设置后,重启应用。
图3 设置域名
单击DingTalkSecurityProvider.zip,下载文件包。
上传安全提供程序包。在服务管理平台的“第三方”区域,单击“上传”,选择“DingTalkSecurityProvider.zip”文件。
图4 上传安全提供程序包
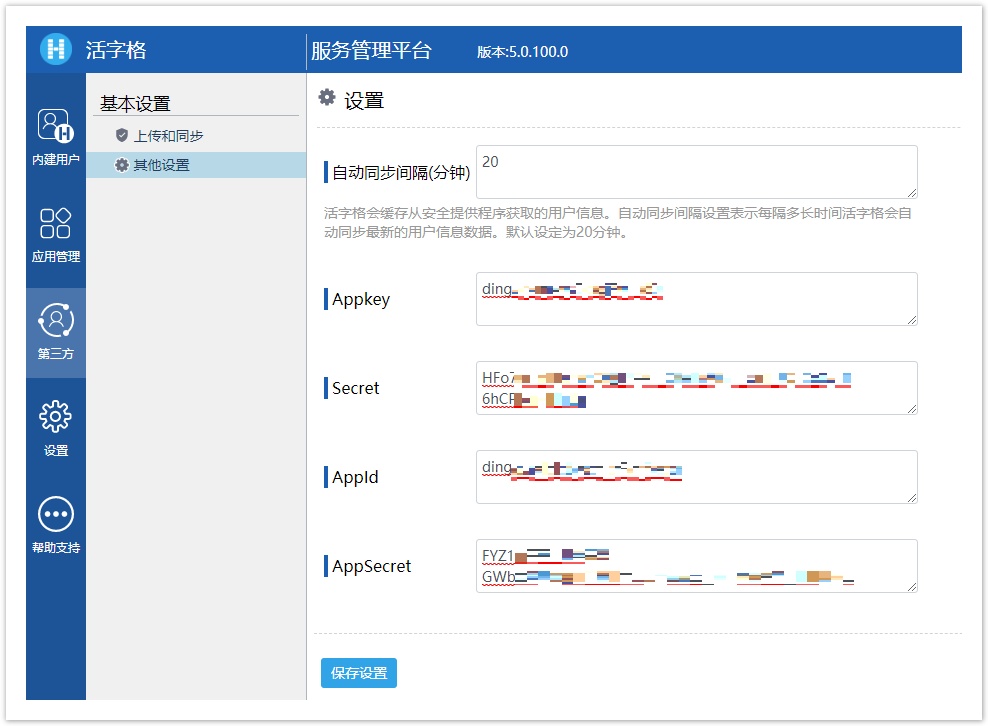
其他设置。上传完成后,您首先需要进行如下设置,这些参数的值需要在钉钉开放平台中获取。
图5 其他设置
- 单击https://open.dingtalk.com/,登录开发者后台。
- 登录后,选择“应用开发”下的“H5微应用”,并单击“创建应用”。
图6 H5 微应用
- 填写基本信息后配置开发信息,所有带*的为必填项。
其中:开发模式为开发应用;开发应用类型为微应用;应用首页链接为应用的域名;服务器出口为本机的IP。
填写完成后,单击“创建”。图7 创建应用
- 创建完成后,在接口权限中,开启高级权限-企业通讯录下的所有权限,并根据实际业务需要选择权限范围为全部员工或部分员工。
图8 设置接口权限
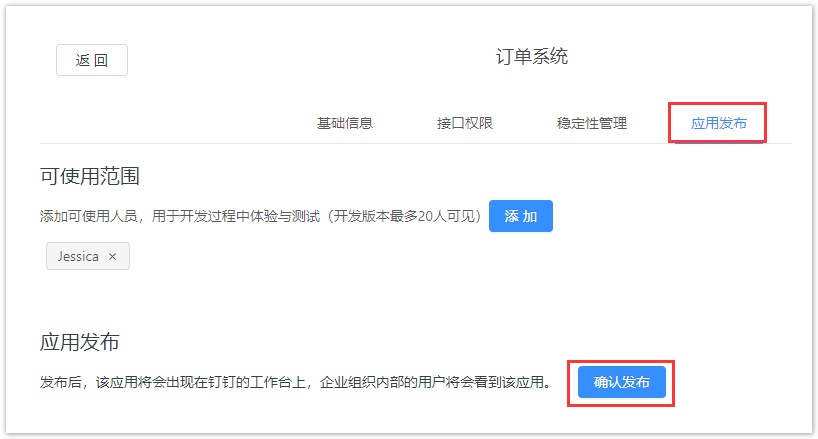
- 在应用发布中,发布应用。单击“确认发布”。
图9 发布应用
发布后,您可以设置应用的可使用范围。图10 可使用范围设置
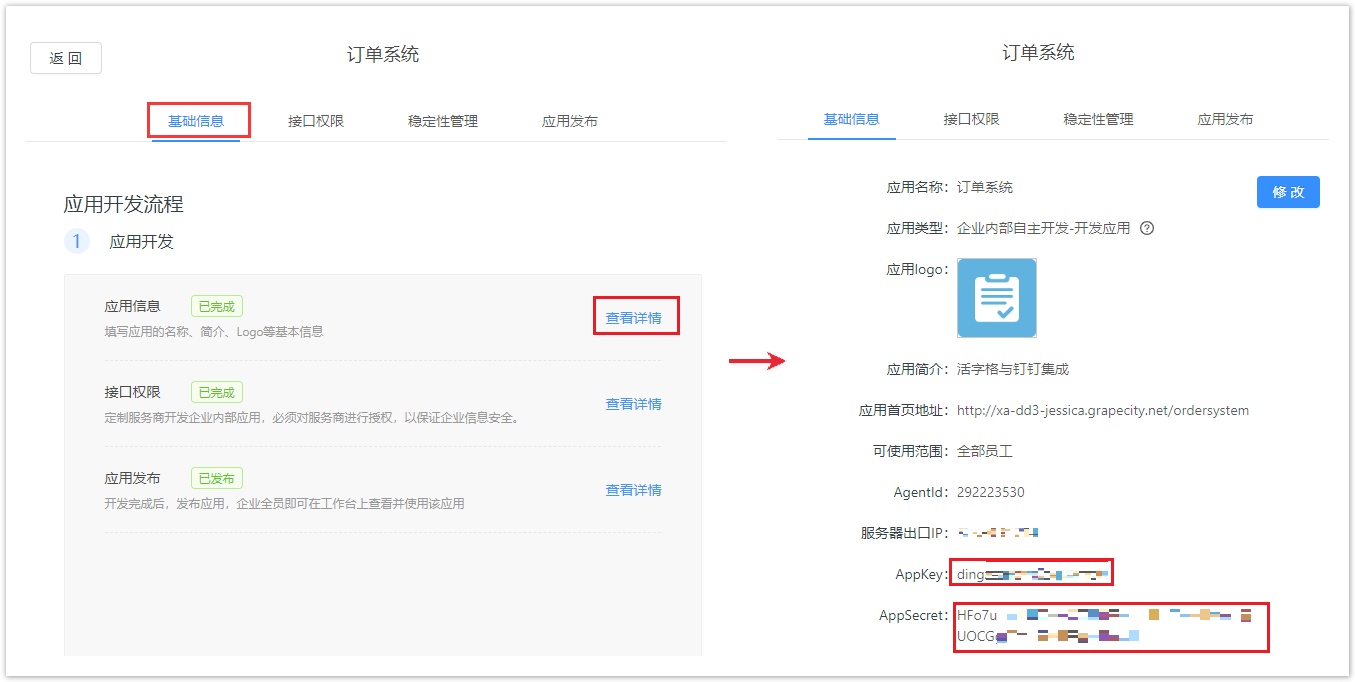
- 在基础信息中,单击应用信息后的查看详情,将APPkey复制,粘贴到服务管理平台的Appkey中;将AppSecret复制,粘贴到Secret中。
图11 AppKey和AppSecret
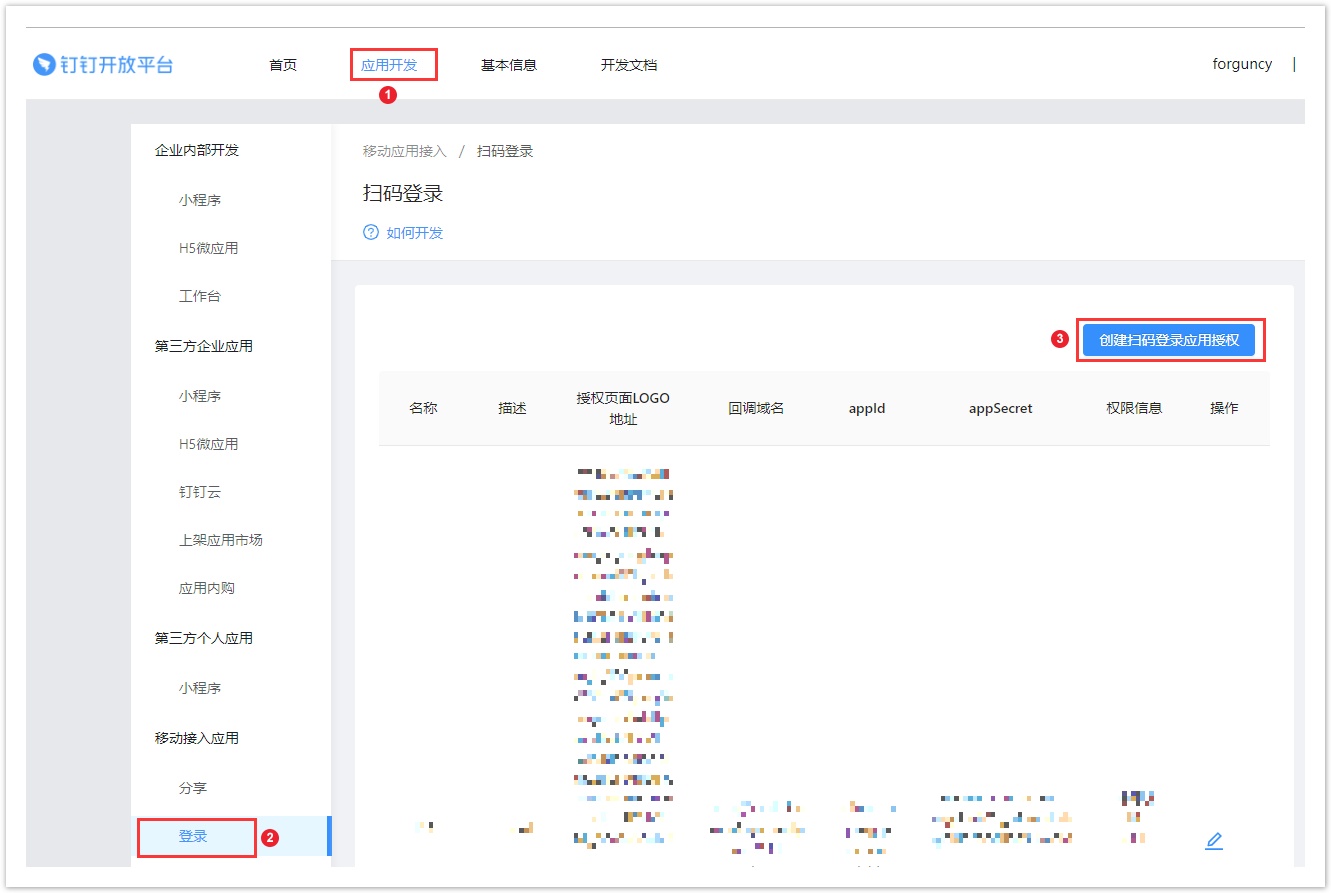
- 在钉钉开放平台,选择“应用开发”下的“登录”,并单击“创建扫码登录应用授权”。
图12 创建扫码登录应用授权
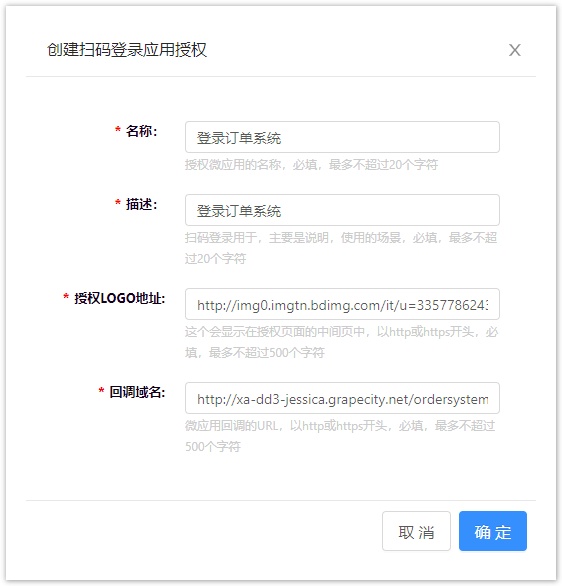
弹出创建扫码登录应用授权对话框,输入名称、描述、授权LOGO地址和回调域名。
其中,回调域名为应用的域名。图13 创建扫码登录应用授权
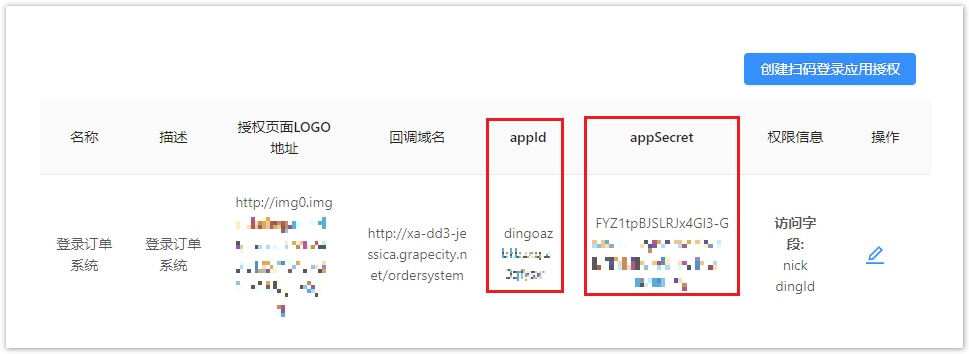
创建完成后,您可以在扫码登录的列表中看到刚才创建的扫码登录应用授权,获取appId和appSecret粘贴到服务管理平台中。图14 获取appId和appSecret
- 至此,其他设置中的Appkey、Secret、AppId和AppSecret已全部填写完成,单击“保存设置”。
图15 其他设置
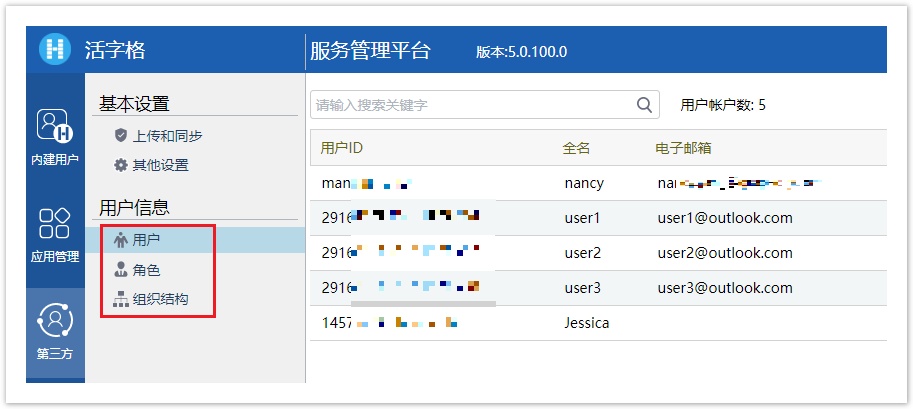
保存设置后,就会获取到钉钉的用户信息,包括用户、角色和组织结构。图16 用户信息
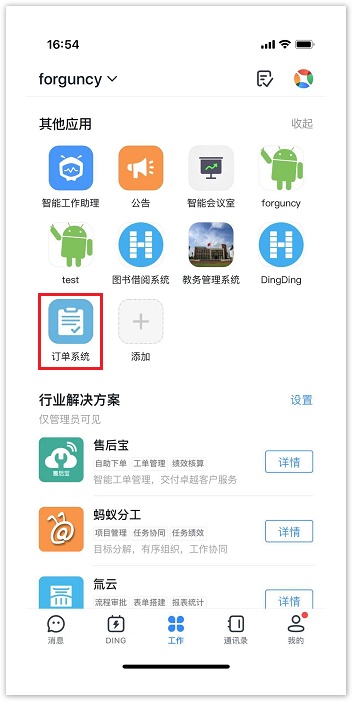
打开钉钉手机客户端,在工作台下,点击微应用。
图17 进入应用
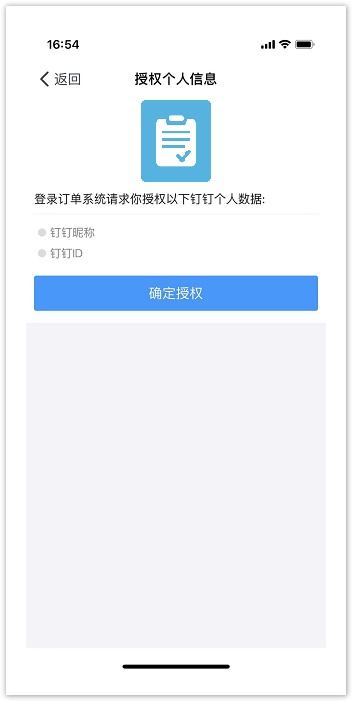
钉钉会请求授权钉钉个人数据,点击“确定授权”。
图18 确定授权
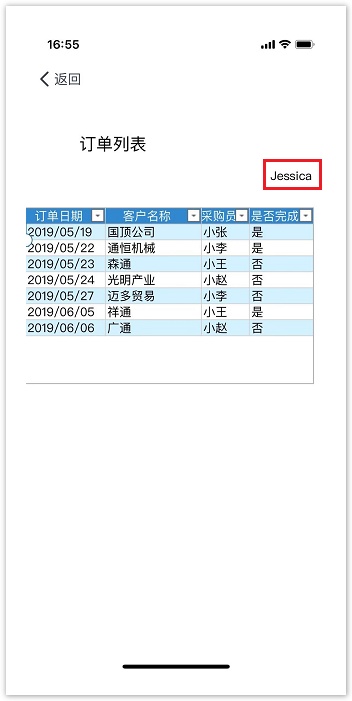
授权后,就能进入活字格应用,登录用户为登录钉钉的用户名。