你可以在页面上创建自定义浮动对象。你可以在页面上创建自定义浮动对象元素。
你可以在浮动对象中放置一个 你可以在浮动对象元素中放置一个 HTML 元素,下图演示了,在浮动对象中放置一个 元素,下图演示了,在浮动对象元素中放置一个 HTML 的按钮:
你可以设定浮动元素是否可见(你可以设定浮动对象元素是否可见(isVisible)或者锁定(isLocked)。isLocked 方法仅在表格受保护的时候可用。. You can use the dynamicMove method to specify whether the floating object moves when hiding or showing, resizing, or moving rows or columns. You can specify whether the size of the floating object changes when hiding or showing, resizing, or moving rows or columns with the dynamicSize method.
When the fixedPosition method of a floating object is true, the floating object's position is not changed after scrolling, hiding, showing, resizing, or moving rows or columns. The dynamicMove and dynamicSize methods are disabled if the fixedPosition method is true. If the fixedPosition method is true, the floating object can be moved or resized.
The following methods work as before if the fixedPosition method is true: 方法仅在表格受保护的时候可用。当行和列调节大小时,浮动对象元素的位置和大小会随着变化。当然,你可以使用 dynamicMove 方法来固定该元素的位置,使用 dynamicSize 方法来固定元素的大小。
fixedPosition 方法为 true 时,dynamicMove 和 dynamicSize 方法将会被禁用。此时,元素的位置将会固定在视口中保持不变,即不会随视口滚动,行和列的隐藏、显示、调整大小和移动的改变而改变,并且可以使用使用鼠标改变其位置和大小。
以下属性会正常工作,不会受到 fixedPosition 方法的影响
- endColumn
- endColumnOffset
- endRow
- endRowOffset
- height
- startColumn
- startColumnOffset
- startRow
- startRowOffset
- width
- x
- y
You can resize or move floating objects with the mouse. You can also set the width, height, or position of the floating object with the width,你可以使用鼠标拖动来改变元素的位置,或者调整元素的大小。 你也可以使用 width, height, x, or y method. You can use row and column indexes to specify the position by setting the startColumn and startRow methods. You can specify an offset with the startColumnOffset and startRowOffset methods. You can also set the 和 y 方法来设置元素的尺寸和位置。 你可以使用 startColumn 和 startRow 方法通过单元格来定位元素。你也可以使用 startColumnOffset 和 startRowOffset 方法设置元素与 起始行(Start Row)和起始列(Start Column)的距离。同样道理, endColumn, endRow, endColumnOffset, and 和 endRowOffset methods. 方法你也可以使用。
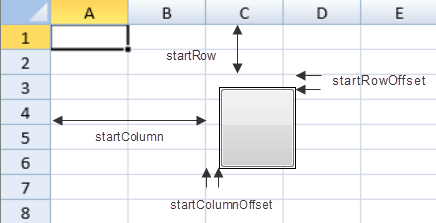
The following image displays a custom floating object that uses startColumn, startRow, startColumnOffset, and startRowOffset methods.
You can select floating objects by using the left or right mouse button or you can use the isSelected method. You can use the Tab key or Shift+Tab to navigate between multiple floating objects. You can select multiple floating objects by holding down Ctrl or Shift while clicking the right mouse button.
You can cut, copy, or paste the floating object with standard shortcut keys. You can also use undo and redo actions with floating objects.
Using Code
This example adds a custom floating object to the sheet.
下图展示了 startColumn, startRow, startColumnOffset 和 startColumn, startRow, startColumnOffset 分别代表了哪些值:
你可以通过鼠标左键或右键选择浮动元素,同时我们也提供了 isSelected 方法供你使用。
你可以使用 Tab 键或者 Shift + Tab 键在不同的浮动元素之间进行切换。
你可以按住 Ctrl 和 Shift 键来进行对浮动元素的多选。
你可以通过快捷键对浮动元素进行剪切, 复制和粘贴;同时你也可以撤销和重做你对浮动元素的操作。
示例代码
以下代码在表格中加入了一个浮动元素。
JavaScript | Copy Code |
var customFloatingObject = new GC.Spread.Sheets.FloatingObjects.FloatingObject("f1", 10, 10, 60, 64);var btn = document.createElement('button');btn.style.width = "60px";btn.style.height = "30px";btn.innerText = "button";customFloatingObject.content(btn);activeSheet.floatingObjects.add(customFloatingObject); |
|
See Also更多信息