数据标签是与数据点关联的标签,通常显示这些数据点的值。它们在图表中特别有用,在图表中,仅通过看图很难知道数据点的确切值。
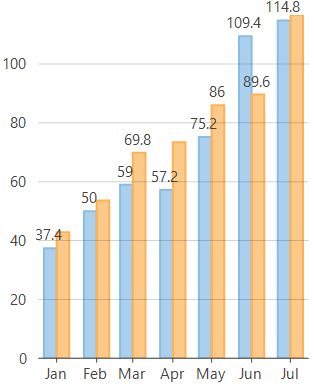
柱形图表中的数据标签 |
|---|
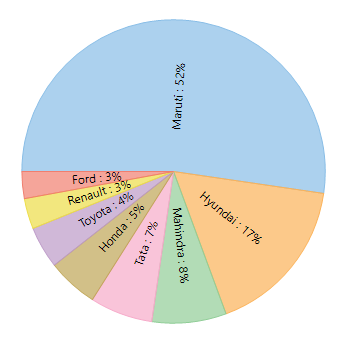
饼图中的数据标签 |
|---|
森伯斯特图中的数据标签 |
|---|
在FlexChart中,可以通过设置类名为DataLabel的DataLabel属性来显示数据标签 。您可以设置DataLabel类的Content属性,以指定要在数据标签中显示的内容。
...
FlexChart允许您通过将模板字符串分配给Content属性来创建自定义数据标签。您可以使用以下预定义的参数来创建模板字符串。
| 参数 | 描述 |
|---|---|
| x | 指数据点的X值。 |
| y | 指数据点的Y值。 |
| value | 指数据点的Y值。 |
| name | 指数据点的X值。 |
| seriesName | 指代系列的名称。 |
| pointIndex | 指数据点的索引。 |
| P | 指相对于旭日图中父切片的百分比份额。 |
| p | 指在旭日图中相对于整个图表的百分比份额。 |
FlexChart还允许您格式化在数据标签中显示的值。例如,您可以使用所需的货币,分隔符甚至小数位数来格式化销售或费用数字。您还可以使用各种日期格式(长和短)来显示时间序列的值。
...
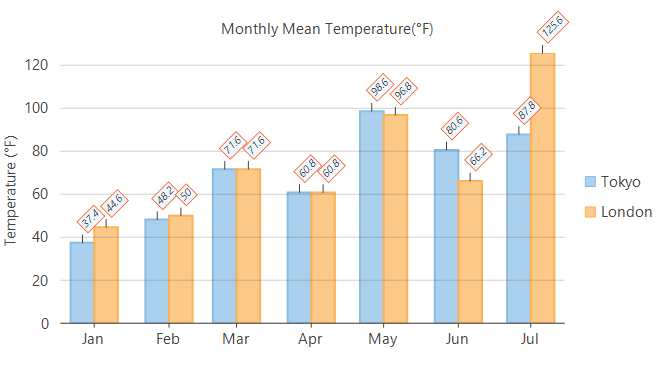
FlexChart提供了与数据标签相关的各种其他属性,这些属性可以有助于更改整体外观,更清晰的展现图表。例如,要弄清楚哪个数据标签属于图表中的特定数据点,FlexChart允许您通过将ConnectingLine属性设置为true来显示连接线 。您还可以设置offset 偏移量,以定义数据标签应从数据点显示多远。此外,FlexChart还可以通过将Border属性设置为true来显示带有边框的数据标签 。您甚至可以使用BorderStyle属性设置边框样式,以便数据标签在图表背景下突出显示。另一个有助于改善数据标签可见性的属性是 Angle 属性,可以将其设置为0到90度之间的值。这也有助于避免数据标签重叠。有关管理重叠数据标签的更多信息,请参见管理重叠数据标签。度之间的值。这也有助于避免数据标签重叠。有关管理重叠数据标签的更多信息,请参见管理重叠数据标签。
| Code Block | ||
|---|---|---|
| ||
//设置数据标签显示到数据指向 this.flexChart1.DataLabel.Offset = 10; //使用连接线 flexChart1.DataLabel.ConnectingLine = true; //设置为显示数据标签边框 flexChart1.DataLabel.Border = true; //样式数据标签 flexChart1.DataLabel.Style.Font = new Font(this.flexChart1.Font.FontFamily, 8, FontStyle.Italic); flexChart1.DataLabel.BorderStyle.StrokeColor = Color.OrangeRed; flexChart1.DataLabel.BorderStyle.FillColor = Color.AliceBlue; //设置数据标签角度 flexChart1.DataLabel.Angle = 45; |
...