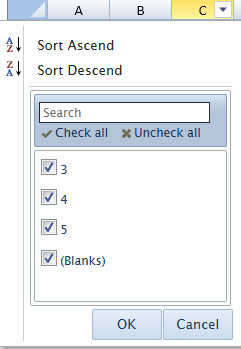
你可以隐藏不符合条件的行。筛选按钮将会显示在可被筛选列的列标题上。用户可以点击按钮并自定义筛选器和排序规则。
用户可以使用鼠标和键盘快捷键来操作筛选对话框。
Esc 键与点击 “Cancel” 按钮的行为一致。
Tab 键可用于在筛选对话框中的不同区域之间来回移动。
上键和下键用于在列表中上移和下移。
空格键用于勾选和取消勾选选中行。
你可以使用 rowFilter 方法来给工作表创建一个筛选器。
你可以使用 filterButtonVisible 来隐藏筛选器按钮。
示例代码
以下代码创建了一个筛选器:
JavaScript
var cellrange =new GC.Spread.Sheets.Range(0, 2, 5, 1); var hideRowFilter =new GC.Spread.Sheets.Filter.HideRowFilter(cellrange); activeSheet.rowFilter(hideRowFilter); //activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0,0,4,4)));
示例代码
下列使用代码创建了一个筛选器规则。
JavaScript
$(function () {
var workbook = new GC.Spread.Sheets.Workbook($("#ss")[0]);
var activeSheet = workbook.getActiveSheet();
activeSheet.setRowCount(7);
activeSheet.setValue(0, 0, "North");
activeSheet.setValue(1, 0, "South");
activeSheet.setValue(2, 0, "East");
activeSheet.setValue(3, 0, "South");
activeSheet.setValue(4, 0, "North");
activeSheet.setValue(5, 0, "North");
activeSheet.setValue(6, 0, "West");
activeSheet.setColumnWidth(0, 80);
activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1)));
$("#button1").click(function(){
//Filter Column1 by "North".
var rowFilter = $("#ss").data("workbook").getActiveSheet().rowFilter();
var condition = new GC.Spread.Sheets.ConditionalFormatting.Condition(GC.Spread.Sheets.ConditionalFormatting.ConditionType.textCondition, {
compareType: GC.Spread.Sheets.ConditionalFormatting.TextCompareType.equalsTo,
expected: "North"
});
rowFilter.addFilterItem(0, condition);
rowFilter.filter(0);
});
$("#button2").click(function(){
// Remove filtering for Column1
var rowFilter = $("#ss").data("workbook").getActiveSheet().rowFilter();
if(rowFilter){
rowFilter.removeFilterItems(0);
rowFilter.filter();
}
});
});
//Add button controls to page
<input type="button" id="button1" value="button1"/>
<input type="button" id="button2" value="button2"/>
示例代码
以下代码创建了一个自定义筛选器
JavaScript
//Create a custom condition.
function CustomFilter(){
GC.Spread.Sheets.ConditionalFormatting.Condition.apply(this, arguments);
//this.conditionType("CustomFilter");
};
CustomFilter.prototype = new GC.Spread.Sheets.ConditionalFormatting.Condition();
CustomFilter.prototype.evaluate = function (evaluator, row, col) {
var value = evaluator.getValue(row, col);
if (value !== null && value >= 10 && value <= 50) {
//Return True only when the following conditions are satisfied.
// (1)Values are entered.
// (2)Values are not lower than 10.
// (3)Values are not greater than 50.
return true;
} else {
return false;
}
};
$(function () {
var workbook = new GC.Spread.Sheets.Workbook($("#ss")[0]);
var activeSheet = workbook.getActiveSheet();
activeSheet.setValue(0, 0, 10);
activeSheet.setValue(1, 0, 100);
activeSheet.setValue(2, 0, 50);
activeSheet.setValue(3, 0, 40);
activeSheet.setValue(4, 0, 80);
activeSheet.setValue(5, 0, 1);
activeSheet.setValue(6, 0, 65);
activeSheet.setValue(7, 0, 20);
activeSheet.setValue(8, 0, 30);
activeSheet.setValue(9, 0, 35);
$("#button1").click(function(){
//Set a row Filter.
var rowFilter = new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1));
activeSheet.rowFilter(rowFilter);
rowFilter.addFilterItem(0, new CustomFilter());
rowFilter.filter(0);
});
});
// Add a button at the bottom of the page
<input id="button1" type="button" value="Button1"/>
更多信息