Spread.Sheets 支持文本修饰属性。你可以使用 textDecoration 方法设置文本的上划线,删除线和下划线。
示例代码
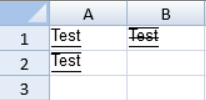
以下代码给位于 (0,0)的单元格中的文字加入了一条上划线, 给位于(1,0)单元格中的文字加了下划线和上划线,给位于 (0,1)单元格中的文字加了下划线,删除线和上划线。
JavaScript
activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Underline);
activeSheet.getRange(1, -1, 1, -1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline);
activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.LineThrough | GC.Spread.Sheets.TextDecorationType.Underline);
var style = new GC.Spread.Sheets.Style();
style.textDecoration = GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline;
activeSheet.setStyle(1, 1, style, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test");
activeSheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test");
activeSheet.getCell(0, 1, GC.Spread.Sheets.SheetArea.viewport).value("Test");
更多信息
TextDecorationType Enumeration
Style class