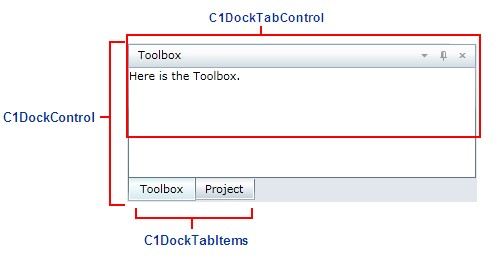
C1DockControl作为一个容器可以帮助您添加WPF及及Silverlight版版DockControl的其他一些相关元素,通过这些元素可以帮助您更好的组织窗口。
当您在页面上添加了一个C1DockControl后,可以在此基础上再添加一个附有C1DockTabItems的C1DockTabControl。
C1DockTabControl包含了三个按钮:
下拉菜单下拉菜单 | 停靠模式的选择包括:浮动,停靠,滑动,隐藏。 |
图钉图钉 | 具有自动隐藏的特性,C1DockTabItems可以最小化到IDE的边框。 |
隐藏隐藏 | 隐藏C1DockTabControl。 |
停靠选项
WPF及及Silverlight版版DockControl提供四种停靠模式选项:浮动,停靠,滑动及隐藏。下图展示了C1DockTabControl下拉菜单中停靠选项的各种效果。
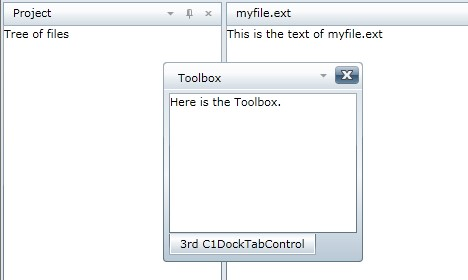
浮动浮动
点击浮动浮动按钮可以解除窗口的停靠,并允许它在其他的窗口上浮动。
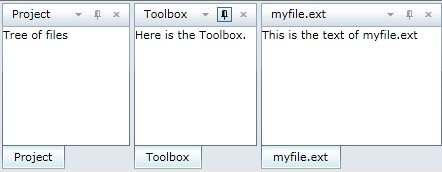
停靠停靠
点击停靠停靠按钮,可以将该窗口停靠在其他窗口之中。
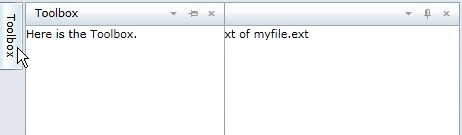
滑动滑动
点击滑动滑动将C1DockTabItem最小化到IDE的边框。
隐藏隐藏
点击隐藏隐藏按钮来隐藏C1DockTabControl。
停靠模式的设置:停靠模式的设置:
您在设计时可以通过C1DockTabControl.DockMode属性对停靠模式进行设置,以下是将停靠模式设置为浮动浮动的XAML 标签示例:
XAML |
<c1:C1DockTabControl DockMode="Floating"> |
了解更多信息,请参阅Dock模式的设置模式的设置。
停靠指示器与区域
停靠指示器用来提示C1DockControl元素可以停靠的位置。
C1DockControl提供了四个停靠指示图标,因而您可以对上下左右的停靠方位进行控制。
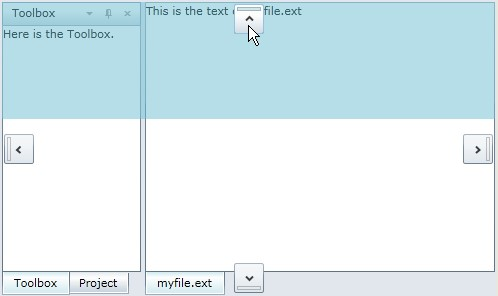
拖拽C1DockTabControl标题栏至您需要窗口停靠的位置,此时蓝色的停靠区域将会显示。
如果您需要多个C1DockTabControl,可以拖拽一个C1DockTabControl标题栏到其中一个您需要加入
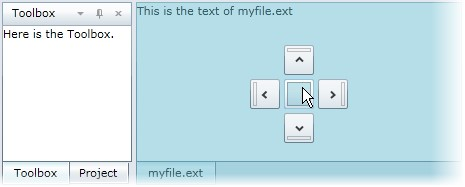
的C1DockTabControl上,此时您将会注意到停靠指示器会出现五个停靠指示图标,包括上方、右侧、下方、左侧及中央,这就允许您将多个C1DockTabItem合并到一个C1DockTabControl中。
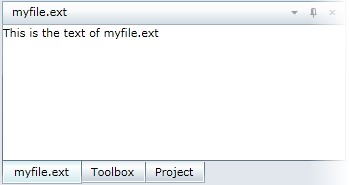
参照上图的例子,如果鼠标在中央的指示图标上释放,myfile.ext C1DockTabItem将会同其他C1DockTabItems出现在第一个C1DockTabControl上。