本章介绍三个可在设计时创建 2 D 图表的方法。您可以使用智能设计器创建图表,图表向导或图表属性设计器。阅读本章后您就可以自己挑选一个最简单的方法来制作图表。
使用智能设计器
智能设计器允许您在设计窗口快速设置图表属性。这就解决了以前只能在属性窗口中设置图表属性的问题。您可以使用智能设计器的特性在设计时来创建一个功能丰富的 2 D 图表。
智能设计器提供了以下功能:
- 内置的工具栏和编辑器
- 能够通过编辑标签编辑器添加/编辑标签
- 通过拖拽方式在图表区为系列添加标签
- 每个图表元素的标签对于每个图表元素来说提供了更好的用户交互本章主要介绍智能设计器的功能,以及智能设计器中给每个元素提供标签的功能。
关于如何用智能设计器实现特殊的图表功能,请参阅用智能设计器创建和格式化图表元素
主浮动工具栏
对于 C1Chart 控件智能设计器有三个主浮动工具栏的。浮动工具栏的如下:
- C1Chart 工具栏
- ChartArea 工具栏
- PlotArea 工具栏
智能设计器的工具栏被称为浮动工具栏,它和典型的工具栏略有不同。智能设计器的工具栏只有工具正在使用中(Active)时出现,而且该控件不能停驻到其他控件。
本节描述 C1Chart 主工具栏按钮的功能。
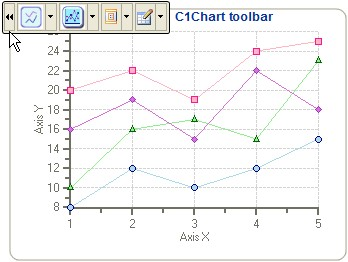
C1Chart 工具栏
C1Chart 控件的主要的 C1Chart 浮动工具栏包括以下命令按钮:关闭(Close)、图表类型
(Chart type),图表子类型(Chart sub-type)、布局(Layout)和一个数据(Data)按钮。
显示 C1Chart 浮动工具栏
显示 C1Chart 浮动工具栏只需滑动你的鼠标到 C1Chart 控件。
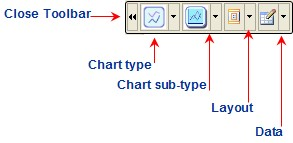
C1Chart 工具栏的命令按钮下面的图形为 C1Chart 工具栏的每个命令按钮提供了一个标签。
下面列出 C1Chart 工具栏所有的命令按钮并且逐一描述其功能。
关闭按钮
"关闭"按钮一旦点击关闭工具栏 。
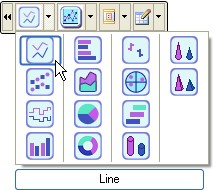
图表类型按钮
图表类型命令有一个下拉菜单,其中包含 C1Chart 控件提供所有的图表类型选项。鼠标在每个图表图标上滑动标签就会显示出该图表类型名称。您可以选择下列的任何一种简单的图表类型: 行,x - y、步骤、列、条、区域、饼图、圆环图、金融/股票, 极坐标图/雷达图,甘特图、柱面、锥面图和角锥体图。
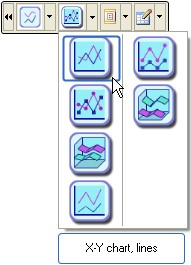
图表子类型按钮
图表子类型命令也有一个下拉菜单,其中包含 C1Chart 提供的所有的图表子类型的选项。鼠标在每个图表图标上滑动就会标签就会显示出选择的子类型图表名称。例如,当在图表类型中选择了线类型,那么如下的复杂的图表子类型就可供选择了:x - y 图线,x - y 图表/线/符号,x - y 图表/ 线/ 3 D, x - y 图表/线/叠加,x - y /符号/图表/行叠加,x - y /符号/图表/行叠加,x - y 图表/线/ / 3 D 叠加。有独特的子类型图表每个图表类型有独特的子类型图表。
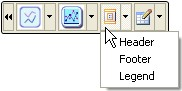
布局按钮
布局命令按钮的下拉菜单包含的页眉,页脚和图例。选择其中一个就会在图表中直接显示出可编辑的页眉,页脚或者图例。
选择页眉或者页脚就会出现一个可编辑的编辑框和格式化用的工具栏.如果这个格式化用的工具栏没有立刻显示出来,您可以在编辑框中点击鼠标左键,这个工具栏就会出现了.下面的图例就是给 C1Chart 控件的图表区域自动添加页眉编辑框。
数据按钮
数据按钮有一个下拉是的菜单,菜单中有三个选项供用户选择:编辑数据系列,编辑数据表和编辑数据绑定。 选择编辑数据系列会出现数据系列用的图表属性设计器。选择编辑数据表会出现给数据表用的图表属性设计器。选择数据绑定就会出现数据绑定用的图表属性设计器。如果你不想编辑数据系列,数据表,数据绑定,你只需点击 按钮就可以切换到图表属性设计器的其他3个界面,这时你就可以编辑图表的其他元素了。
ChartArea 工具栏
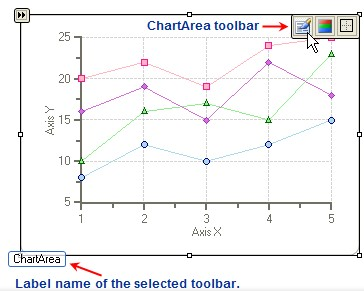
另一个主要浮动工具栏,C1Chart 控件的 ChartArea 浮动工具栏包含:属性、背景和边框命令按钮。下面的图显示了用户选择 C1Chart 控件的 ChartArea ChartArea 工具栏就会出现。当用户选择一个工具栏,我们提供一个标签名,以方便用户使用。
显示 ChartArea 工具栏
滑动你的光标到 ChartArea 就会出现 ChartArea 工具栏
ChartArea 工具栏的命令按钮
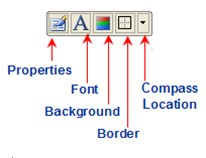
下面的图展示了 ChartArea 工具栏的各个按钮。
下面的章节列出了 ChartArea 工具栏所有可用的命令按钮,并逐一描述其功能。
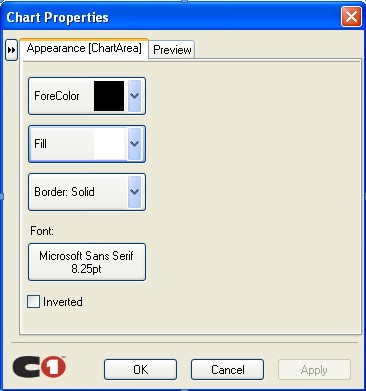
属性按钮当用户点击属性按钮,ChartArea 的图表属性编辑器就会出现。
背景按钮
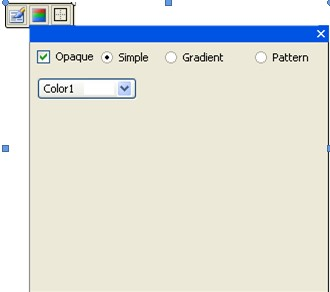
背景命令按钮点击出现下拉框,其中包含三个不同类型的背景样式和一个颜色下拉列表,用户可以选择不同的颜色作为 ChartArea 的背景色。
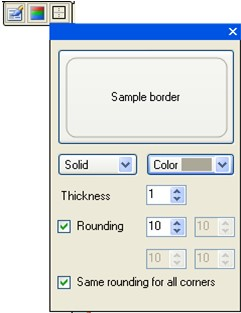
边框按钮
边框按钮点击出现一个下拉框,其中包含给 ChartArea 设定边框用的可编辑的边界样式和颜色的。
PlotArea 工具栏
另一个主浮动工具栏, C1Chart 控件的 PlotArea 工具栏包含一个属性项,背景项,和一个包含添加/编辑标签命令项的下拉菜单用以新增和编辑图表的标签,另外还包含一个倒转图表的命令项能让图表倒转。
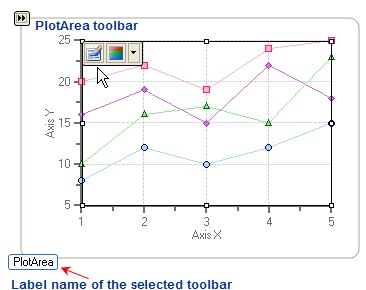
下面的图显示了用户选择 C1Chart 控件的 PlotArea PlotArea 工具栏就会出现。当用户选择一个工具栏,我们提供一个标签名,以方便用户使用。
显示 PlotArea 浮动工具栏
滑动你的光标到 PlotArea 就会出现 PlotArea 工具栏
PlotArea 浮动工具栏的命令按钮下面的图展示了 PlotArea 工具栏的每个按钮
下面的章节列出了 PlotArea 工具栏所有可用的命令按钮,并逐一描述其功能。
属性按钮
PlotArea 工具栏的属性按钮的功能和 ChartArea 工具栏的功能完全一样
背景按钮
PlotArea 工具栏的背景按钮的功能和 ChartArea 工具栏的功能完全一样
下拉菜单
PlotArea 工具栏的下拉菜单包含了两个菜单项:反转和新增/编辑标签。反转命令反转 Y 和 x 轴坐标。关于反转图表的更多信息,请参阅反转和颠倒图表坐标(219 页)。
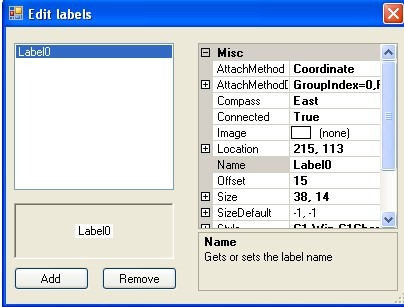
点击添加/编辑标签命令项会出现标签编辑器。在标签编辑器中可以新增或编辑现有标签。
更多的标签编辑器信息请参看,给图表添加标签(335 页)
8.1.2 二级浮动工具栏
智能设计师器为 C1Chart 附加功能提供了四个二级浮动工具栏,例如 Header、Footer、标签和标题。二级浮动工具栏包括如下工具栏:
- 轴工具栏
- Header 工具栏
- Footer 工具栏
- 标签工具栏
- 图例工具栏
本节描述 C1Chart 的二级浮动工具栏的各个按钮的功能
轴坐标工具栏
浮动工具上的 X 轴和 Y 轴的元素包括以下命令按钮:属性、字体,和一个 C1Chart 控件的 X 轴和 Y 轴位置。下面的图展示了 X 或 Y 轴工具栏上的命令按钮。
X 轴工具栏 Y 轴工具栏
显示 X 轴或 Y 轴浮动工具栏
显示 X 轴或 Y 轴浮动工具栏只需滑动你的鼠标 X 轴或 Y 轴区域
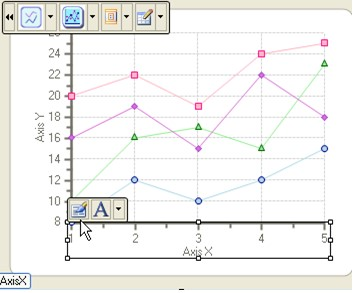
下列例子说明滑动鼠标停留在 X 轴的区域会出现 X 轴浮动工具栏。
- 轴 / Y 轴工具栏的命令按钮
下面章节中列出了 X 轴 / Y 轴工具栏的各个命令按钮,并逐一描述其功能。
属性按钮
当用户单击 X 轴 / Y 轴工具栏的属性命令按钮,就会出现图表属性的对话框用于设定 X 轴 /
- 轴的元素。
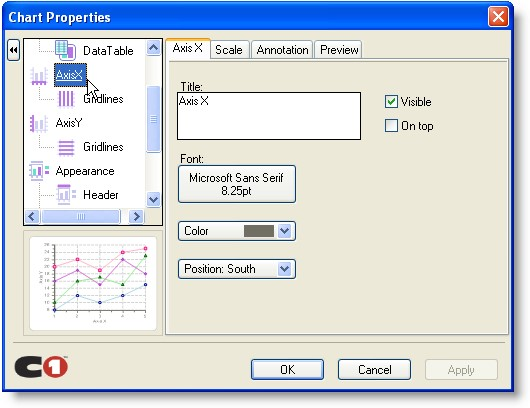
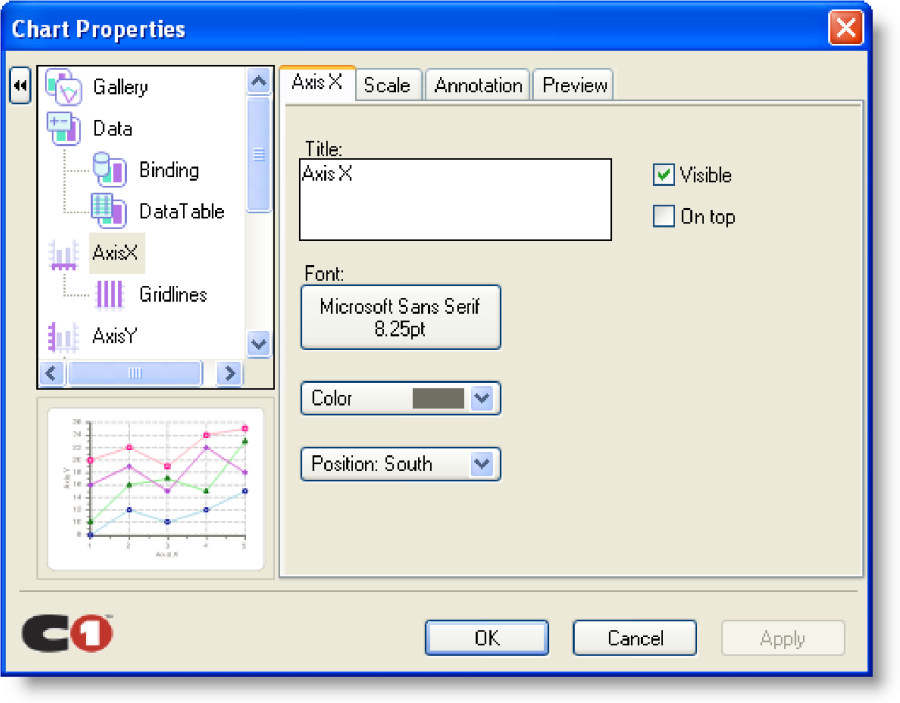
下图表示出了点击 X 轴工具栏上的属性命令按钮时出现的图表属性对话框。
点击按钮在图表属性设计器的左窗口打开图表元素的导航树视图。
字体按钮
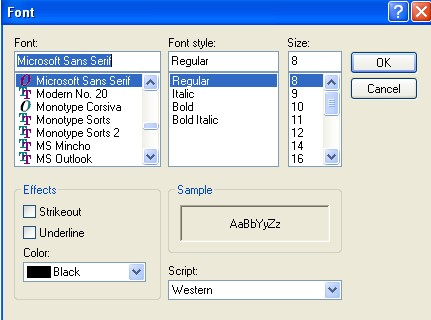
点击字体命令按钮以字体对话框的形式显示 X 轴和 Y 轴的字体。在这里,可以修改轴上的字体格式。
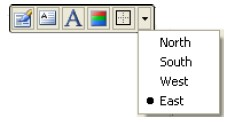
位置按钮
位置命令按钮有一个下拉列表,包含轴的位置列表(西,东、北、或南)供用户选择。Y 轴的位置定位 Y 轴:西的位置是指 Y 轴位于图表的左边,东位置是指 Y 轴位于图表的右边。X 轴的位置定位位 X 轴:南位置是指 X 轴在图表下边,北位置是指 X 轴在图表上边。默认的 Y 轴位置是西,X 轴位置是南。
8.1.2.2 Header 和 Footer 的工具栏
浮动工具栏上 Header 和 Footer 包括以下命令按钮:属性、字体、背景、边框和 C1Chart 控件的 Header 和 Footer 的位置。下图 Header 和 Footer 的工具栏的每个命令按钮提供了标注。
显示 Header 和 Footer 浮动工具栏
为了使 Header 和 Footer 浮动工具栏出现,你必须从 C1Chart 工具栏的下拉菜单中选择
Header 和 Footer。
Header 和 Footer 的浮动工具栏的命令按钮
下面的章节列出了 Header 和 Footer 的工具栏所有可用的命令按钮,并逐一描述其功能。
属性按钮
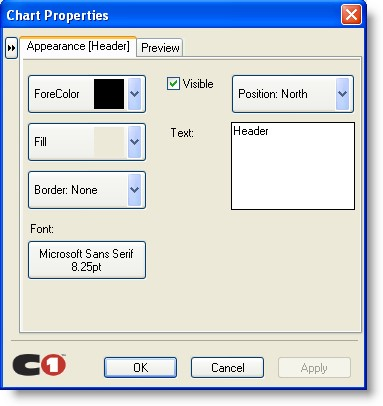
用户单击属性命令按钮会显示 Header 和 Footer 的的图表属性设计器
点击 按钮在图表属性设计器的左窗口打开图表元素的导航树视图。
字体按钮
点击字体命令按钮以字体对话框的形式显示 Header 和 Footer 的字体。在这里,可以修改
Header 和 Footer 上的字体格式。
背景按钮
背景命令按钮点击出现下拉框,其中包含三个不同类型的背景样式和一个颜色下拉列表,用户可以选择不同的颜色作为 Header 和 Footer 的背景色。
边框按钮边框按钮点击出现一个下拉框,其中包含给Header和Footer设定边框用的边界样式和颜色。
位置按钮
位置命令按钮有一个下拉列表,包含一个相反的方向列表(西,东、北、或南)供用户选择。这些方向会定位 Header 和 Footer 的位置:北是图表的上方,南是图表的下方,西是图表的左侧,东是图表的右侧。默认的位置:Header 是北,Footer 是南。
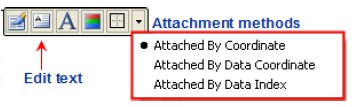
标签栏
浮动工具栏上标签栏和 Header/Footer 工具栏几乎一样,除了它有一个编辑文本用的文本编辑命令按钮,并且下拉菜单里的选项也不一样。它的下拉菜单有:用坐标添加,用数据坐标添加, 和数据索引添加的命令项。用坐标添加的功能可以在图表的任何位置加上标签,从图表的左上角到标签之间的像素数可以被定义。用数据坐标添加的功能可以在 PlotArea 内的任何地方添加标签,该数据坐标可以被定义。用数据索引添加项可以在图表的特定数据点添加标签,坐标系和点系列以及 ChartGroup 都可以被指定。关于设计时用标签的添加方法的更详细的信息请参照添加和定位表标签(199 页)。关于用通过编程的方法使用添加标签的方法的详细信息见用像素坐标添加标签(200 页),用数据坐标添加坐标标签(201 页),用数据点添加图表标签,或者用数据点或者 Y 值添加图表标签(201 页)。下图显示了标签栏的命令按钮。
显示标签浮动工具栏
您必须从 PlotArea 工具栏选择 新增/编辑标签选项,并且用标签编辑器增加一个标签,然后标签工具栏就会出现了。
标签浮动工具栏的命令按钮
下面的章节列出了标签工具栏所有可用的命令按钮,并逐一描述其功能。
属性按钮
用户点击标签工具栏的属性按钮,标签编辑器就会出现。在标签编辑器中你可以新增或者编辑已经存在的标签。
文本编辑按钮
标签工具栏上的文本编辑按钮用于编辑标签上的文本。
背景按钮
背景按钮的作用和 C1Chart 控件工具栏上的按钮功能相同。
边框按钮
边框按钮的作用和 C1Chart 控件工具栏上的按钮功能相同。
下拉菜单
标签工具栏上的下拉菜单有三个选项供用户选择:用坐标添加,用数据坐标添加,和数据索引添加。用坐标添加指定(X,Y)坐标添加标签, 用数据坐标添加定义数据坐标添加标签,用数据索引添加定义数据索引添加标签。
标签页的图例工具栏
图例浮动工具栏和 Header/Footer 工具栏相同,但是有一个文本框编辑按钮。标签工具栏同样有这个命令按钮。
下图展示了图例工具栏
显示图例浮动工具栏在图例工具栏的下拉菜单中选择标题项,图例浮动工具栏就会出现。
下面的章节列出了图例工具栏所有可用的命令按钮,并逐一描述其功能。
属性按钮用户点击图例浮动工具栏的属性按钮,图表属性设计器就会出现。
文本编辑按钮
图例浮动工具栏上的文本编辑按钮用于编辑图例上的文本。
背景按钮背景按钮的作用和 C1Chart 控件工具栏上的按钮功能相同。
边框按钮边框按钮的作用和 C1Chart 控件工具栏上的按钮功能相同。
下一章节介绍图表向导(Chart Wizard)的界面以及如何使用它在设计时建造 2D 的图表.
使用图表向导
使用图表向导只需要简单的 3 个步骤就能引导你做出一个图表。你可以选择不同的图表类型,给图表建立 header,footer,标题和 X,Y 轴,你还可以建立和编辑图表的数据。图表向导还有一个预览 tab,修改图表后可以在预览 tab 直接看到你的图表。
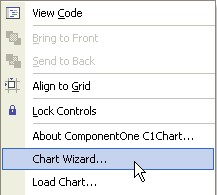
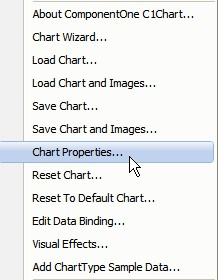
想要在设计时打开图表向导,鼠标右键点击 C1Chart 控件,在右键菜单中选择图表向导。
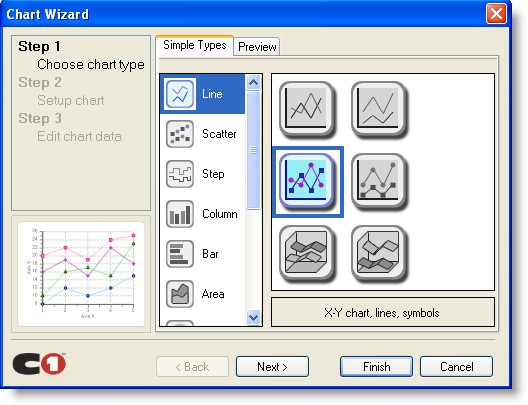
步骤 1. 选择图表类型
图表向导中提供了几种不同的图表类型,这样用户就可以在设计时快速的制作不同类型的图表。图表类型包括:线, 散点图、柱状图、条状图、区域图、饼图、圆环图、股票图, 极坐标图 /雷达图,甘特图、柱面、锥面图和角锥体图。另外,每种图表类型还有独立的子类型,这样就可以进一步选择图表类型。
选择了图表类型,点击下一步来定义新图表的其他信息。
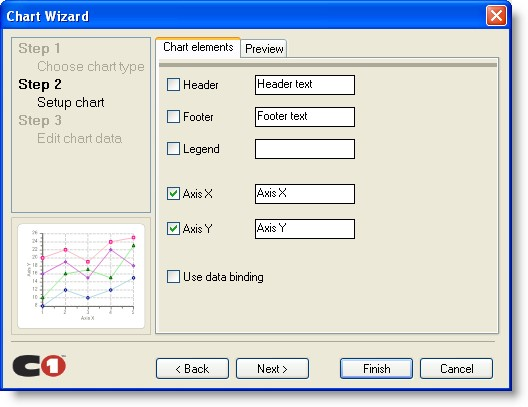
步骤 2:建造图表
图表向导的下一步是建造和修改图表的 Header,Footer,图例和 X 轴/Y 轴的题目。在 X 轴或 Y 轴旁边的文本框中输入就可以定义 X 轴或 Y 轴的题目。点击选择框(Checkbox)可以让对应的图表元素在图表上可用。关于这些元素的更详细信息,参加客户化图表元素(231 页)。如
果你想把你的图表连接到一个已经存在的数据可以,你需要选择使用数据绑定(User data binding)选择框。
图表元素 tab
图表元素设定之后,点击下一步按钮进入编辑图表数据步骤。
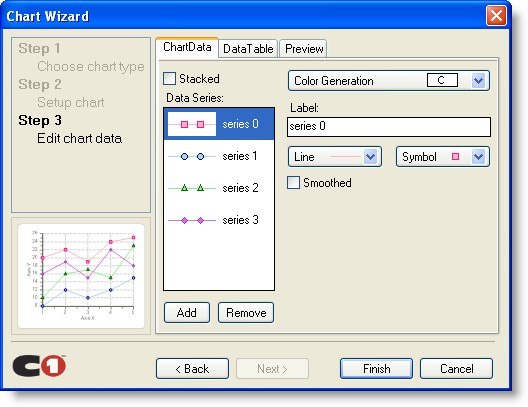
步骤 3.编辑图表数据
图表向导的下一步是用来建造和修改图表数据区域的数据图表系外观的。这一步中包括图表
数据(ChartData), 数据表( DataTable)和预览 tab。
图表数据(ChartData)
在图表数据 tab,你可以增加和移除数据系,定义每个数据系的外观,例如标签,线类型和符号。如果希望某个数据系的线显示平滑,你可以选择 Smoothed 选择框。在数据系列表中选择一个系列,然后将 Smoothed 选择框的值设定为真(True),这样就可以将该数据系的线设定为平滑的了。
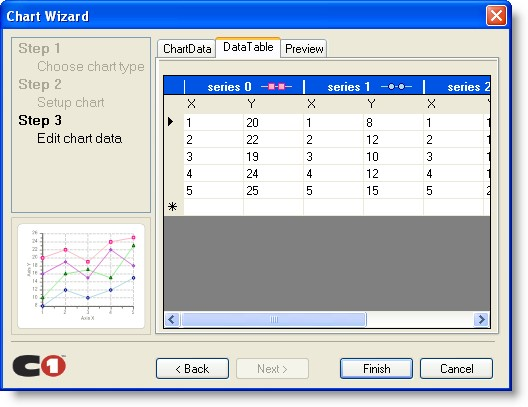
数据表(DataTable)tab
你可以选择数据表(DataTable)tab 来看和图表关联的说有数据。你想改变这些数据,也可以在这个 tab 完成。
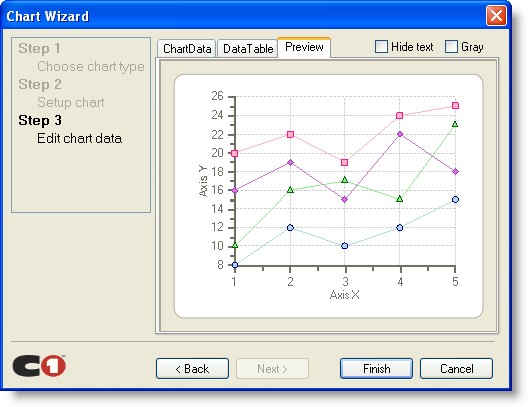
预览(Preview)tab
最后,选择预览 tab 就可以看到所做的图表。图表制作完成后点击结束(Finish)按钮。
使用图表属性设计器
图表属性设计器提供简单和交互式的方法来创建新的图表或者修改已经存在的图表。和图表向导相似,图表属性设计器在步骤 1 包含相同的功能: 选择图表类型,步骤 3 包含编辑图表数据。但是,图表属性设计器还包含 X 和 Y 轴其他的属性设定以及 header,footer,标题,图表数据和图表的点区域的外观设定。
在设计时右键点击 C1Chart 控件并从右键菜单选择图表属性右键菜单就能打开图表属性设计器。
图表属性设计器提供更多的选项,能够帮助你开发设计图表时处理具体的细节。下面的章节展示了图表属性设计器的界面,并且逐一介绍每个功能。
图库
图表属性对话框的左面板上的图库项目给一个图表提供图表类型选项和子类型选项。关于所有图表类型的描述,请参见定制 2D 图表(80 页)。你可以从不同的简单图表类型中选择,也可以点击复杂图表类型为你的图表增加更多的功能。
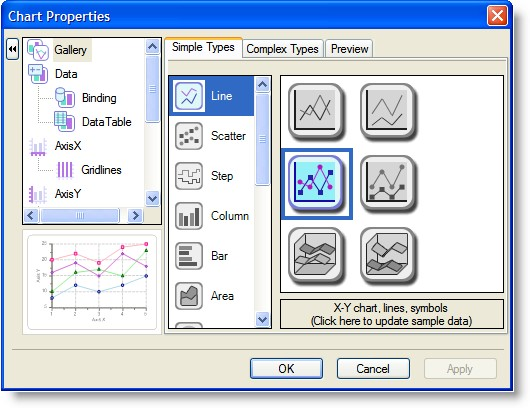
简单类型 Tab
在简单类型 tab 中,你可以选择一种简单图表类型,然后你可以在简单图表类型旁边的类表框中选择一种图表。
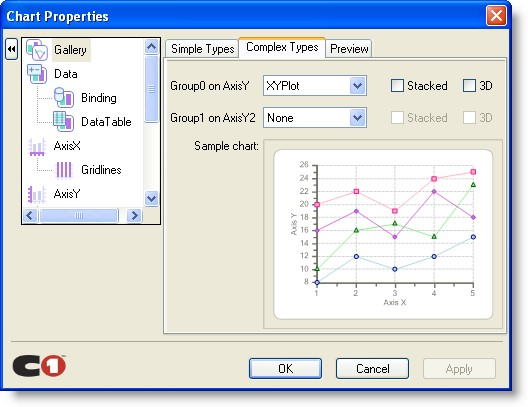
复杂图表类型 tab
在复杂图表类型 tab 您可以指定您是否想要一个或两个图表组。同样,您可以给每个图表组在下拉框中选择图表的类型。对于每一组图表,你可以选择是否做成堆叠 并且/或者 3 D 的。下图显示了复杂类型 tab 在图表属性对话框中的图库部分的元素。
注意:如果你没有给数据(组 1)选择一个图表类型,数据(组 1)就不会出现在图表属性对话框左窗口的列表框中
数据元素
图表特性对话框左窗口的数据元素,提供了一个图表数据(ChartData)和预览 tab 用于创建或修改你的图表数据系并且预览您的当前图表。
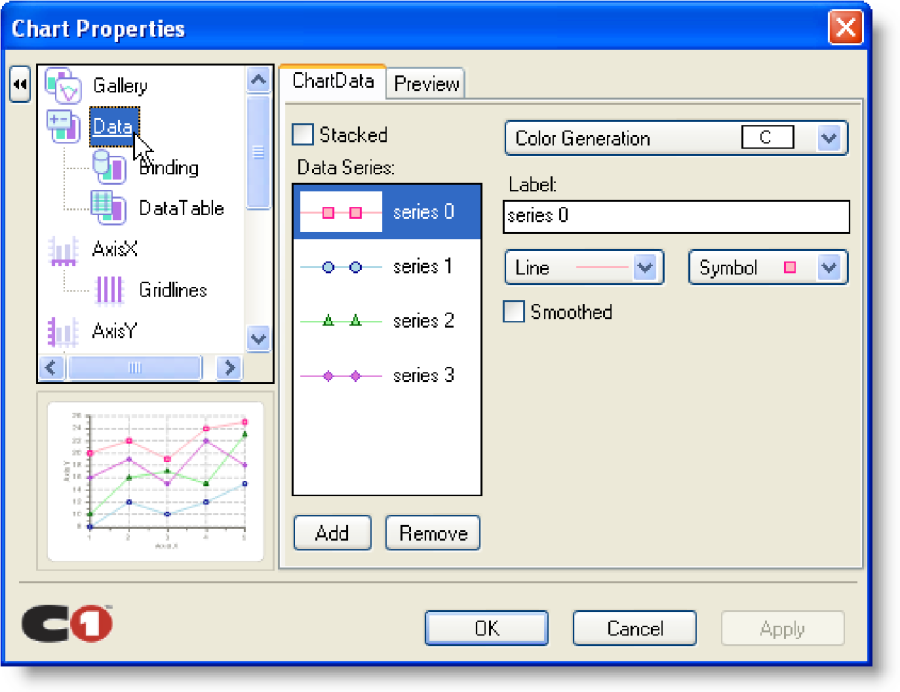
图表数据 tab
通过选图表数据(ChartData)tab,你可以在你的图表添加或删除数据系列,给每个数据系列指定标签和颜色,您可以通过单击堆栈复选框堆栈你的数据。要想选择一个数据源,点击绑定元素并选择一个数据源。想要修改表中的内容,单击数据表(DataTable)就可以对数据做出任何修改。想要了解 ChartDataSeries 对象的详细信息.
X 轴,Y 轴,和 Y2 轴元素
您可以选择轴 X,Y 轴,或轴 Y2,然后修改或创建轴的格式类型、范围以及轴的注释。每个轴元素(AxisX,AxisY,AxisY2)在图表对话框的右上方窗口中包含以下 tab:名称(AxisX,AxisY,或
AxisY2)、范围、注释和预览 tab。
只有第二个图表组(组 1)添加了数据,Y2 轴才会出现在图表属性设计器的左窗口。Y2 轴中的数据决定了轴的最大和最小值,这和图表组(0)的数据确定 Y 轴的最大和最小值的是一样的。
可以通过手动设置来强迫两个轴对齐。下图显示了一个包含 Y2 轴的图表。
为了使 Y2 轴元素出现在图表属性对话框的左窗口,你必须在图库元素的复杂图表类型 tab 中给组 1 选择一个图表类型。并且,给组 1 选择完图表类型后,你需要给组 1 添加一系列的数据。
X 轴,Y 轴或 Y2 轴 tab
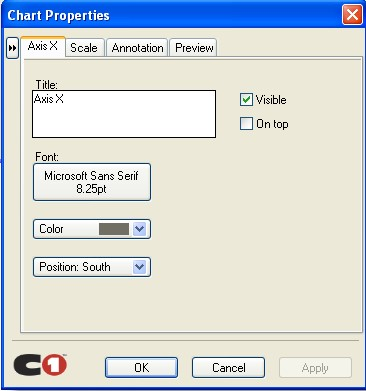
下面的屏幕截图是选择 x 轴时候的例子,在轴 tab 中,你可以指定轴的标题、字体、颜色和位置。此外,你还可以通过选择 On Top 复选框,让选择轴的标题出现在顶部。
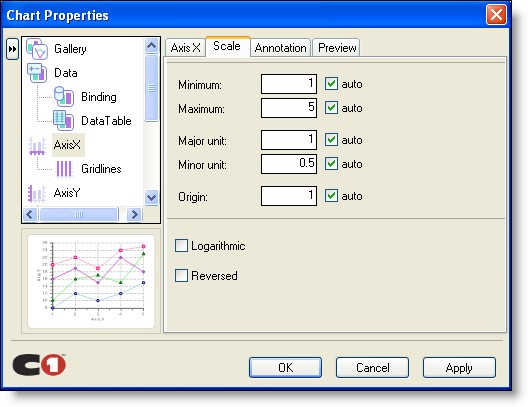
范围 tab
范围 tab 允许您设定下列属性:最大值和最小值,主要单位,副单位和起始。下面的例子中,自动按钮被选择了,所以每个属性的所有值都被设定成了默认值。选择反转(Reversed)和对数(Logarithmic)选择框,你的轴还能被反转并且/或者设定为对数坐标轴
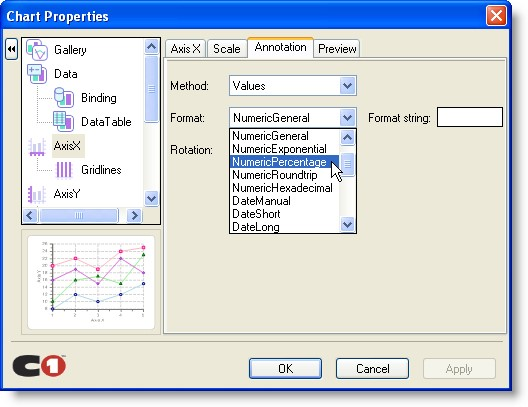
注释 tab
注释 tab 允许你定义是否给 X 轴、Y 轴或者 Y2 轴设置值或者 ValueLabels 的显示方式。如果你在方法(Method)下拉框中选择了值(Values),那么一个格式(Format)下拉框就会显示出来。在下拉框中你能够选择不同类型的格式,并且在格式串(Format string)编辑框中你能够定义格式串。
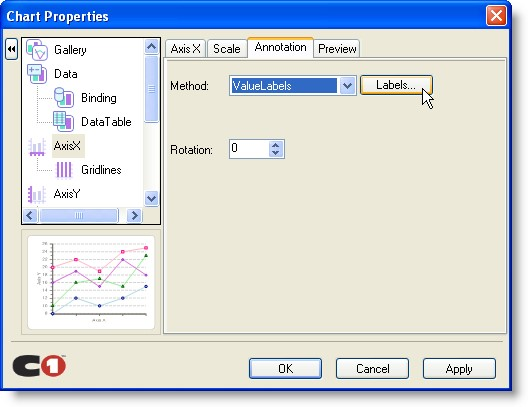
如果你在方法(Method)下拉框中选择了 ValueLabels,就会出现一个 Labels 按钮,点击
Labels 按钮,ValueLabels 集合编辑器对话框就会显示出来。在对话框中,你可以增加标签。
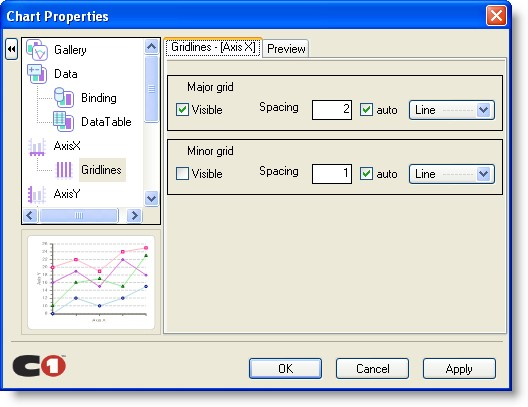
格线 tab
在格线 tab 中,你可以给每个轴添加一个主的或者副的格线,也可以两个都添加,这样就提高图表的可读性。如果你想看到这些格线,只需简单的把主格线(Major Grid)和副格线(Minor Grid)区域的可见(Visible)选择框选择上就可以了。通过在间隔(Spacing)编辑框中输入数字,你可以指定每个主格线或者副格线之间的间距。
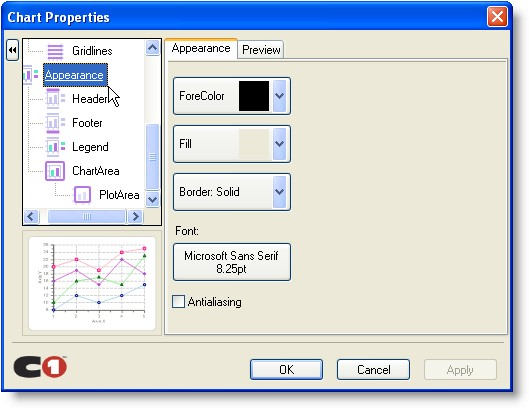
外观元素
外观元素
图表属性设计器中,左窗口上的外观元素提供了外观 tab,外观 tab 中的属性,可以用来修改图表的前景色、填充色、边框样式、字体以及是否启用消除锯齿功能。图表元素的子元素,可
以用来修改图表的 header,footer,标题,ChartArea 或 PlotArea 的外观。
表头外观 tab
表头 tab 包含和表尾 tab 相同的属性:前景色,填充色,边框,字体,位置,可见和文本。
表尾外观 tab
表尾 tab 包含和表头 tab 相同的属性:前景色,填充色,边框,字体,位置,可见和文本。
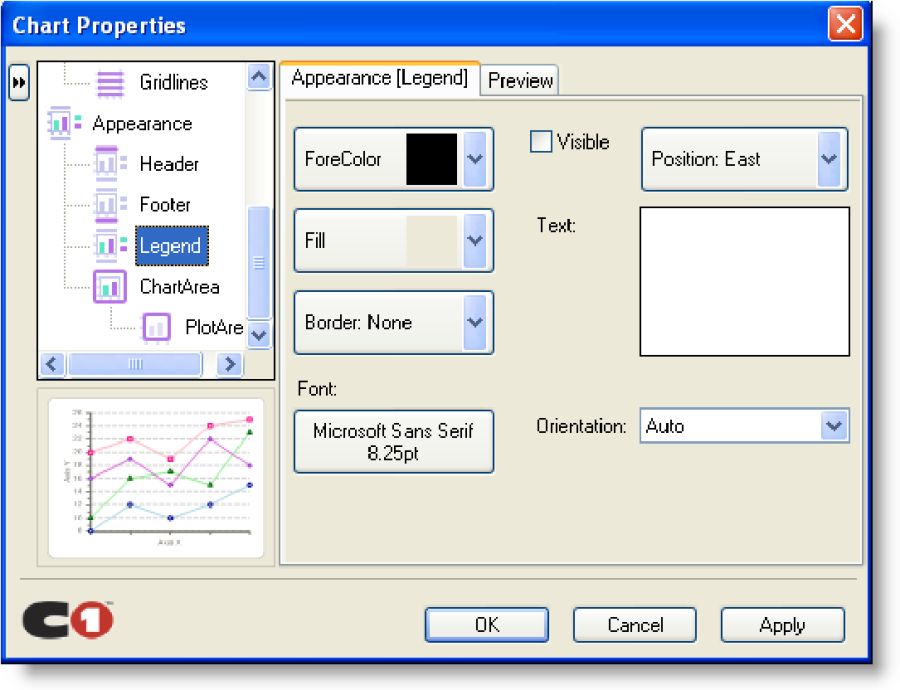
图例外观 tab
图例 tab 和表头 tab /表尾 tab 有相同的属性,但是多了一个方向属性。
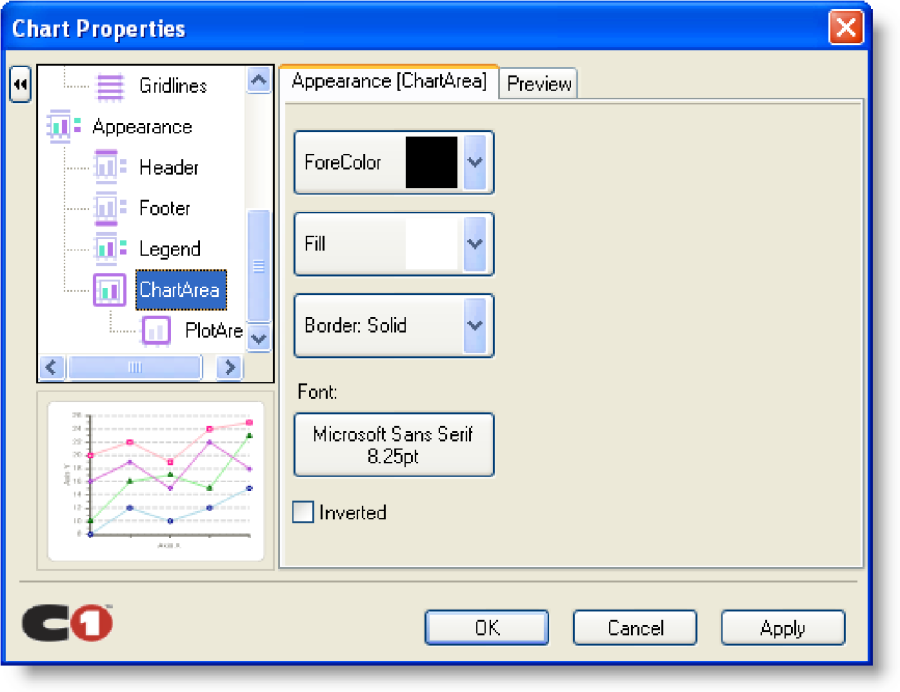
ChartArea 外观 tab
ChartArea tab 包含前景色,填充色,边框和字体属性,多了一个倒置属性,用于倒置图表的轴。
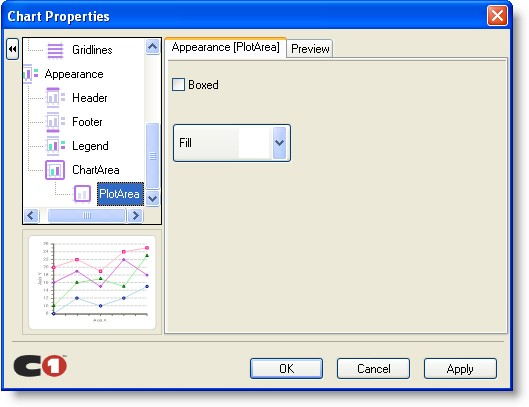
PlotArea 外观 tab
PlotArea 元素包含一个 Fill 和 Boxed 属性。点击 Boxed 选择框会把图表的图形区框起来。