...
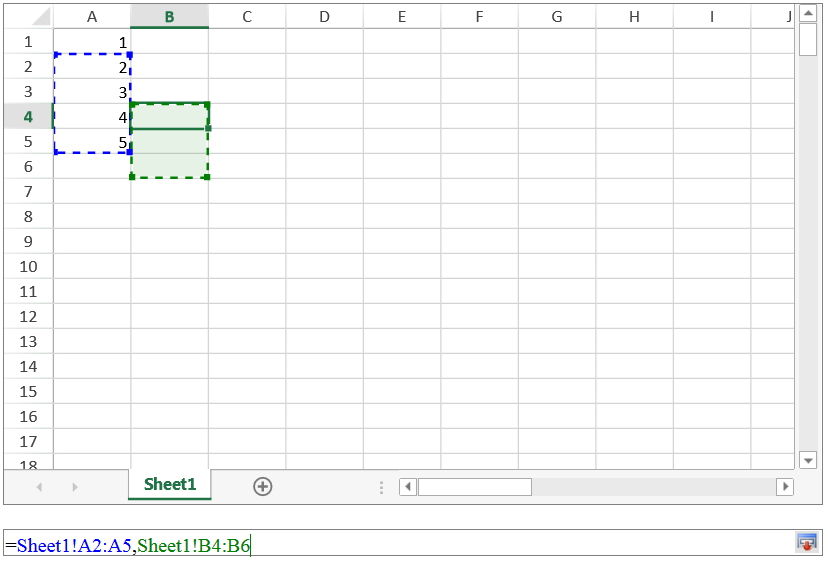
按下 Ctrl 键来在公式输入框中输入逗号 “,”。
示例代码
以下代码在页面上创建了一个公式输入框。
...
| Code Block |
|---|
...
Copy Code
...
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="a2f5e133-18e2-4ca8-b4ee-096b6ef62593"><ac:plain-text-body><![CDATA[
...
| ||||
window.onload = function(){ var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); |
...
var activeSheet = spread.getActiveSheet(); activeSheet.setArray(0, 0, [1, 2, 3, 4, 5]); var fbx = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("formulaTextBox")); fbx.workbook(spread); |
...
} ... <input type="text" id="formulaTextBox" /> |
...
...
]]></ac:plain-text-body></ac:structured-macro>
以下代码允许你在公式输入框中选择单元格区域。
...
JavaScript
...
Copy Code
...
以下代码允许你在公式输入框中选择单元格区域。
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript" |
...
> window.onload = function(){ |
...
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 1 }); |
...
rangeSelector = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("ftb"), {rangeSelectMode: true}); |
...
rangeSelector.workbook(spread); |
...
} function buttonClick(){ |
...
alert(rangeSelector.text()); |
...
} </script> ... <div id="ss" style="width:50%; height:400px; border:1px solid gray;"></div> <div id="ftb" style="width:50%;height:20px;border:1px solid gray"></div> <button onclick="buttonClick()">Get Range Text</button> |
...
另见