本章节将详细介绍二十二个教程。这些教程假定你熟悉在Visual Studio中编程,知道数据集是什么,并且知道如何使用绑定的控件。这些教程提供了逐步介绍-不需要提前了解WinForms版版True DBGrid的知识。通过此章节中以下步骤的大
纲,你将可以创建工程,来展示WinForms版版True DBGrid的各种特征,并且对WinForms版版True DBGrid能做什么和如何做得到一个好的了解。
此教程使用一个数据库 C1NWind.mdb。这个数据库文件C1NWind.mdb在ComponentOne Samples 文件夹
的Common 子目录中,并且此教程中的工程在Documents\ComponentOne Samples\WinForms\C1TrueDBGrid目录下的Tutorials文件夹。尽管此教程编了号,你没有必要按顺序完成它们;此教程的编号引用了Tutorials 文件夹中的文件。
我们鼓励你在Visual Studio中运行该教程中的工程,检查代码,并且你自己可以修改代码进行实验。这是最好的而且是最快的方法来发掘True DBGrid的潜能。你将发现True DBGrid很容易使用,并且它能使你创建强大的数据库应用。此教程假定数据库在Documents\ComponentOne Samples\Common目录的目录的C1NWind.mdb 数据库文件中,并且为了暂时的安全,通过文件名引用它来代替全部路径名。
注意注意: 依赖你所存储的工程和数据库文件,你可能需要改变在数据集中C1NWind.mdb 引用的路径。 |
下面的教程中创建的工程,有些会被其他的教程使用;例如,教程1, 3, 6, 7, 8, 10创建的工程被使用在其他的教程中。
因为这些工程创建在一些教程中,且被多个教程重新使用,建议你保存你的文件在完成每一个教程之后。
...
绑定True DBGrid到数据集
在这个教程中,你将学到如何绑定WinForms版版True DBGrid 控件到数据集上,并且创建功能完整的数据库浏览器。 你也可以学到WinForms版版True DBGrid的基础属性,紧接着可以运行程序并观察网格的运行时特征。
注意注意: 在ComponentOne Videos[ | http://helpcentral.componentone.com/Videos.aspx]网页上的教程中的视频可用。 |
...
- 创建一个新的.NET 工程。
- 打开工具框,该工具框初始位置在IDE的左边,它有一个锤子和一个扳手作为它的图标。从这个工具框中,定位
并双击 C1TrueDBGrid 图标 。
一个网格控件被增加到了窗体上,并且出现了C1TrueDBGrid 任务(任务(C1TrueDBGrid Tasks))菜单。
- 在这个菜单中,选择选择数据源(Choose Data Source))下拉框箭头并且单击添加工程数据源(Add Project
Data Source)。)。
- 出现数据源配置向导(Data Source Configuration Wizard)) 并且数据库(Database))被选中。单击下一步
...
运行此程序并观察下列各项:
True DBGrid 从数据集中检索数据库结构信息并自动配置自己以显示包含在数据库表中的所有字段。 注意字段名被作为默认的列标题使用。
True DBGrid 自动与数据集进行通信。任何在数据集上的行为标记将被映射到网格中。
一个功能完整的数据库浏览器只需要写的四行简单代码就可创建。
参考Run-Time Interaction 在运行时试用指令导航,编辑,配置网格。
在程序的末尾,关闭窗口或者 按下Visual Basic Toolbar上的停止按钮。
恭喜你,你已经完成了绑定True DBGrid到数据集上!
...
教程2:为WinForms和SQL查询结果使用TureDBGrid
WinForms版版True DBGrid 的一个重要特性是在运行时它能自动感知并改变数据库。 在这个教程中,你将学习到如何使用 WinForms版版True DBGrid 以显示ad-hoc SQL 查询的结果。 另外,它也将强调如何设置一个连接在运行时的数据库上。注意网格的顺序以自动响应字段布局的更改。你不必在设计时定义任何列属性。如果一个布局已经被定义,使用网格的Clear Fields 上下文菜单命令去删除它。这样将引起网格在运行时自动配置自己。
Note: 在ComponentOne Videos[ | http://helpcentral.componentone.com/Videos.aspx]网页上的教程中的视频可用。 |
...
- 在TextBox 控件上, 键入下面的SQL 语句:
Select Count![]()
![]() from Customer
from Customer
按下Execute SQL 按钮. 上面的SQL 语句使用了聚合函数 Count![]()
![]() , 返回了在Customer 表中记录的总共数字. 即使此SQL 结果不是记录的集合,但是网格在单列中如实地响应并显示了记录总数。默认Expr1000被作为列头使用,表明表达式结果的展示。
, 返回了在Customer 表中记录的总共数字. 即使此SQL 结果不是记录的集合,但是网格在单列中如实地响应并显示了记录总数。默认Expr1000被作为列头使用,表明表达式结果的展示。
...
SELECT * FROM Customer ORDER BY LastName 按下Execute SQL 按钮. 上面的SQL 语句根据LastName 字段以字母顺序显示记录。
你可以使用一条SQL 语句连接两个数据库表,正如在Tutorial 3: Linking Multiple True DBGrid Controls (Section 12.3)中演示. 结论教程2; 你已经完成使用了True DBGrid 和SQL查询结果.
...
教程3:连接多个True DBGrid控件
该教程演示了如何使用Master Detail 数据集链接多个WinForms版版True DBGrid控件。完成下面的步骤:
...
运行此程序并观察下列各项:
当Form1加载成功,C1TrueDBGrid1和C1TrueDBGrid2从DsMasterDetail检索数据库结构信息 :
!worddav682d7feef9bf86f05db06671fc7b1b31.png|height=316,width=466!通过点击不同的行改变第一个网格的当前记录位置。观察C1TrueDBGrid2 (detail 网格) 将配置自己以在
C1TrueDBGrid1 (the master grid)中每当行变化时显示一个新的记录集合。
总结此教程,你已经成功地完成了连接多个True DBGrid 控件.
...
教程4
...
:代码和其他绑定控件的相互作用
在此教程中, 你将学习到如何使True DBGrid与其他的绑定控件相互作用,并使用代码操纵相同的数据集到绑定的网格中。完成下面的步骤:
...
运行此程序并观察下列各项:
使用鼠标或者键盘以改变网格中当前行的位置,并且观察其他绑定的控件 (ListBox1 and the TextBoxes)随着网格改变它的记录位置,即使他们没有包含代码 。
单击Next, Previous, Last,和First 按钮,并且观察它们已经有与数据控件上相应的按钮一样的效果。
在网格中的几个单元格中修改数据 (在相同行中) 。按下Update 按钮,观察被修改的数据已经被更改到数据库中,并且铅笔按钮在记录选择器的列中消失。其他在窗体中绑定的控件目前显示修改的数据。
在一个或者更多的文本控件上修改数据。按下Update或者Next 按钮。网格将自动更新它的数据以反映新的改变。
移动网格中当前的单元格到任何你想删除的记录上,然后单击Delete 按钮。此记录将被删除并且从网格中消失。在删除记录后网格自动移除当前的行到记录上. 其他在床上绑定的控件也相应的移除了它们的记录位置。
总结此教程,你已经成功完成了通过代码与其他绑定的控件之间的交互。
...
教程5
...
:使用书签选择多行
在此教程中,你将学到如何选择和使记录高亮来满足指定的标准。在True DBGrid中相似的一组项目普遍以集合形式实现。当在True DBGrid中操纵一组项目时,使用技巧和在此描述的相似。
完成下面的步骤:
- 创建一个新的.NET 工程.
- 从IDE左边的工具框中,添加两个命令按钮和C1TrueDBGrid控件到窗体上。 C1TrueDBGrid图标看起来像这样:
- 设置Button1的 Text 属性为"Select"并且设置Button2的Text属性为"Clear."
- 在C1TrueDBGrid Tasks菜单上,查找Choose Data Source下拉框的位置并选择Add Project Data Source。。在适配器的Data Source Configuration Wizard,,或者选择一个连接到 C1NWind.mdb 或者创建一个新的连接到数据库。在导航上的Choose your database objects页面,选择 Composers表的所有字段并且键入"DsComposers"到DataSet name 框中,然后完成了此向导。
...
运行此程序并观察下列各项:
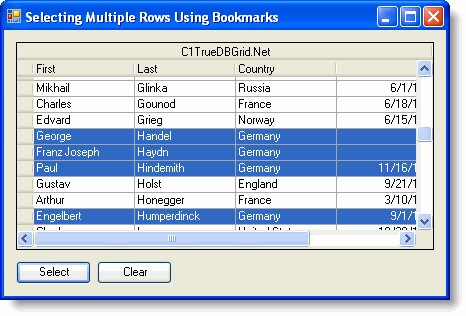
C1TrueDBGrid1从数据集(DataSet)中检索数据库结构信息,并且自动配置它自己以显示内连接的数据库表中的所有字段。这是和教程1中网格的行为很相似。单击 Select 按钮并且观察所有记录的 Country 字段为 Germany 的行将以高亮显示。
取消选中的高亮记录,单击Clear 按钮,或者点击网格上单元格的任何一处,也将清除选中的行。总结此教程,你使用书签已经成功完成了选择多个行。
...
教程6
...
:在绑定的网格中定义未绑定的列
在此教程中,你将学习到如何让使用UnboundColumnFetch 事件在一列中显示两个字段(FirstName和LastName)。你也将学习到如何使用一个SQL 语句在数据库中对两个表创建内连接。完成下面的步骤:
- 创建一个新的.NET 工程.
- 从IDE左边的工具框中,双击图标以添加一个控件到窗体上。 C1TrueDBGrid图标看起来像这样:
- 在C1TrueDBGrid 任务任务菜单中,查找选择数据源选择数据源下拉框的位置并选择添加工程数据源添加工程数据源。在适配器的数据源配置向数据源配置向导导,或者选择一个连接到 C1NWind.mdb或者创建一个新的连接到数据库。在向导的选择你的数据对象选择你的数据对象页面上,选择Contacts表中的所有字段,并键入"DsContacts"到数据集名称数据集名称框,然后完成向导。
- 在解决方案资源管理器窗口双击DsContacts.xsd以编辑设计器。右键Contacts表并从上下文菜单中选择配置。配置。
- 在表适配器配置向导表适配器配置向导中修改SQL字符串为:
...
运行此程序并观察下列各项:
当应用运行时,应该与下面的图一样:
!worddav6f6b848051fff7fc103b814826fb71a0.png|height=316,width=466!正如定义在UnboundColumnFetch事件中,第一列显示组合的_FirstName_和_LastName_字段。CustType, ContactType_和_Callback 列显示数字的值,这些值对用户十分模糊并且提供了一个无吸引力的数据呈C1TrueDBGrid1根据在设计时配置的五列,从连接的表中显示数据。
现。在接下来的三个教程中(7, 8, 和9),将图解提高显示和用户界面。.
总结教程;你已经成功地完成了在绑定的网格中定义未绑定的列。
...
教程7
...
:用内建的组合框显示翻译的数据
在此教程中,你将学习到如何让使用ValueItems对象来显示翻译的文本和为编辑功能的网格内建的下拉框可用--所有这些都不需要写一行代码。
完成下面的步骤:
...
- C1TrueDBGrid 设计器设计器中单击紧邻着Values 属性的ellipsis 按钮。这样会产生ValueitemCollection 编辑器编辑器.
- 在左边窗格中通过点击Add 按钮五次来创建五个新的ValueItem 对象。注意一个ValueItem 有两个属性:DisplayValue 和Value.
在右边窗格中键入下面的成对DisplayValue/Value pairs,然后关闭ValueItemCollection 编辑器编辑器:
DisplayValue
Value
Value
0
Prospective
1
Normal
2
Buyer
3
Distributor
4
Other
5
- 在 C1DataColumn编辑器编辑器中Valueitems对象下面,设置Presentation属性到ComboBox,,并且设置Translate 属性为True.
- 单击属性页面属性页面对话框底部的 OK 按钮以接受改编。
运行程序并观察下面的步骤:
正如在教程教程6: 在绑定的网格中定义未绑定的列在绑定的网格中定义未绑定的列 (Section 12.6)中,C1TrueDBGrid1从连接的多个表中显示数据。
CustType 列目前显示翻译的文本代替数字值。
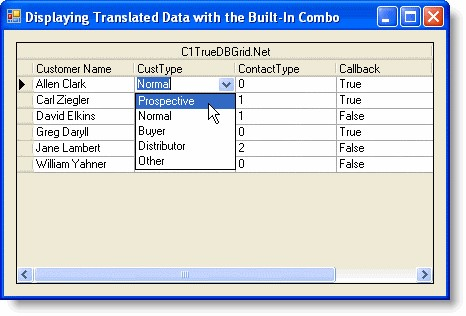
在CustType 列中单击单元格使它成为当前的单元格。注意下拉框按钮显示在单元格的右边边缘。
单击下拉按钮框或者按下ALT+DOWN 箭头来显示包含翻译值的组合框,正如下面的图形中显示的。通过从组合框中选择期望的项目,在当前的单元格中改变数据。
总结教程; 你已经成功完成了在内建的组合框中显示翻译的数据。
...
教程8
...
:将下拉框控件附加到网格单元格
在此教程中,你将学习到如何附加一个多列的True DBDropDown 控件到网格单元格。不像在教程教程7: 通过内建的组合通过内建的组合框显示翻译的数据框显示翻译的数据 (Section 12.7)中的内建的组合框演示的那样,C1TrueDBDropDown 控件可以绑定数据源,使得它非常适合数据条目涉及到一个二次查找表. 无论何时用户在当前单元格中点击按钮,都会显示下拉框控件。当用户使一个已经有下拉框控件连接到的列获得焦点,这个按钮会自动显示。
完成下面的步骤:
...
To write code in Visual Basic
Visual Basic |
Me.CustTypeTableAdapter.Fill(Me.DsCustType.CustType) |
...
正如在教程教程*6:在绑定的网格中定义未绑定的列在绑定的网格中定义未绑定的列 *(Section 12.6),C1TrueDBGrid1从连接的表中显示数据。在_CustType_ 列中单击单元格以使它作为高亮指示为当前的单元格。一个按钮将显示在单元格的右边缘。单击此按钮显示*True DBDropDown* 控件,正如下面图形中所显示的。 !worddav4a7f5254cdbbe9a284af511bf0c8070e.png|height=316,width=466!使用UP ARROW 和DOWN ARROW 关键字来移动C1TrueDBDropDown控件的高亮条。如果在网格中的另一个单元格被点击,C1TrueDBDropDown将失去焦点并且不可见。在C1TrueDBDropDown中选择任何一个条目。在网格中的当前单元格将与被选择的条目一同更新。并且C1TrueDBDropDown将消失直到编辑被重新初始化。如果当前单元格被移动到另一个单元格,按钮将从_CustType_ 列中的单元格消失。
你已经成功完成了附加下拉框控件到网格单元格中;此总结在教程8中。
...
教程9
...
:将渐变的下拉框控件附加到网格单元格
在教程中,你将学习到如何在网格单元格中下拉一个任意的控件。这个例子使用一个列表框控件,该控件包含预定义输入值并为了促进用户的数据输入。无论何时当用户开始编辑时该列表下拉,正如通过点击当前单元格。你也将学习到如何放置一个按钮到单元格中,且该按钮被点击时,将引起下拉框出现。你也将从网格单元格中下拉任何控件,使用的技术在此教程中描述如下。
完成下面的步骤:
...
- 设置ListBox1 的 Visible 属性为False。。
添加代码以下拉一个列表框控件
在网格第二列 (Column1)中的CustType 字段,显示从1到5的数字值,这些值以下面的自定义类型呈现:
...
运行程序并观察下面的步骤:
C1TrueDBGrid1从连接的表中显示数据,正如在教程教程6: 在绑定的网格中定义未绑定的列在绑定的网格中定义未绑定的列 (Section 12.6)。
在CustType列中点击一个单元格使它成为当前单元格,该单元格以高亮显示。一个按钮将显示在单元格的右边缘。单击按钮以触发ButtonClick 事件。正如下面图中显示的那样,ListBox1 将在单元格的右边缘下拉。.
!worddava93a34919a7919682eac03ae487582f1.png|height=316,width=466!使用鼠标或者向上箭头UP ARROW 和向下箭头DOWN ARROW关键字来移除ListBox1列表框中的高亮条。如果网格中的另一个单元格被点击,ListBox1列表框将失去焦点并且不可见。双击ListBox1中的任何条目。网格中的当前单元格将随着被选中的条目被更新,并且ListBox1将消失,直到编辑功能重新被初始化。如果当前单元格被移动到另一个列,该按钮将从_CustType_列中的单元格中消失。
你已经成功完成了附带一个任意的下拉控件到一个网格单元格;这些总结了教程9。
...
教程10
...
:通过在单元格中的位图加强界面
在此教程中,你将学习到如何使用ValueItems 对象和它的ValueItem对象集合来显示位图,并检查单元格中的复选框-没有写一行代码!
完成下面的步骤:Complete the following steps:
...
C1TrueDBGrid1从连接的表中显示数据。
正如下面的图形中显示的那样,How 和Call? columns 目前用位图代替数字值进行显示。
!worddav104226d4f63ca1b1ec20fc98abfe2b76.png|height=316,width=466!在_How_ 列单击一个单元格使它成为当前列。然后多次重复单击它,并观察该单元格如何通过PHONE, MAIL, 和PERSON 位图循环。在_Call?_ 列单击一个单元格并观察该单元格如何通过复选框位图进行循环。
你已经成功完成了通过在单元格中的位图加强用户界面;这是教程10的总结。12.11
教程11:使用样式高亮相关的数据
在此教程中,你将学习到如何通过依赖网格中的值创建行样式,改变网格的显示来高亮这些行,True DBGrid使用FetchRowStyle 事件来创建样式特征并且动态地应用到行上。
完成下面的步骤:
- 从教程教程 10: 用单元格中的位图加强用户界面用单元格中的位图加强用户界面 (Section 12.10)中使用的工程开始。
- 添加3个按钮到表单上。改变Button1的说明文字为Prospective Customers,Button2的说明文字为Distributors,和Button3的说明文字为Reset the Grid,窗体如下所示。
...
e.CellStyle.BackColor = System.Drawing.Color.Red; }
}
运行程序并观察下面的步骤:
C1TrueDBGrid1 如教程教程 10: 内置单元格位图加强用户界面内置单元格位图加强用户界面 (Section 12.10)*中一样显示数据.单击*Prospective Customers 按钮,网格应该如下所示。 !worddavc9530fb687ddac1e9d949dfb4e4e1edf.png|height=316,width=466!单击*Distributors* 按钮。网格现在应该如下所示: !worddav89fe01e64e47e5ace17919cc93cf7af8.png|height=316,width=466!最后单击*Reset the Grid* 按钮。网格线应该清除它自己的样式。
你已经成功完成了使用样式来高亮相关的数据;这些总结了教程11.
教程12
...
:在交互的颜色中显示行
在此教程中,你将学习到如何让使用AlternatingRows属性和内建的样式来应用交替的颜色到网格的行上,并提高它们的可读性。
完成下面的步骤:
...
运行程序并观察下面的步骤:
正如在先前的图片中,C1TrueDBGrid1展示数据,目前除过偶数行有青灰色背景:
总结该教程。
...
教程13
...
:实现拖拽下拉功能
在此教程中,你将在True DBGrid for WinForms中学习到如何实现drag-and-drop功能性.
为WinForms 控件安装True DBGrid 完成下面的步骤:
...
- 对于第一个网格(C1TrueDBGrid1) 设置AllowDrag 属性为True。同时对于第二个网格,设置AllowDrop 属性为True.
- 右键C1TrueDBGrid1并选择Retrieve Fields。其它网格与之相同。
- 在属性窗口,通过点击紧邻着Columns属性的省略号省略号按钮,来打开C1TrueDBGrid1 的C1TrueDBGrid 设计器设计器。
- 通过点击每一列的Remove Column按钮,按钮,从网格中移除除了LastName, FirstName, Company, 和Phone的所有列。为其它网格键入C1TrueDBGrid Designer 并移除除了Customer, Phone, 和CallDate的所有列。
- 在属性窗口设置C1TrueDBGrid1的MarqueeStyle值为o SolidCellBorder。在C1TrueDBGrid Designer 设置列3 的 (Phone) NumberFormat 属性为"(###)#######"。为第二个网格打开C1TrueDBGrid Designer并设置它的列 2的NumberFormat 属性为"(###)#######"。网格应该与下面的看起来一样:
添加代码到你的工程
该章节描述了代码需要从C1TrueDBGrid1到C1TrueDBGrid2拖动单元格或者行的内容。此代码设想,如果你想拖动数据的全部行到C1TrueDBGrid2并为了添加新的纪录。
...
To write code in Visual Basic
Visual Basic |
Private Sub ResetDragDrop() |
...
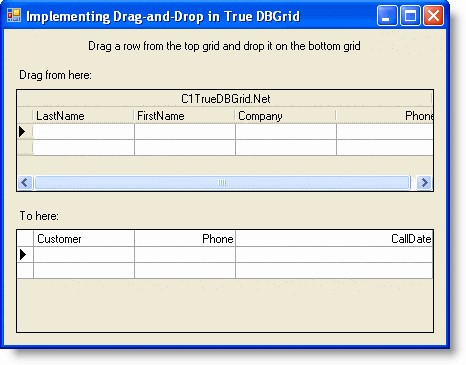
运行程序并观察下面的步骤:
如果在C1TrueDBGrid1中的列的一个条目被拖拽,在C1TrueDBGrid1中的全部行以高亮显示,以表明数据的全部行被拖拽了。当拖拽TDBGrid2,当前的单元格选取框(单元格周围固体的边框) 消失. !worddav2af74a67d590133617671d11b50bdeb5.png|height=366,width=466!如果数据在C1TrueDBGrid2中被下拉,一个新的纪录从C1TrueDBGrid1的当前行使用的数据被创建.
你已经成功地完成了在C1TrueDBGrid中实现拖拽和下拉;总结教程13.
...
教程14
...
:创建固定的,无滚动列的网格
经常地你想要阻止一个或者多个列的水平滚动或者垂直滚动,以便它们始终在视图中。True
DBGrid的SplitCollection提供了一个机制为相邻列的定义一个组,并且实现列固定,无滚动的列。在这个教程中,你将学习到如何编写代码来创建有两个Split的网格,并且在最左边的Split中列固定。
完成下面的步骤:
...
Me.C1TrueDBGrid1.Splits(0).DisplayColumns![]()
![]() .Visible = False
.Visible = False
Next
' Configure split 0 to display exactly 2 columns.
With Me.C1TrueDBGrid1.Splits(0)
.SplitSizeMode = C1.Win.C1TrueDBGrid.SizeModeEnum.NumberOfColumns
.SplitSize = 2
.AllowHorizontalSizing = False
End With
' Make columns 0 and 1 invisible in split 1.
Me.C1TrueDBGrid1.Splits(1).DisplayColumns(0).Visible = False Me.C1TrueDBGrid1.Splits(1).DisplayColumns(1).Visible = False
' Turn off record selectors in split 1.
Me.C1TrueDBGrid1.Splits(1).RecordSelectors = False
End Sub
To write code in C#
...
运行程序并观察下面的步骤:
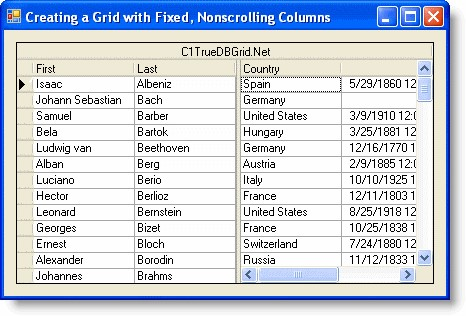
C1TrueDBGrid 显示来自数据控件的数据,正如在 教程教程1: 绑定绑定True DBGrid到数据集到数据集 (Section 12.1).
在最左边的Split的两列(First 和_Last_) 被固定并且不能滚动。在左边Split的下面没有水平滚动条呈现。一个水平的滚动条出现在最右边Split的下面,允许用户滚动Split中的列。
在任何网格中使用Split来创建固定的,不滚动的列,甚至在中间也使用分隔符呈现数据的不同视图。例如,Split能创建
独立地滚动 (在垂直方向) 以便用户能比较纪录在数据库的最开始和最后。为了让获取更多信息,参见怎样使用分隔符怎样使用分隔符
(Section 9)。
你已经成功地完成了创建固定的,无滚动列的网格;总结教程14.
...
教程15
...
:使用打印信息和打印预览
在此教程中,你可以学习到如何使用True DBGrid for WinForms的打印和输出能力。
完成下面的步骤:
...
运行程序并观察下面的步骤:
C1TrueDBGrid1 展示在第4步中使用字体和颜色改变指定的数据。
!worddavcd94522237b5e76d15d5b4a597be3804.png|height=316,width=466!点击 *Print Preview*按钮来显示一个单独的应用窗体。输出反映了网格的格式。你已经成功地完成了使用打印信息和打印预览;总结教程15.
...
教程16
...
:使用分层的显示
在此教程中,你将学习到如何通过网格的分层的展示来显示Master Detail DataSet信息。此教程与教程教程3: 链接多个链接多个True DBGrid控件控件 (Section 12.3)相似,但是此教程只能使用一个C1TrueDBGrid对象来显示教程教程3: 链接多个链接多个True DBGrid控控件件 (Section 12.3)一样的Master Detail DataSet信息。完成下面的步骤:
...
运行程序并观察下面的步骤:
C1TrueDBGrid1显示Composers 表的数据,但是每一行有扩展的图标。展开一行数据,我们注意到关联的Opus 的数据显示在网格的较远的列中。这些数据显示与Composers 表中的关联的那些记录而且都被扩展了:
你已经成功地完成了使用分层的显示;总结教程。
...
教程17
...
:创建分组的显示
在教程中,你将学习到如何使用DataView 属性在网格上创建一个分组区域,使得用户可以在运行时对列数据排序。
完成下面的步骤:
...
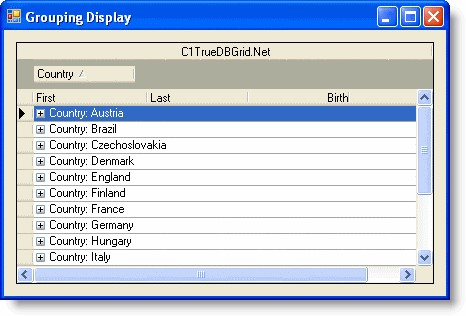
运行程序并观察下面的步骤:
C1TrueDBGrid1 显示在教程教程1: 绑定绑定True DBGrid到数据集到数据集 (Section 12.1)中指定的数据。
注意目前在网格上有一个分组区域。
点击Country列头并拖拽它分到组区域。你的网格目前应该与下面的看起来相似:
你已经成功地完成了在网格中创建一个分组区域;总结该教程。
...
教程18:使用ValueTranslate
在此教程中,你将学习到如何使用C1TrueDBDropDowns的ValueTranslate 属性自动地翻译从下拉框中的Detail数据到网格中的Master数据。
完成下面的数据:
...
运行程序并观察下面的步骤:
C1TrueDBGrid1 显示在教程教程8: 附加下拉框控件到网格单元格附加下拉框控件到网格单元格 (Section 12.8)中指定的数据。
网格的CustType 列的值目前显示了一个很长的描述已显示在下拉框中。在运行时,从下拉框到网格列这些值被自动地翻译。
你已经成功地完成了使用C1TrueDBDropDowns ValueTranslate属性;总结该教程。
...
教程19
...
:使用范围选择
在此教程中,你将学习到如何使用SelectedRows 和SelectedCols 对象,用一定的格式从网格拷贝一个范围,它能够被粘贴到Microsoft Excel. 完成下面的步骤:
...
运行程序并观察下面的步骤:
C1TrueDBGrid1显示在教程教程1: 绑定绑定True DBGrid到数据集到数据集 (Section 12.1)中指定的数据.
如果你选择了一个在True DBGrid中单元格范围,然后按下拷贝按钮,一个信息框将出现并描述你已经拷贝到剪切板的单元格的信息。
!worddav01e9d1bf2adcef2283a537c4e42ae008.png|height=316,width=466!现在打开Microsoft Excel。选择一个确定的行数和列数的单元格,正如你在*True DBGrid*中中选择的,然后单
击Paste 按钮。你已经拷贝到网格中的单元格现在被粘贴到Microsoft Excel。
你已经成功地完成了使用范围选择;总结此教程。
...
教程20
...
:显示多个数据视图
在此教程中,你将学习到如何使用网格的DataView属性以不同寻常的格式展示数据,如倒转视图,分组视图,窗体视图。完成下面的步骤:
...
case "Hierarchical";
MessageBox.Show ("Hierarchical View can't be set at run time. Please see the Hierarchical Display tutorial"); break; }
}
运行程序并观察下面的步骤:
C1TrueDBGrid1 显示在教程教程*1:* 绑定绑定*True DBGrid*到数据集到数据集 (Section 12.1)*中指定的数据 。改变组合框为*Inverted。Inverted视图显示网格的列作为行,网格的行作为列。这个网格现在将看起来与下面的一样: !worddave1fe6fe690227bec0443078c31acadcf.png|height=313,width=461!改变组合框为*Form*。Form视图显示每一个纪录在类似窗体的视图上,这是一个最佳的数据入口。该网格现在看起来与下面的一样: !worddav5be98623dcc916559e2b412d6d2fd1d4.png|height=313,width=461!改变组合框为GroupBy。。GroupBy视图在网格上面包含一个分组区域,该区域的列可以被拖拽。拖拽一个列到这个区域,并通过列分组网格的剩余部分。拖拽Company 列到分组区域。该网格应该看起来与下面的一样: !worddavd9e5c205e30db2a1ff27ce26421ebc1f.png|height=313,width=461!改变组合框为*MultipleLines*。MultipleLines视图显示当前网格区域中所有的列,调整这些列显示连续的多行中。注意到有两列被挤出去显示在第2行。网格应该看起来与下面的一样: !worddav5936cb607863c51412ddfd956c1efeca.png|height=313,width=461!现在设置组合框为Hierarchical。没有改变发生,由于Hierarchical不能在运行时设置,事件中设置的
MessageBox被弹出。分层的数据必须在应用运行之前被设置。为了在视图上获取更多的信息,参见 教程教程16: 使用使用分层的显示分层的显示 (Section 12.16)。
你已经成功地完成了显示多个数据视图;总结该教程20。
...
教程21
...
:增加过滤条
在此教程中,你将学习到如何使用网格的过滤条功能允许最终用户在运行时对列数据排序。
完成下面的步骤:
...
C# |
this.c1TrueDBGrid1.FilterBar = true; |
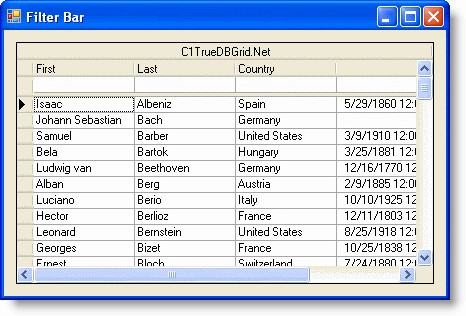
运行程序并观察下面的步骤:
C1TrueDBGrid1显示在教程教程1: 绑定绑定True DBGrid到数据集到数据集 (Section 12.1)中指定的数据。
在网格数据上面,出现一个行接受用户的输入,这就是过滤条。当一个用户键入数据到过滤条上,网格自动地过滤列数据。
过滤之前过滤之前:
过滤之后过滤之后:
!worddav4162319b01c6654438be11313959e9c1.png|height=316,width=466!如果你想要自己处理过滤,必须修改*AllowFilter*属性为*False* (保持*FilterBar* 值为*True*)。然后你将处
理FilterChange事件,过滤条状态的每次改变都将引发该事件。你已经成功地完成了添加一个过滤条;总结此教程21。
...
教程22:边框,滚动跟踪和滚动提示
在此教程中,你将学习到如何调整边框,添加滚动跟踪,并且添加滚动提示到网格上。完成下面的步骤:
- 创建一个新的工程。添加一个 C1TrueDBGrid 控件到窗体上。
- 添加下面的条目到窗体上,并且使它们位于与下面的图片上出现的位置一样。
...
To write code in Visual Basic
Visual Basic |
' Fill each combo with numbers from 1 to 10. |
...
Visual Basic |
Private Sub UpdateBorder() |
To write code in C#
C# |
|
| Wiki Markup |
|---|
private void UpdateBorder() \{ C1.Win.C1TrueDBGrid.GridBorders b; b = this.c1TrueDBGrid1.Splits\[0\].DisplayColumns(this.c1TrueDBGrid1.Col).Style.Borders;
b.Color = colorDialog1.Color;
b.BorderType = borderType;
b.Bottom = borderBottom;
b.Left = borderLeft;
b.Right = borderRight;
b.Top = borderTop; \}
12. 现在包括此代码来处理在组合框组合框中值的改变:
*To write code in Visual Basic* |
Visual Basic |
Private Sub ComboBox1_SelectionChangeCommitted(ByVal sender As Object, ByVal e As |
Private Sub ComboBox4_SelectionChangeCommitted(ByVal sender As Object, ByVal e As
System.EventArgs) Handles ComboBox4.SelectionChangeCommitted
Me.borderLeft = Me.ComboBox4.SelectedItem
Me.UpdateBorder()
End Sub
Private Sub ComboBox5_SelectionChangeCommitted(ByVal sender As Object, ByVal e As
System.EventArgs) Handles ComboBox5.SelectionChangeCommitted
Me.borderRight = Me.ComboBox5.SelectedItem
Me.UpdateBorder()
End Sub
To write code in C#
...
Visual Basic |
Private Sub CheckBox1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles CheckBox1.Click |
To write code in C#
C# |
private void checkBox1_Click(object sender, System.EventArgs e) { this.c1TrueDBGrid1.ScrollTips = this.checkBox1.Checked; } private void checkBox2_Click(object sender, System.EventArgs e) { |
...