...
- 浏览并定位到适合您工程的程序集引用。
- 对于WPF应用程序,添加以下引用:C1.WPF.Chart.4.dll
- 对于 Silverlight 应用程序,添加以下引用:C1.Silverlight.Chart.5.dll
- 浏览并定位到适合您工程的程序集引用。
在您的 <Window> 或者 <UserControl> 标签中添加以下命名空间声明。如果您在操作XAML标记语言,这将在接下来允许您在该工程中添加图表数据。
XAML
xmlns:System="clr-namespace:System;assembly=mscorlib"
- 将光标移动到位于Window或者UserControl内部的<Grid></Grid>标签之间。具体是Window还是UserControl取决于您所创建的应用程序类型。
在Visual Studio 的工具栏中找到 C1Chart 控件。双击该控件以将其添加至您的应用程序。XAML标记语言将重新生成如下所示的代码:
XAML
<Grid x:Name="LayoutRoot">
<c1chart:C1Chart></c1chart:C1Chart>
</Grid>- 为您的图表命名,之后您可以通过代码对其进行访问。您的标记语言将类似于以下的代码示例:
...
您所完成的部分您所完成的部分
到此您已经成功地创建了包含一个 C1Chart 控件的 WPF 或者 Silverlight 应用程序。在下一步(第二步:向图表添加数据)中,您将为 C1Chart 添加数据。
第二步:向图表添加数据
在上一步中,您完成了向窗体添加添加了C1Chart(在线文档'C1Chart 类')控件的工作。在这一步,您将为其添加一个
DataSeries(在线文档'DataSeries 类')对象以及数据。有两种方式添加一个DataSeries:通过XAML标记语言或者通过代码进行添加。下面的选项卡包含了全部的两种向图表添加数据的方式。选择合适的选项卡并完成其中的步骤:
1. 通过编辑<c1chart:C1Chart>标签设置ChartType,使得结果类似下面的代码:XAML<c1chart:C1Chart Name="c1Chart1" ChartType="Bar" Margin="0,0,8,8" MinHeight="160" MinWidth="240" Content="C1Chart"></c1chart:C1Chart> 2. 在XAML中,您可以通过使用C1ChartData对象添加您的数据:XAMLc1chart:C1Chart Name=<"c1Chart1" ChartType="Bar" Margin="0,0,8,8" MinHeight="160" MinWidth="240" Content="C1Chart">>c1chart:C1Chart.Data< <c1chart:ChartData> <c1chart:ChartData.ItemNames> <x:Array Type="{x:Type System:String}"> <System:String>Hand Mixer</System:String> <System:String>Stand Mixer</System:String> <System:String>Can Opener</System:String> <System:String>Toaster</System:String> <System:String>Blender</System:String> <System:String>Food Processor</System:String> <System:String>Slow Cooker</System:String> <System:String>Microwave</System:String> </x:Array> </c1chart:ChartData.ItemNames> <c1chart:DataSeries Values="80 400 20 60 150 300 130 500" AxisX="Price" AxisY="Kitchen Electronics" Label="Price"/>
| </c1chart:ChartData> |
|
| 在本步骤中,我们使用了一个具有八个X值的DataSeries。我们向ChartData添加了字符串类型的ItemName 以表示每一个数据值的字符串名称。我们使用了一个字符串名称的数组表示ItemNames, |
|
...
您所完成的部分您所完成的部分
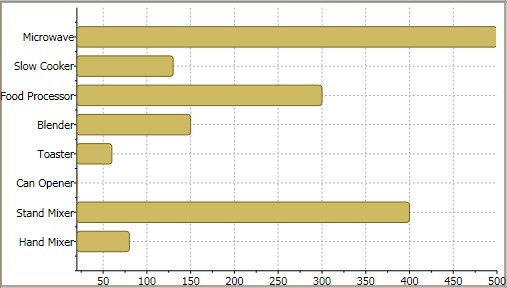
至此您已经成功地向C1Chart添加数据,因此当运行您的应用程序时,Y轴将出现字符串值,如下图所示:
第三步:格式化坐标轴
在本步骤中,您将添加一个ChartView(在线文档'ChartView 类')对象,您可以通过该对象自定义X轴。您可以通过
XAML标记语言或者代码完成此步骤。从下方选择适当的选项卡并完成指定步骤:
In XAML
|
XAML |
<c1chart:C1Chart > |
设置X-轴的值从零开始,并将默认的Axis.MajorUnit单位值从50修改为20。同时设置AutoMin属性的值为
False,因此我们可以让值从零开始计算的设置生效,否则坐标轴仍然会使用最小的数据值。至此,针对
View对象的XAML代码应当如下面所示:| | |XAML
<c1chart:C1Chart.View>
<c1chart:ChartView>
<c1chart:ChartView.AxisX>
<c1chart:Axis Min="0" Max="500" MajorUnit="20" AutoMin="False">
<c1chart:Axis.Title>
<TextBlock Text="Price"
TextAlignment="Center" Foreground="Crimson" />
</c1chart:Axis.Title>
</c1chart:Axis>
</c1chart:ChartView.AxisX>
<c1chart:ChartView.AxisY>
<c1chart:Axis>3.
4.<c1chart:Axis.Title>
<TextBlock Text="Kitchen Electronics"
TextAlignment="Center" Foreground="Crimson" />
</c1chart:Axis.Title>
</c1chart:Axis>
</c1chart:ChartView.AxisY>
</c1chart:ChartView>
</c1chart:C1Chart.View>在ChartView.AxisX对象的<c1chart:Axis></c1chart:Axis>标记中间,设置AnnoFormat以改变沿着X-轴显示的值从数值格式为货币格式,设置AnnoAngle属性以旋转X-轴标注为逆时针旋转60度。
XAML
<c1chart:Axis AnnoFormat="c" AnnoAngle="60" />
在ChartView.AxisY对象的<c1chart:Axis></c1chart:Axis> 标记中间设置Reversed属性以反向显示Y-轴的值。| |
在Public MainPage()类中添加以下代码以格式化图表坐标轴:Visual Basic' 设置坐标轴标题 C1Chart1.View.AxisY.Title = New TextBlock(New Run("Kitchen Electronics")) C1Chart1.View.AxisX.Title = New TextBlock(New Run("Price")) ' 设置坐标轴范围 C1Chart1.View.AxisX.Min = 0 C1Chart1.View.AxisX.Max = 500 c1Chart1.View.AxisX.MajorUnit = 20 ' 金融货币格式 C1Chart1.View.AxisX.AnnoFormat = "c" ' 坐标轴标注旋转 C1Chart1.View.AxisX.AnnoAngle = "60" C#// 设置坐标轴标题 c1Chart1.View.AxisY.Title= new TextBlock() { Text = "Kitchen Electronics" }; c1Chart1.View.AxisX.Title = new TextBlock() { Text = "Price" }; // 设置坐标轴范围 c1Chart1.View.AxisX.Min = 0; c1Chart1.View.AxisX.Max = 500; c1Chart1.View.AxisX.MajorUnit = 20;// 金融货币格式
c1Chart1.View.AxisX.AnnoFormat = "c";
// 坐标轴标注旋转
c1Chart1.View.AxisX.AnnoAngle=60;下一步,第四步:调整图表的外观,您将学习如何通过编程方式自定义图表的外观。
第四步:调整图表的外观
在此最后一步中,您将通过Theme属性调整图表的外观。
为了通过为了通过XAML在在Visual Studio中设置图表的主题:中设置图表的主题:
为了明确地在您的图表中定义 Office2007Blue主题,添加以下的Theme标记至<c1chart:C1Chart>标签,之后代码将如下所示:XAML
<c1chart:C1Chart Margin="0,0,8,8" MinHeight="160" MinWidth="240" Content="C1Chart"
ChartType="Bar" Theme="Office2007Blue">为了通过代码在 Visual Studio 中设置图表的主题:
WPF
Visual Basic
C1Chart1.Theme = TryCast(C1Chart1.TryFindResource(New
ComponentResourceKey(GetType(C1Chart), "Office2007Blue")), ResourceDictionary)C#
C1Chart1.Theme = c1Chart1.TryFindResource( new
ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart), "Office2007Blue")) as
ResourceDictionary;Visual Basicc1Chart1.Theme = ChartTheme.
C#
c1Chart1.Theme = ChartTheme.Office2007Blue;
至此,您完成了:至此,您完成了:
Office 2007 Blue 主题应用到了 C1Chart 控件。
恭喜完成!您已经完成了WPF版Chart快速入门,在这里您创建了一个图表应用程序,向图表添加了数据,设置了坐标轴的范围,格式化显示了坐标轴的标注,并自定义了图表的外观。